Convert jQuery plugin into Vue.js component Part 1

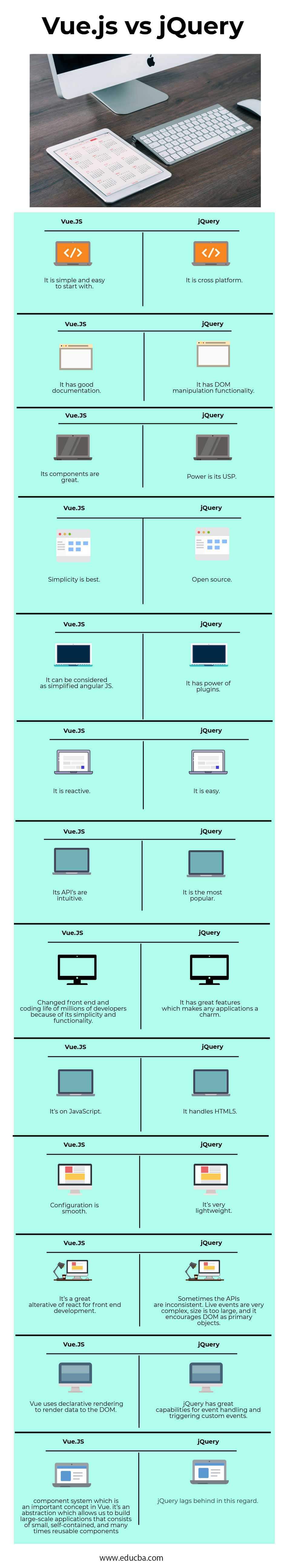
Vue.js vs JQuery
Replacing jQuery With Vue.js: No Build Step Necessary — Smashing Magazine Sarah Drasner Feb 13, 2018 0 comments Replacing jQuery With Vue.js: No Build Step Necessary 15 min read JavaScript , Vue , HTML , jQuery , Guides Share on Twitter , LinkedIn About The Author

Using jQuery with Vue.js (pros and cons) Renat Galyamov
Nothing stops you from using Vue.js and jQuery components on the same page. But each library in your bundle adds a certain cost. It may not seem large, jQuery is about 95 kilobytes and the Vue.js runtime is about 55 kilobytes. However, it all adds up to the total size of your application and increases the time needed to load and parse the code.

Web前端开发HTML5+CSS3+JavaScript+Vue.js+jQuery网页设计网页制作网站建设自学教材书籍_虎窝淘
Solution: Use a Component as a Wrapper Knowing that Vue and jQuery are never going to share part of the DOM, we have to tell Vue to cordon off an area and give it over to jQuery. Using a.

Download Vue.js Logo in SVG Vector or PNG File Format Logo.wine
Vue.js is a helpful Javascript library that allows you to write tightly coupled templates with component based JS logic. Node.js is built in with easy ES6 support. Vue.js makes iteractive websites…

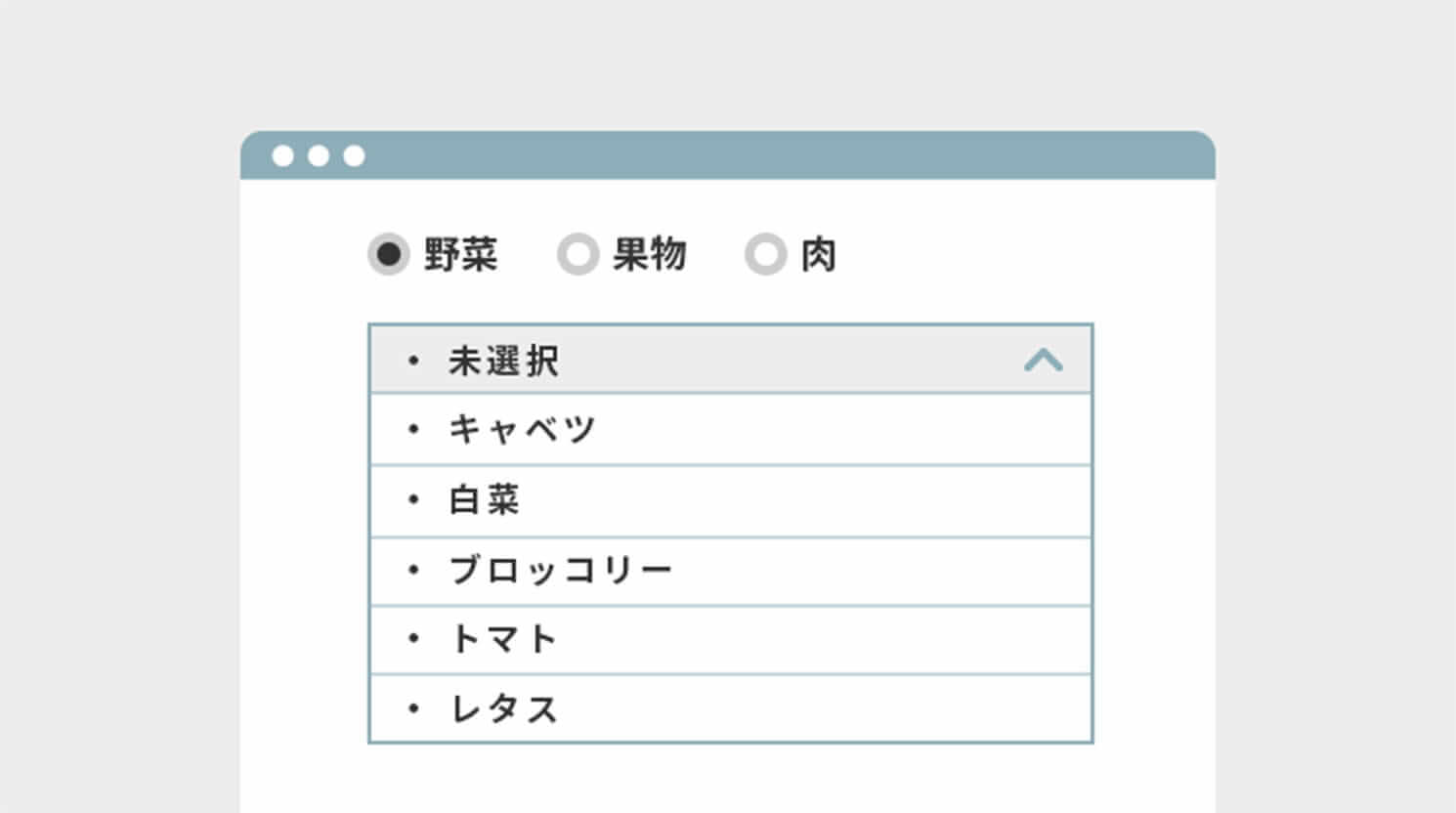
3分でわかるVue.jsのエンジニア的5大メリット「jQueryより簡単!」 東京のWeb制作会社 株式会社クーシー
How To Use VueJS With jQuery laravel, vuejs Click to share! In the last article we turned the reply form into a Vue component and saw how nice it was to have reactive data properties to handle editing and updating of a reply. In this article we can build on that Reply component and turn the delete function into an ajax powered version as well.

Vue.js Tutorial From jQuery to Vue.js Laravel News
Option #1: Use ProvidePlugin Add the ProvidePlugin to the plugins array in both build/webpack.dev.conf.js and build/webpack.prod.conf.js so that jQuery becomes globally available to all your modules: plugins: [ //. new webpack.ProvidePlugin ( { $: 'jquery', jquery: 'jquery', 'window.jQuery': 'jquery', jQuery: 'jquery' }) ]

轻松学Web前端开发入门与实战HTML5+CSS3+JavaScript+Vue.js+jQuery(视频·彩色版)_刘兵 著_孔夫子旧书网
Cons of using jQuery with Vue.js: Extra kilobytes will be sent with each site load (over 80KB, minified). Chaos in your DOM as Vue.js implements a virtual DOM, meanwhile, jQuery is used to manipulate the static DOM. jQuery uses a totally different approach to track DOM elements.

How to include jQuery into Vue.js
It is very easy to follow. Here are some simple examples of what you can do with Vue.js when playing around with the DOM: 1. Hiding / Showing elements. Below when the button is clicked we want it.

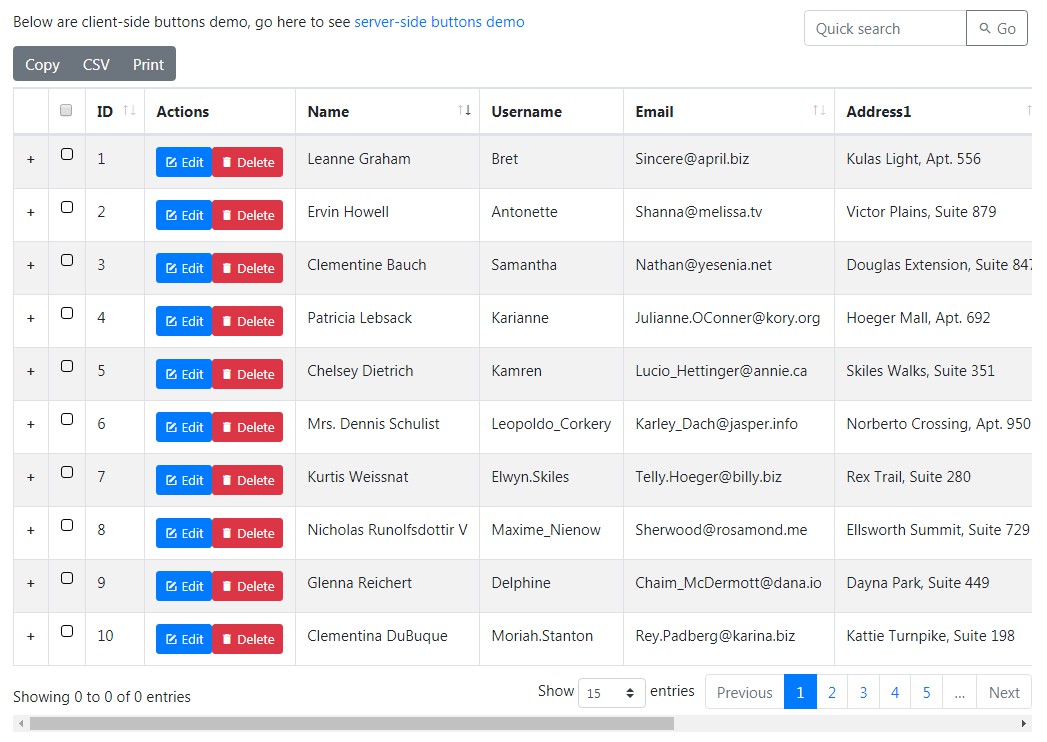
Vue 3 How To Use Jquery Datatable In Vuejs Application Therichpost Riset
Jun 1, 2021 1 Perspective from years of using jQuery and switching to Vue.js Why using jQuery? Why bothering? Isn't it dead? Isn't it way to messy? Is it still being used in nowadays.

Vue.js vs jQuery Learn Top 13 Significant Differences
11 2 Where is your Vue code? Can you please be more specific with your question? in my experience i have only had to use jquery with Vue in order to take advantage of jquery datepicker. - victor Apr 5, 2017 at 20:23 Need some code, we can't help you without knowing how you did it.. - WilomGfx Apr 5, 2017 at 20:25

How we install Vue.js in jQuery app by Wataru Oguchi ITNEXT
2 Answers Sorted by: 3 Import jquery in your vue component: import $ from 'jquery' Share Follow answered Apr 3, 2020 at 4:27 Hans Felix Ramos 4,334 3 16 42 I have a table that shows only after a set of inputs are clicked. In my case, I inserted the jQuery code after all the actions are executed. But nothing happens. - deymbwoi Apr 3, 2020 at 5:18

Artykuł Angular vs Vue.js vs React
1 Answer Sorted by: 7 Did you try like this: import $ from "jquery"; or try to simply load it in the header before vuejs Share Improve this answer Follow

Vue.js vs jQuery Use Cases and Comparison with Examples ― Scotch
The next thing we need to do is create a new Vue instance: const app = new Vue({ el: 'table' }); The only option we need to provide here is el, which is a selector (like we would use with jQuery.

jQuery vs Vue.js. Perspective from years of using jQuery… by Dariusz Włodarczyk Nerd For
In this course you will learn JAVASCRIPT in a very natural and intuitive way. Our step by step method of teaching mixed with exercises, real life examples, challenges and projects will make you feel very confident with the language and become a professional Javascript programmer in just a few weeks. The course includes a complete jQuery section.

How JQuery is Replaced with Vue.js ByteScout
Solution: use a component as a wrapper Knowing that Vue and jQuery are never going to share part of the DOM, we have to tell Vue to cordon off an area and give it over to jQuery. Using a component to wrap a jQuery plugin seems like the way to go because: We can utilise lifecycle hooks for setup and teardown of the jQuery code

jQuery vs Vue.js (Replacing jquery with vue.js tutorial) and Bootstrap YouTube
Fortunately, that is not the case with Vue. Integrating JQuery with Vue is incredibly easy and we can do it in a few simple steps. Apparently, jQuery has a lot of awesome features you probably want to use.. you should have main.js. Import jQuery using ES6/ES2015. main.js ----- import $ from 'jquery' Usually, including jQuery look like this..