CSS Tabs 5 Examples

Pure CSS Tabs With Responsive Design Example and Source Code
Show the targeted tab. Start off by hiding all the tabs: .tab { display: none; } Now show the one tab whose id matches the URI fragment using the :target selector: .tab { display: none; } .tab:target { display: block; } Let's also go ahead and throw in the style to show which tab is "active":
[Solved] Tab menu in CSS how to set an active tab 9to5Answer
CSS Tabs provide helpful navigation of websites, allowing users to successfully locate multiple web pages of pertinent material. Learn. Schools.. Let's make an active tab. Because vertical padding in inline boxes doesn't actually push anything out around it, you can simply add this: #selected { padding-bottom: 2px; background: yellow; }.

Navigation Bar Animation Using HTML&CSS & jQueryActive tab animation usingHTML CSS and jQ
1 Facebook Twitter Pinterest WhatsApp How we can create an active tab slider with icons using HTML, CSS, & JS? Solution: CSS Active Tab Animation With Icons, Animated Active Tab Slider Indicator. I am sure that you know what is HTML tab, Previously I have shared Pure CSS tab you can check that.

3 Best Tab Bar in Html, CSS, and JavaScript FantacyDesigns
Here is the current working code: .nav-tabs > li > a { background-color: #7f7fff !important; } .nav-tabs > li > a:hover { background-color: #cc0033 !important; color:#fff !important; } .nav-tabs > li.active > a, .nav-tabs > li.active > a:hover, .nav-tabs > li.active > a:focus { background-color: #cc0033 !important; color:#fff !important; }

Sidebar Menu Using HTML, CSS & JS Curved Outside Effect in Active Tab YouTube
To highlight the current tab/page the user is on, use JavaScript and add a color class to the active link. In the example below, we have added a "tablink" class to each link. That way, it is easy to get all links that is associated with tabs, and give the current tab link a "w3-red" class, to highlight it:

Active Tab Backgrounds In CSS A Comprehensive Guide
5. .tab: This styles the content that appears when a tab is active. It sets the display property to none, which means the content is initially hidden. It gives the content a width of 70% of its container. Adds padding of 20 pixels around the content. Sets the background color to a light gray (#ccc). 6. .active-tab-button:

CSS Tabs 5 Examples
1. Animated Tab Bar Open CodePen A cool animated CSS tab bar with clickable icons. Requires a little JS but nothing difficult. You would have to pair this tab bar with your own content: easy enough by just working out which tab is active and displaying the correct text. 2. Pure CSS Tabs Open CodePen

Navigation Menu Using Html CSS & Javascript Curved Outside in Active Tab YouTube
1 Answer Sorted by: 3 Modify your code like this: .tabmenu>div:target>a, .tabmenu>div.current>a { background: white; } .tabmenu>div:target>div, .tabmenu>div.current>div { position: absolute; z-index: 1; } To use javascript the fastest way is use jQuery library, by adding:

Want to created an animated tab with active indicator? Check out this CSS Active Tab Animation
The tab-size CSS property is used to customize the width of tab characters (U+0009). Skip to main content; Skip to search; Skip to select language; Open main menu. active:any-link:autofill:blank Experimental:buffering:checked:current:default:defined:dir():disabled. The tab-size CSS property is used to customize the width of tab characters.

300+ HTML / CSS Examples with Source Code & Tutorial
The W3Schools online code editor allows you to edit code and view the result in your browser

A Center active tab CSS code that properly centers the active tab r/FirefoxCSS
1. CSS Tab Using radio buttons to make a tab navigation in only CSS. Author: Wendy (Wendy-Ho) Links: Source Code / Demo Created on: November 11, 2019 Made with: HTML, CSS Tags: css-tab, tab, tabs, panel, pure-css 2. Purple Bootstrap CSS Tabs Author: Ross Nicholls (Codchunks) Links: Source Code / Demo Created on: September 20, 2019

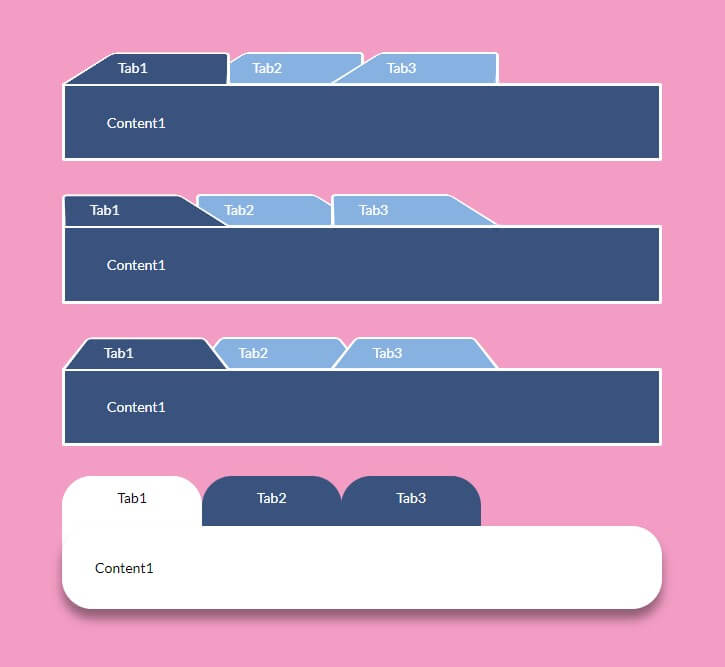
30+ CSS Tab Designs For A More Organized And Professional Looking Website
Add the 'active' class to the clicked list item. Method 1: Styling two pseudo-elements. Add two extra tags at the top of the tag inside the list element. These will perform as pseudo-elements. Add a class of 'left-curve' to the first tag and 'bottom-curve' to the second tag.
[Solved] Highlighting an active tab CSS 9to5Answer
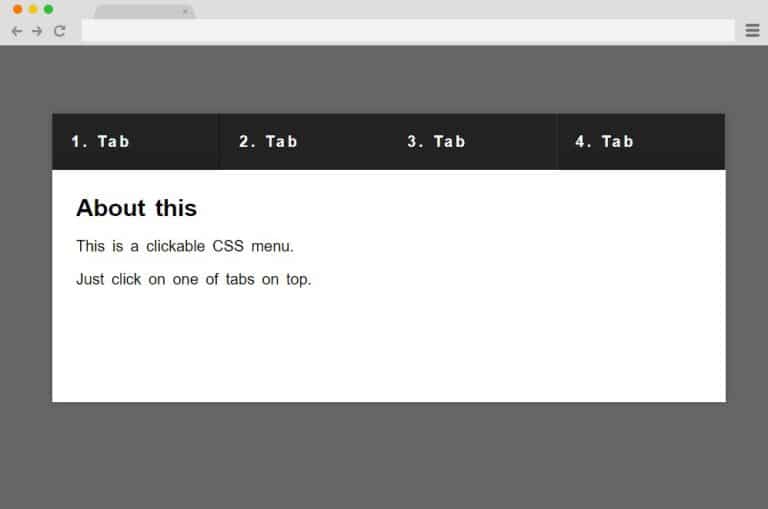
How TO - Tabs Previous Next Learn how to create tabs with CSS and JavaScript. Tabs Tabs are perfect for single page web applications, or for web pages capable of displaying different subjects: London Paris Tokyo Try it Yourself » Create Toggleable Tabs Step 1) Add HTML: Example

30+ CSS Tab Designs For A More Organized And Professional Looking Website
a:active { background-color: yellow; } Try it Yourself » More "Try it Yourself" examples below. Definition and Usage The :active selector is used to select and style the active link. A link becomes active when you click on it. Tip: The :active selector can be used on all elements, not only links.

Sidebar Menu Using Html CSS & Javascript Curved Outside in Active Tab YouTube
Below is the full working program to create active tab in navigation menu. We use above discussed HTML, CSS and JavaScript to achieve this goal.

Active Tab Hover Animation with Icons HTML & CSS
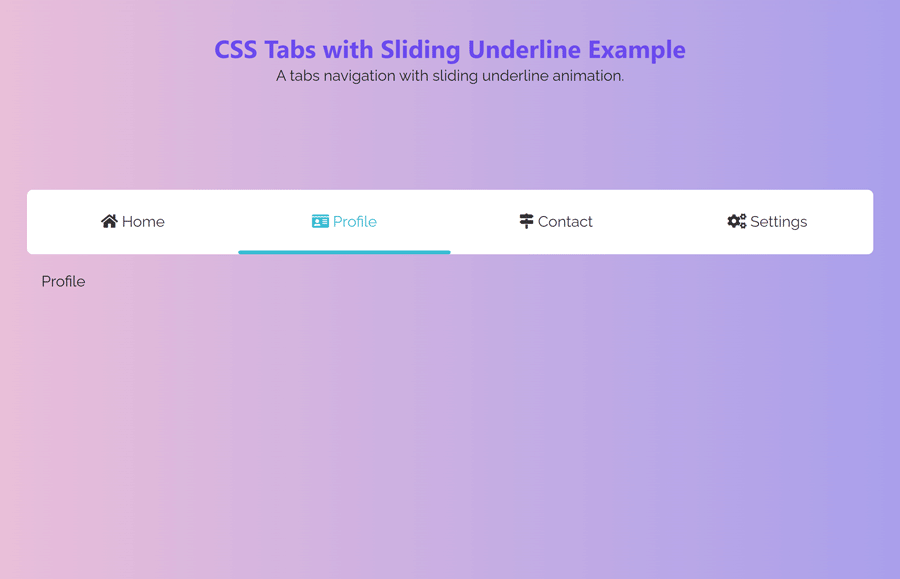
When using horizontal tabs, often an underline (border-bottom) is used to display an active tab. When switching tabs, we often wish to animate the unde. Pen Settings. HTML CSS JS Behavior Editor HTML.. About CSS Preprocessors. CSS preprocessors help make authoring CSS easier. All of them offer things like variables and mixins to provide.