Slideshow Html Code for Website wikitechy

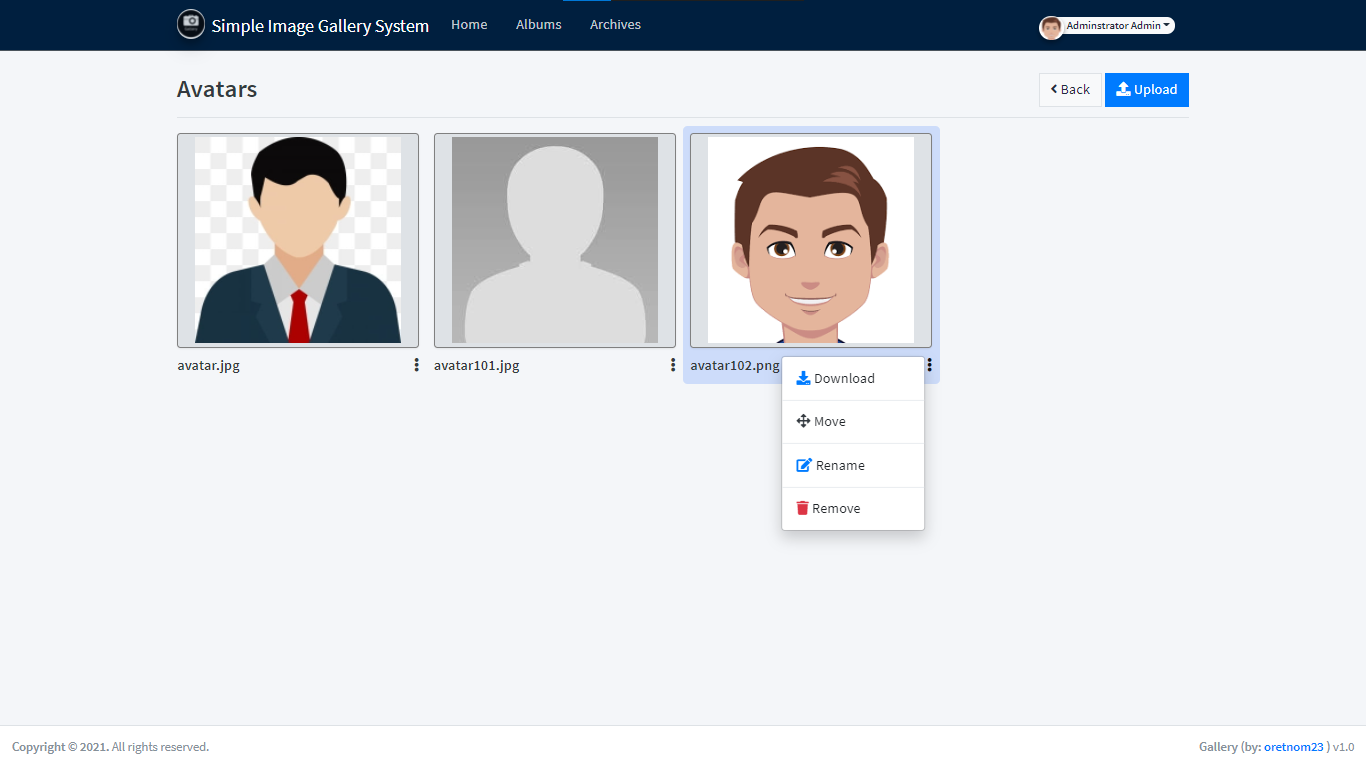
Simple Image Gallery Web App using PHP Free Source Code SourceCodester
Overview Carousel docs Gallery Bootstrap Gallery - free examples, templates & tutorial Responsive galleries created with Bootstrap 5. Image gallery, video gallery, photo gallery, full-page, eCommerce, lightbox, slider, thumbnails, & more. Static images An example with the usage of static images. To learn more read Images Docs .

Image Gallery Using Html Css Free Source Code Youtube Vrogue
CSS gallery code snippets Essential Grid Essential Grid is hands down the best gallery plugin. If there's one plugin that would make your website better more than others, it's this one. Essential Grid lets you display your images in a gallery format, whether from the WordPress gallery, social media, or elsewhere.

how to edit html code in blogger Edit html code YouTube
Step 1 — Creating a New Project. The first thing we'll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it "as you want". Open up Visual Studio Code or any Text editor which is you liked, and create files (index.html, style.css) inside the folder which you.

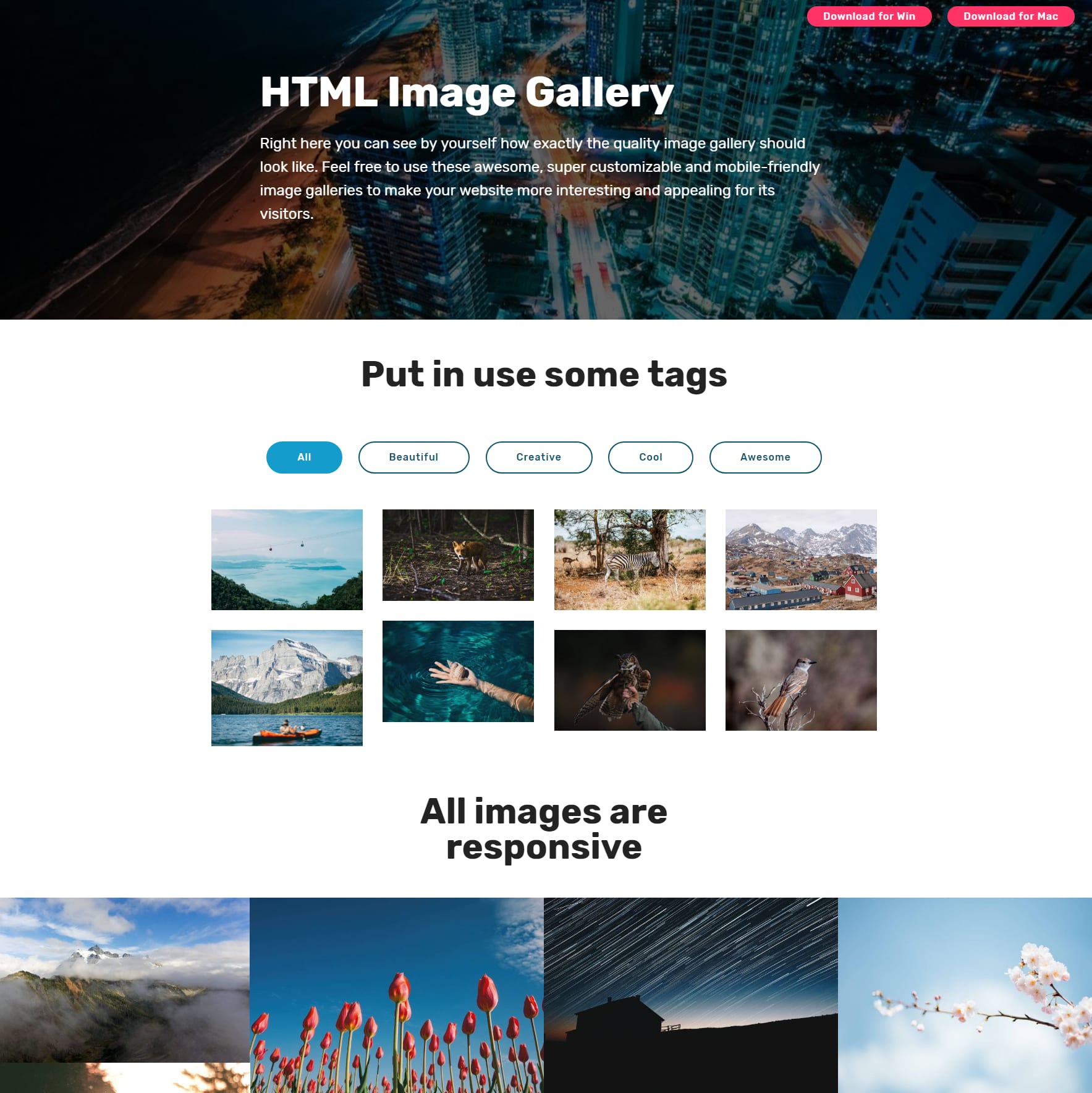
CSS Image Gallery
Welcome to our collection of hand-picked free HTML and CSS gallery code examples. These examples have been carefully selected from a variety of sources including CodePen, GitHub, and other resources. This collection has been updated as of August 2023 with 32 new items.

Web Gallery Using HTML/CSS Free source code, tutorials and articles
Setting up the gallery itself is pretty easy. To begin with, you can create a div container to hold your gallery images. In the sample code below, you can see a div is added with a class name attached. These classes help with CSS styling later on. In the next example, the images are nested within the div container.

Css Photo Gallery Template Free Download Template Css Red Sexy Responsive Css3 Templates
65+ CSS Galleries - Free Code + Demos Collection of 65+ CSS Galleries. All items are 100% free and open-source. The list also includes flexbox css galleries, grid, and lightbox. 1. Diamond Shape Grid Author: Tanisha J. (techyt) Links: Source Code / Demo Created on: March 12, 2020 Made with: HTML, CSS Tags: cssgrid, cssanimation, html5, css3 2.

GalleryGen Image Gallery HTML Code Generator by cosmocoder CodeCanyon
The "gallery" class is the basic wrapper for the photos/thumbnails that you need to display as a flexbox. Likewise, set the "wrap" value for the flex-wrap property in order to arrange the images in a responsive grid layout. .gallery { display: flex; flex-wrap: wrap; }

Visual Studio Code Yaml File Formatting In Vscode Stack Overflow Manage Multiple Extensions Vrogue
Very Simple Responsive Image Gallery (HTML CSS) Last Updated: December 19, 2023. Welcome to a tutorial on how to create a simple responsive image gallery with HTML and CSS. Yes, there are plenty of such "image galleries" all over the Internet. But here's one that is fuss-free and does not use any third-party frameworks - Read on!

Pure CSS Responsive Image Gallery Coding Fribly
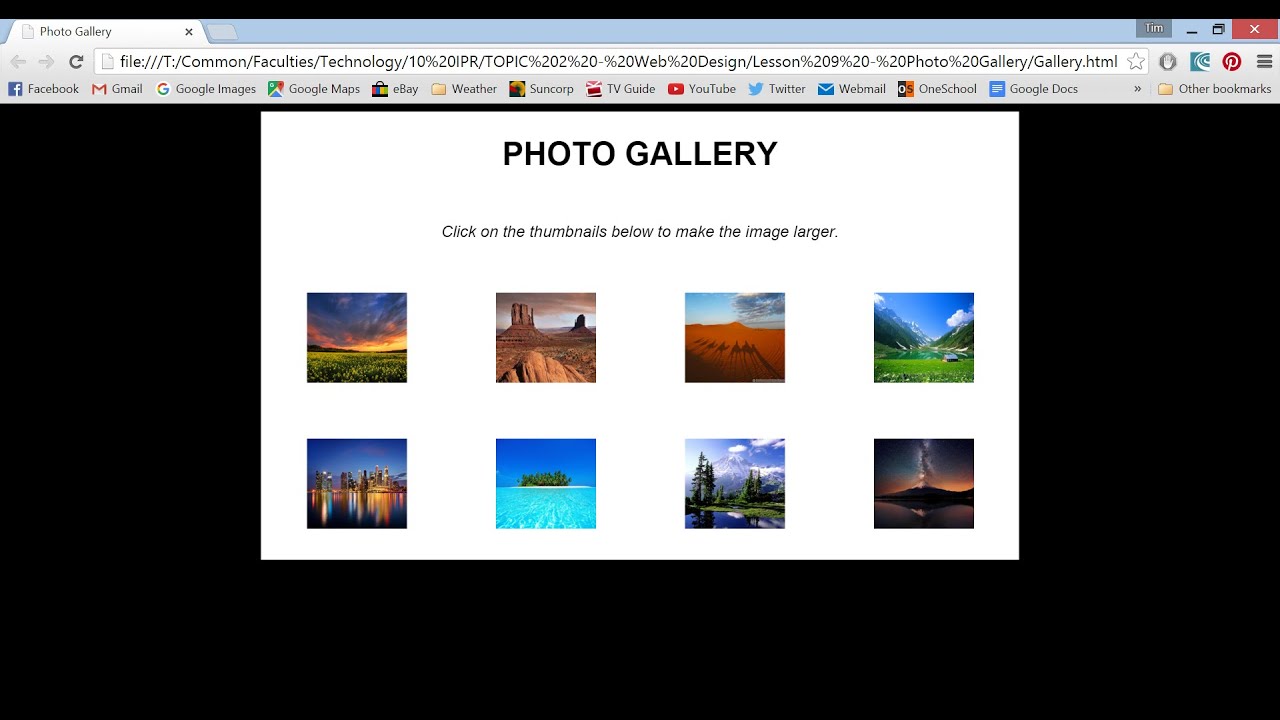
Image Gallery
Select a thumbnail below to view the image