25+ Free Credit Card Payment Form HTML & CSS

Interactive credit card HTML/CSS code ready YouTube
The credit card form in this tutorial is based on the default credit card form from Stripe and it's been styled with custom CSS. The credit card form will contain: Three tabs: Credit Card, PayPal, Bank Transfer Text success message Inputs & Input groups for all the necessary data - name, card number, expiration, CVV Alright, let's do it.

Credit Card Details Form With CSS jQuery Card Checkout Form
how to make a simple credit card checkout payment form with animation using html css and vanilla javascript.credit card / debit card virtual form design usin.

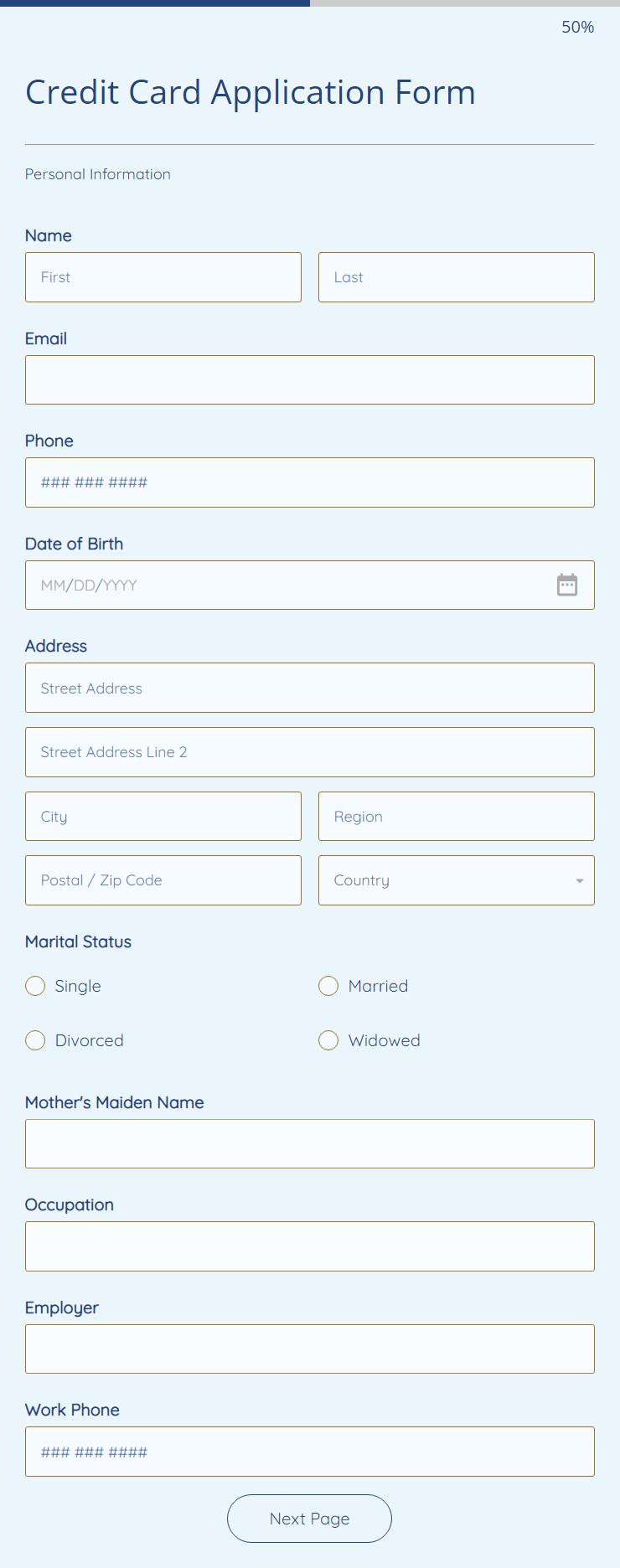
Credit Card Application Form Template 123 Form Builder
Credit card form Bootstrap Credit Card Form - free examples, templates & tutorial Responsive Credit Card Form built with the latest Bootstrap 5. Free payment form design template with a credit card validation example. Basic example Credit card field is usually included in payment forms on the checkout step of your E-commerce process.

Pin on ui design
Responsive: yes Dependencies: font-awesome.css Bootstrap version: 5.0.1 Author Vinay kumar September, 2021 Links demo and code Made with HTML / CSS About a code Bootstrap 5 Credit Card Payment Form

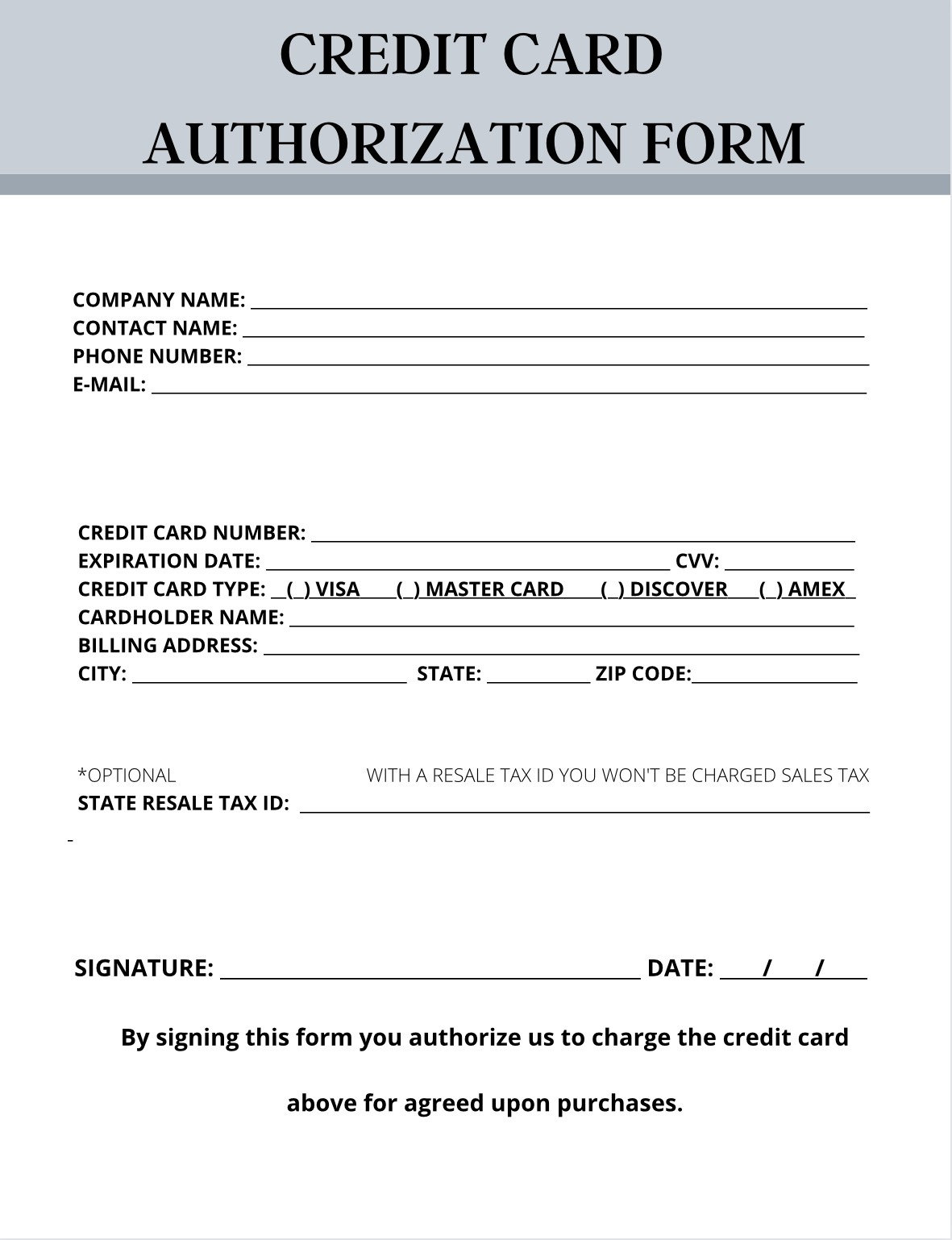
Credit Card Authorization Form Etsy
Created on: November 25, 2018 Made with: HTML, CSS, JS Tags: 3d, css, js, float, card 3. Credit Card In CSS A simple credit card (looks more or less like Visa). HTML and CSS only. No images. Author: Jan (jantm) Links: Source Code / Demo Created on: March 20, 2014 Made with: HTML, Less Tags: pure-css, css-only, card, credit-card 4.

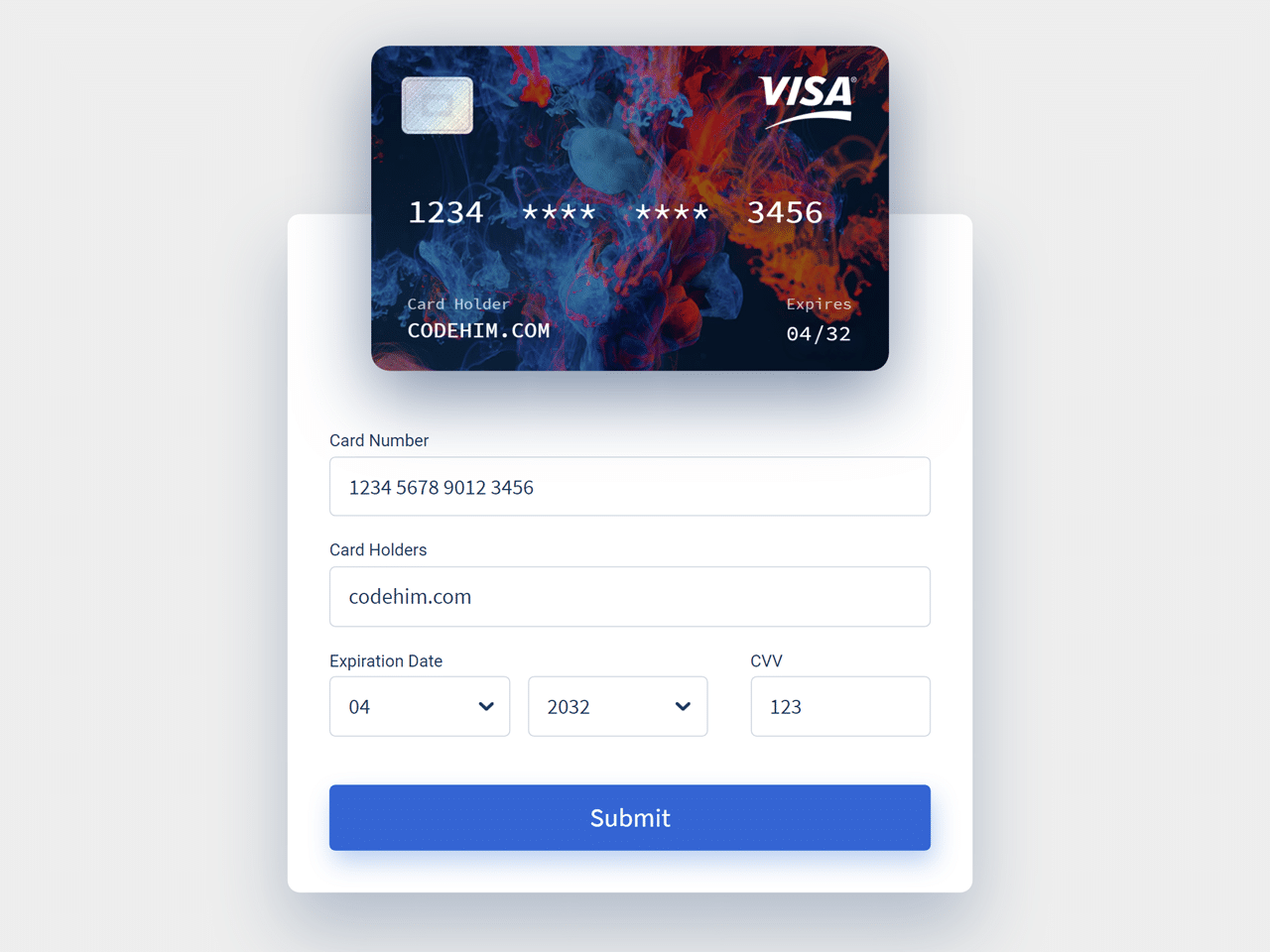
Credit Card Checkout Form UI using Vue.js — CodeHim
Welcome to the Codewithrandom. Here is the Latest Collection of free HTML and CSS Payment/Checkout Forms. Checkout Payment Form, Credit Card Payment Form, Credit Card Form, and More with Code. Are You Looking For Different CSS Payment Forms for Your Website?

25+ Free Credit Card Payment Form HTML & CSS
How to Create a Credit Card UI using HTML and CSS3 - Designmodo In this guide, we will develop a straightforward Credit Card Form employing HTML and CSS3. We will utilize Google Fonts to incorporate the custom font (Roboto) for this form. Feel free to incorporate this form into your website as needed.

Credit/debit card payment form with validation using icons using HTML & CSS(Source Code) YouTube
Pure CSS credit card form with input masking snippet is created by Ritik Chauhan using Pure CSS. This snippet is free and open source hence you can use it in your project.Pure CSS credit card form with input masking snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors.

25+ Free Credit Card Payment Form HTML & CSS
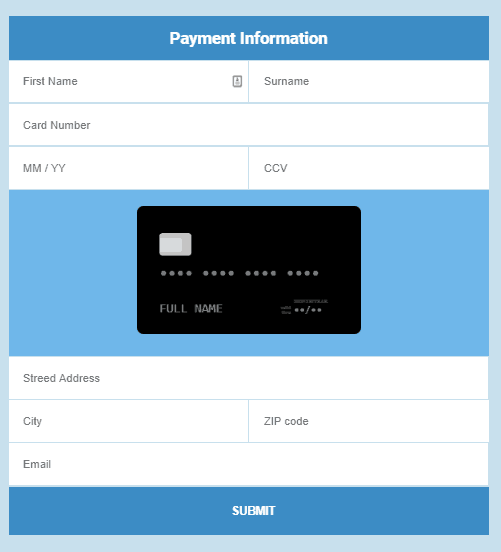
Credit Card Payment Form HTML & CSS Template If it is not going to cost you anything to implement these checkout forms, then you should give these a try. Our catalog is a list of 25+ credit card HTML code. After integrated these templates you should test usability in those sites using usability testing tools. Credit Card Payment Form Design

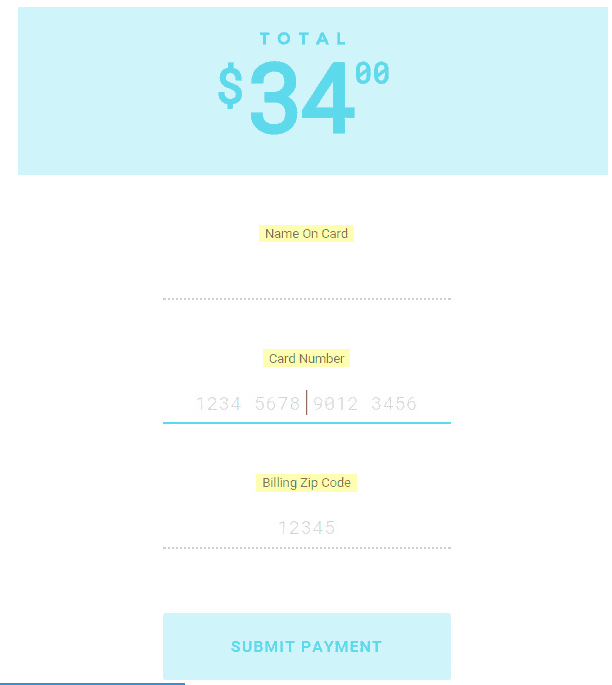
Great CSS Checkout Forms
Credit Card Form - VueJs HTML HTML xxxxxxxxxx 162 1

Credit Card Authorization Form Calport Aviation Co.
These checkout forms are very easy to integrate into your own website / application. 1. CSS Credit Card Checkout Author: Daniela Andersson Waara (enwaara) Links: Source Code / Demo Created on: August 23, 2016 Made with: HTML, SCSS 2. Credit Card Checkout Form Author: Nuno Martins (NunoMartins21) Links: Source Code / Demo Created on: June 7, 2018

HTML CSS Only Simple Credit Card CSS CodeLab
How To Create a Checkout Form Step 1) Add HTML Use a