Best form UI components kits for effective forms Justinmind
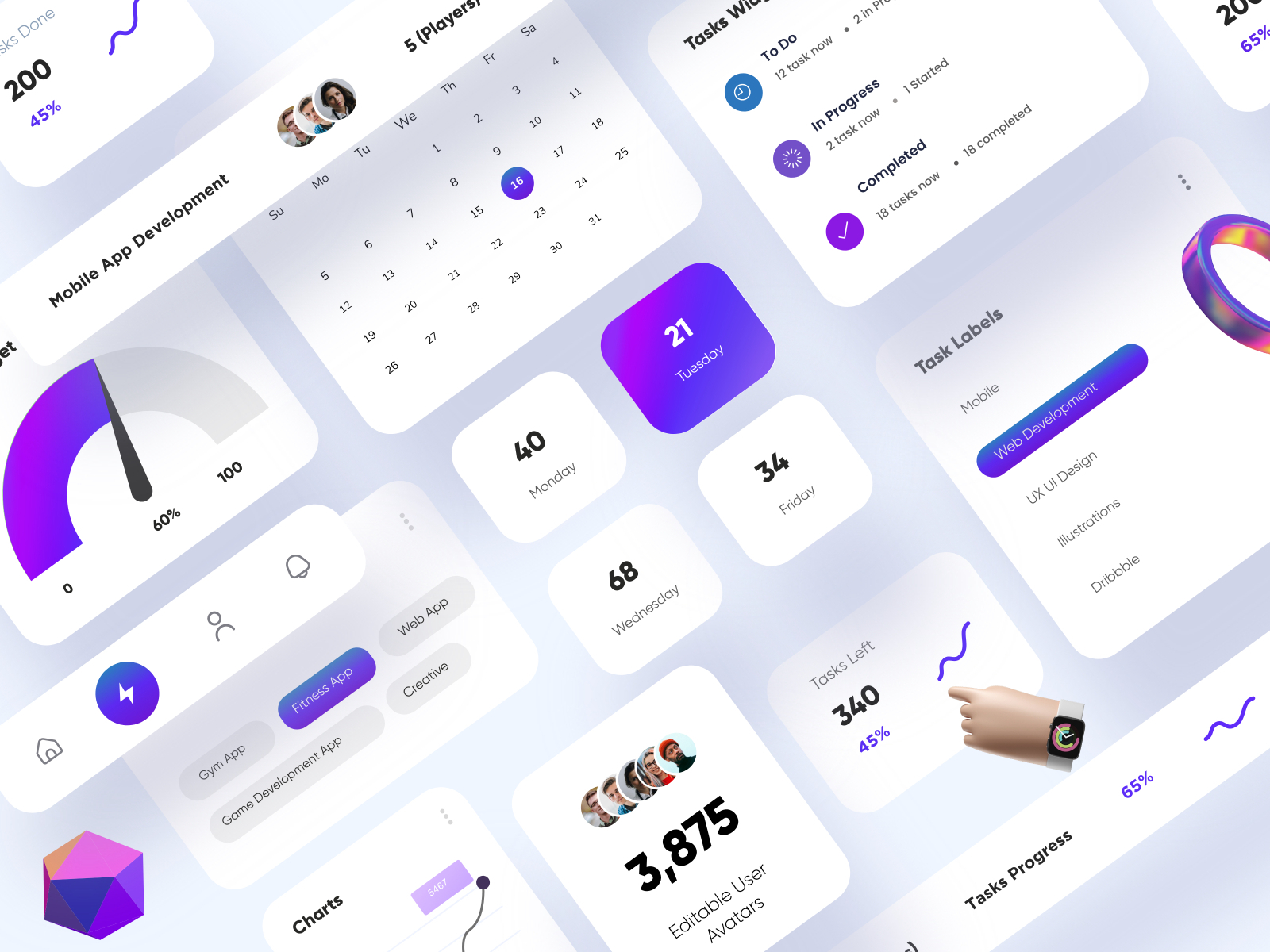
Ui Elements Refresh STYLE
Dec 2, 2019 9 Being able to design effective forms is a crucial skill for any UI designer. Forms help users accomplish a wide range of goals including: creating a new account, completing a.

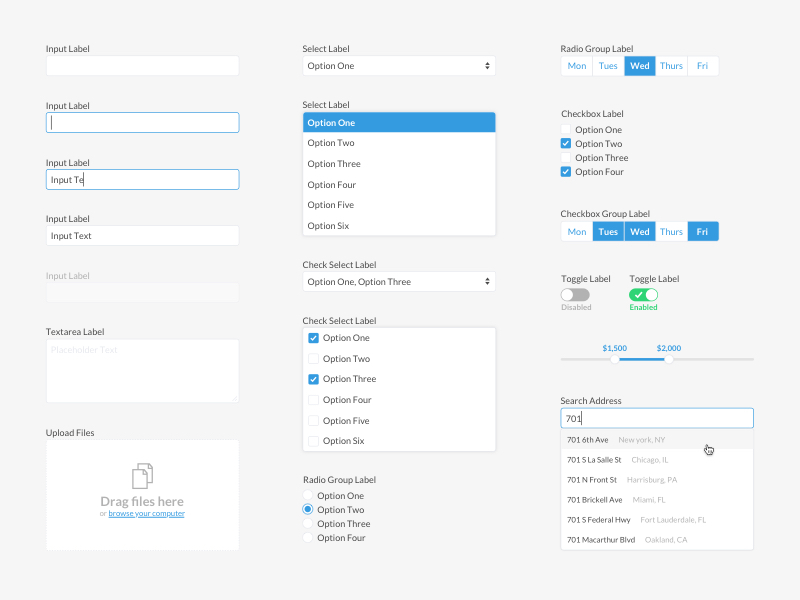
Basic Form Elements by Andrew Coyle on Dribbble
1. Accordion 2. Badge 3. Bento Menu 4. Breadcrumb 5. Button 6. Card 7. Carousel 8. Charts 9. Checkbox 10. Comment 11. Confirmation dialogues 12. Date pickers 13. Dropdown 14. Comboboxes 15. Multiselects 16. Feed 17. Form

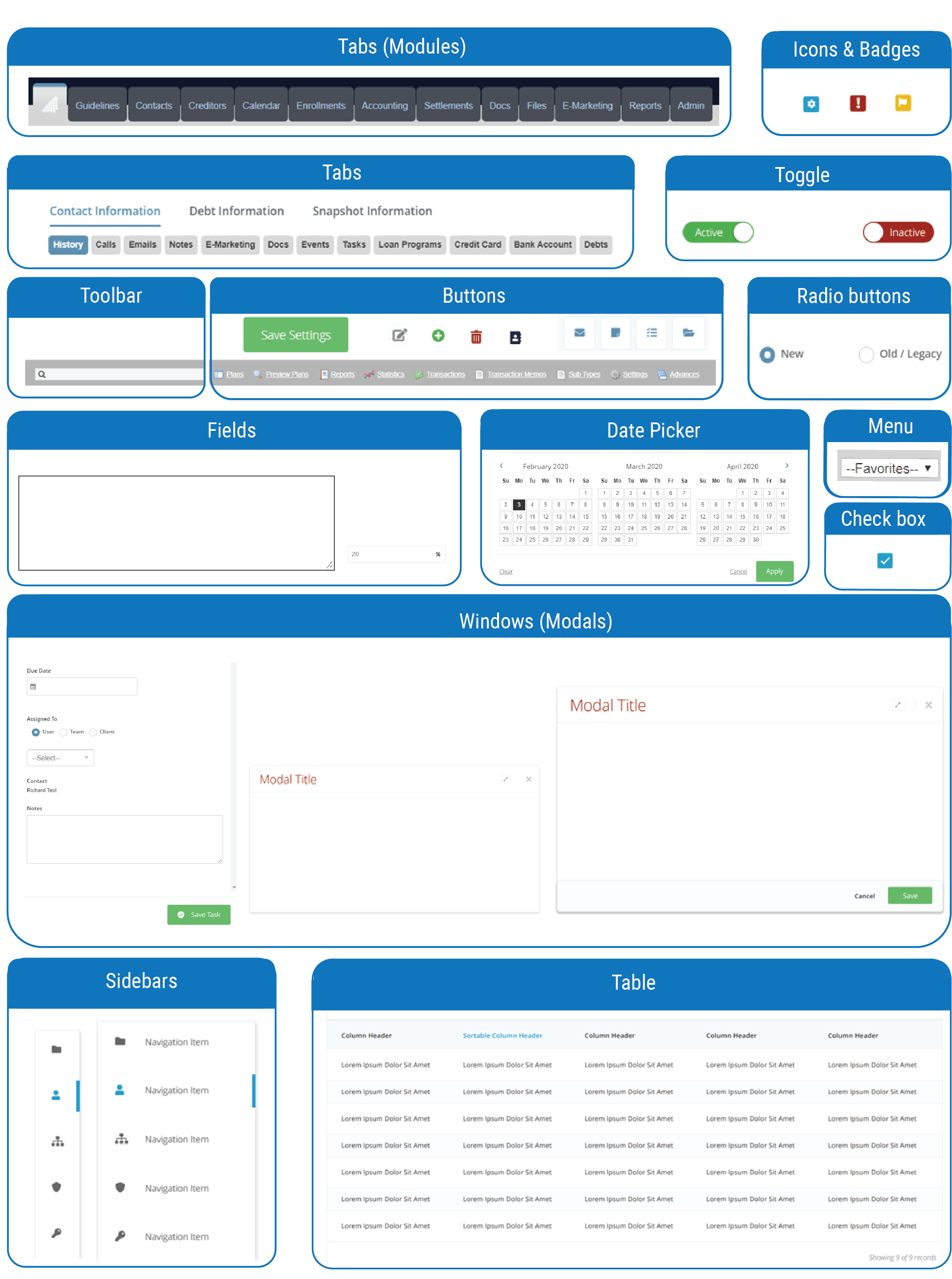
CRM UI Elements Introduction Debt Pay Pro
Key UX and UI Considerations for Website Forms #1 Visual Layouts and Design #2 Form Structure #3 Form Questions and Prompts

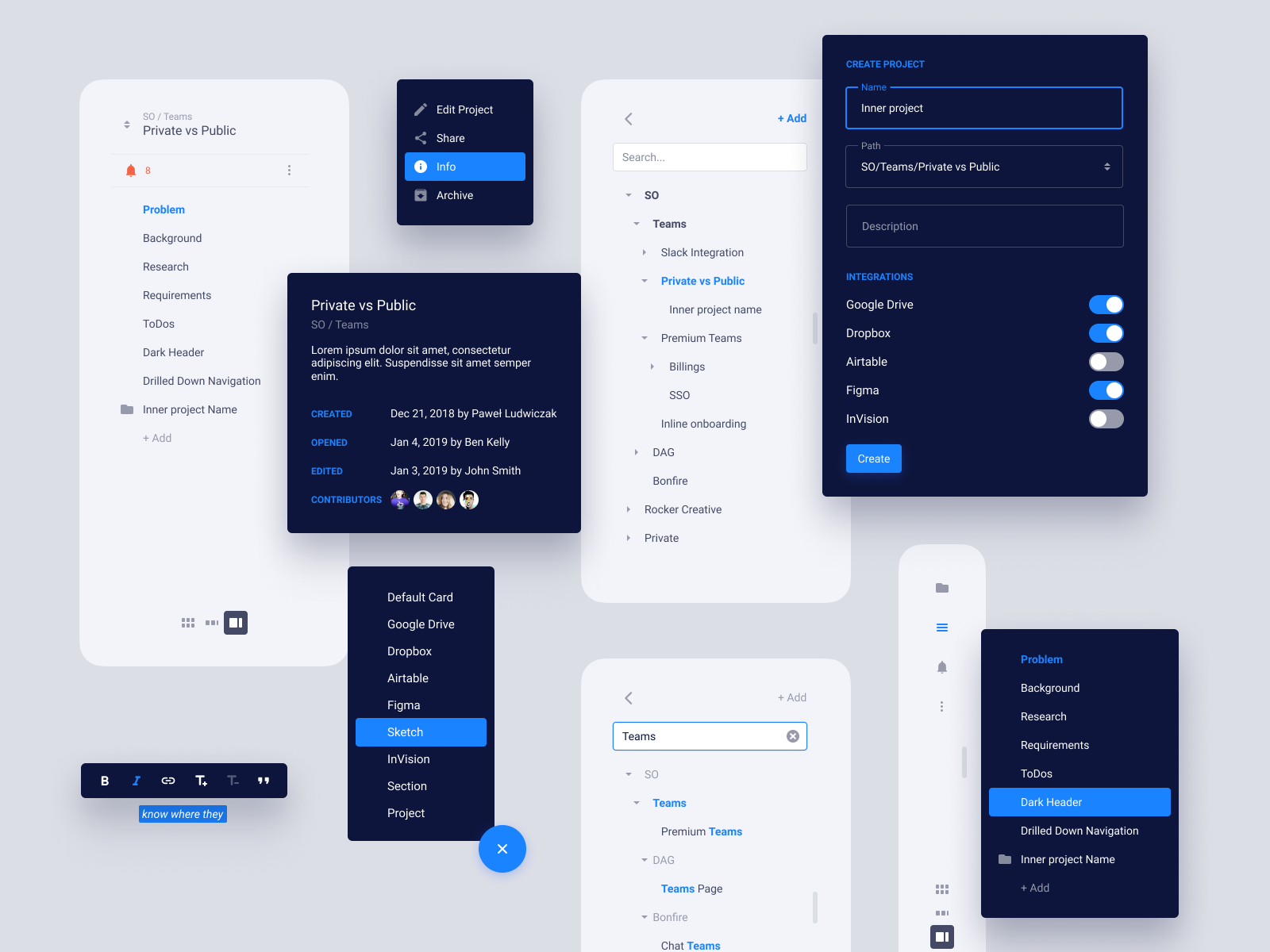
UI elements by Pawel Ludwiczak on Dribbble
Being able to design effective forms is a crucial skill for any UI designer. Forms help users accomplish a wide range of goals including: creating a new account, completing a purchase, providing feedback, scheduling events, filling out taxes, or providing medical history. No matter the goal, every form should be thoughtfully designed so users.

Best form UI components kits for effective forms Justinmind
Format names of UI elements When referring to any UI element by name, put its name in bold, using the element in HTML or ** in Markdown. This includes names for buttons, menus, dialogs,.

UI Elements by Scott Wakefield on Dribbble
3 Types of UI Elements. Ideally, we can group UI elements into 3 major categories. Input elements - users interact with them to put in their information or move to the next step. Output elements - those elements show the result of a previous user action. Helper elements - further divided into navigational, informational, and containers.

Form design with interactive UI elements by Sergi Arevalo for Justinmind on Dribbble
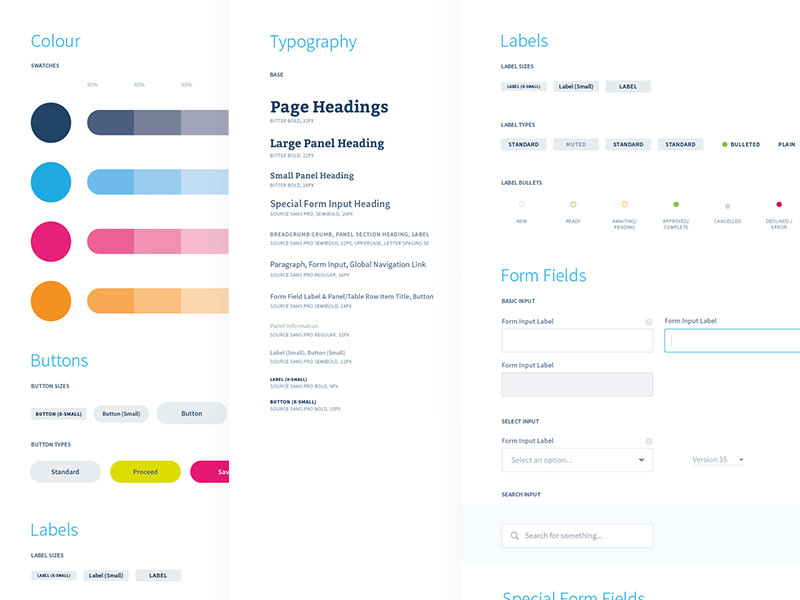
Form and form elements A form allows the user to input data. Usage Style CSS Usage When to use Use a form in the following cases: Use forms to collect information from the user. Types There are the following UI element types: Text input controls Text input elements have a top aligned label.

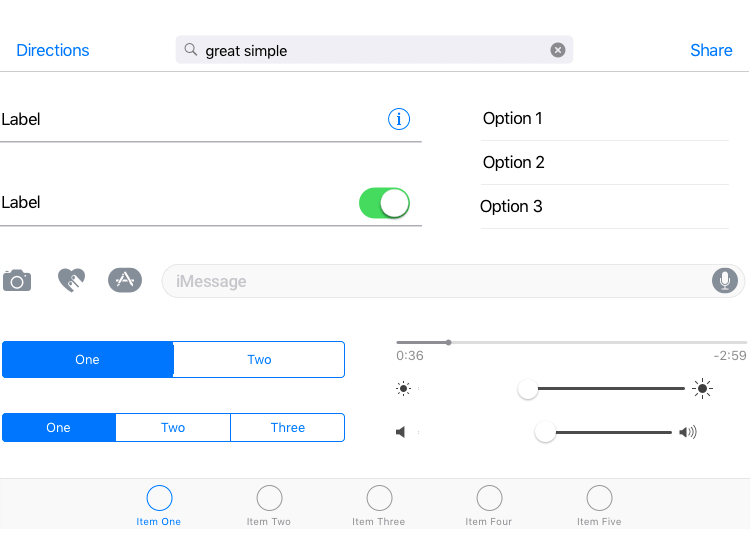
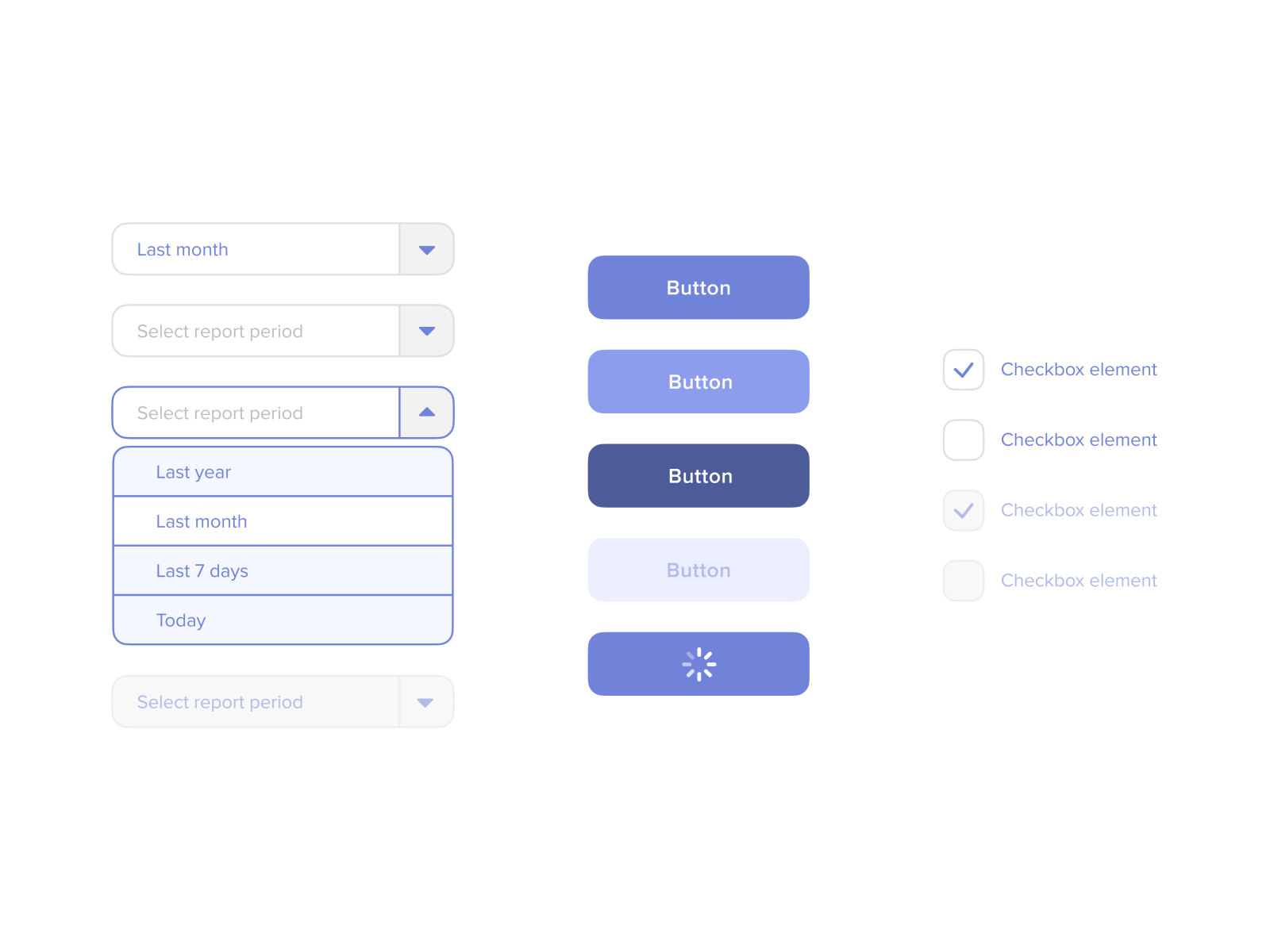
UI form elements (select, button, checkbox) by Vic Shóstak on Dribbble
The 10 form UI components for top-game forms These are some of the form UI components that will save you time while also improving the general performance of your forms. You'll find something for every form, from Android app forms to your good old sketch of a future form. Let's check them out. 1. Sketching Widgets Library

Best form UI components kits for effective forms Justinmind
Use E-mail automations to promote your products. $9/mo. Upgrade to PRO. Link to post. zanina-yassine. 3.2K views. 146. Build professional, user-friendly pre-built forms for web and mobile applications with Uiverse's collection of open-source form components. Discover an array of streamlined forms that improve user experience and elevate your.

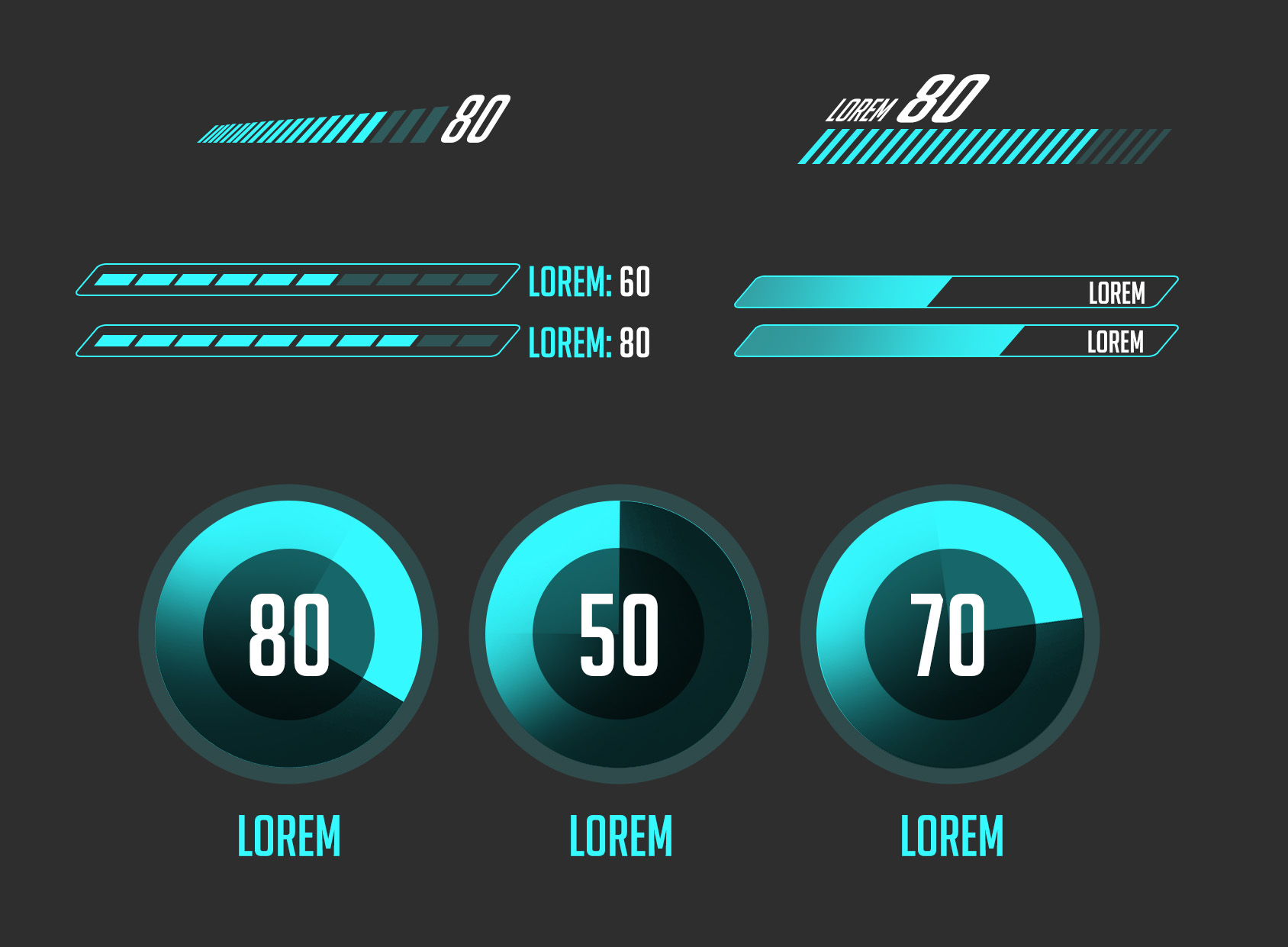
game ui TrashedGraphics
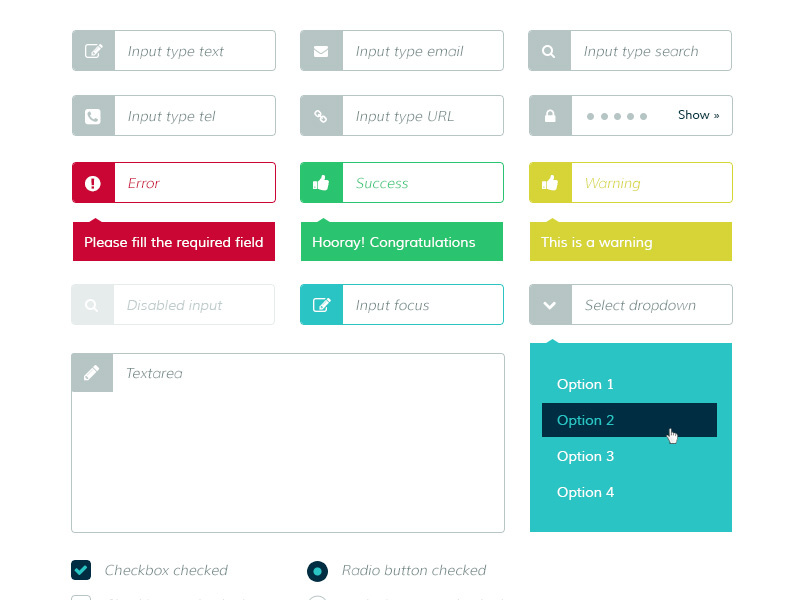
Choosing the right UI element for your form fields is critical! Sometimes it's might be unclear which element to choose. Especially when you're between dropdown and radio buttons A common rule-of-thumb is to use a dropdown when you have more than 3 options. For fewer options, go with radio buttons that allow users to see all the options in.

Web/UI Elements by DarkStaLkeRR on DeviantArt
They are used as the main form of navigation and sit at the top of most apps or websites. Uizard's header UI components contain various elements that help you demonstrate the structure and information architecture of your site or app design. UI elements used: icons, text, images, buttons.

UI Elements Light color scheme by Ghulam Rasool 🚀 for Cuberto on Dribbble
User Interface Elements When designing your interface, try to be consistent and predictable in your choice of interface elements. Whether they are aware of it or not, users have become familiar with elements acting in a certain way, so choosing to adopt those elements when appropriate will help with task completion, efficiency, and satisfaction.

Pin on ux ui
UI elements are the visual elements that people can see on a website or app interface ( including the buttons, menus, text fields, progress bars, and so on). They enable users to interact smoothly with the website or mobile app and get what they want from it.

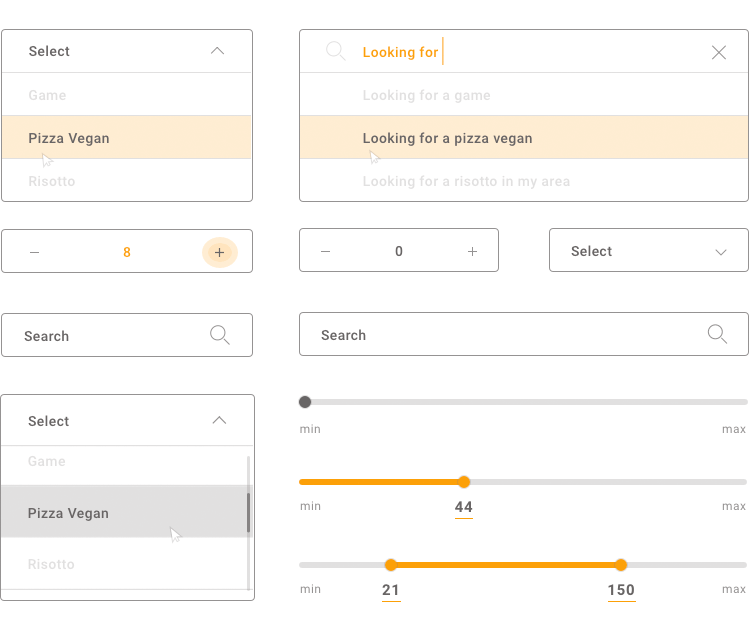
Cryst4l UI form elements by Teodora on Dribbble
Here are key elements of the basic Text field: 1. Container — interactable input area 2. Input text — entered into the text field 3. Label Text — tell users what information belongs in a given form field 4. Placeholder text — is a description or example of the information required that is replaced with input text after users provide it 5.

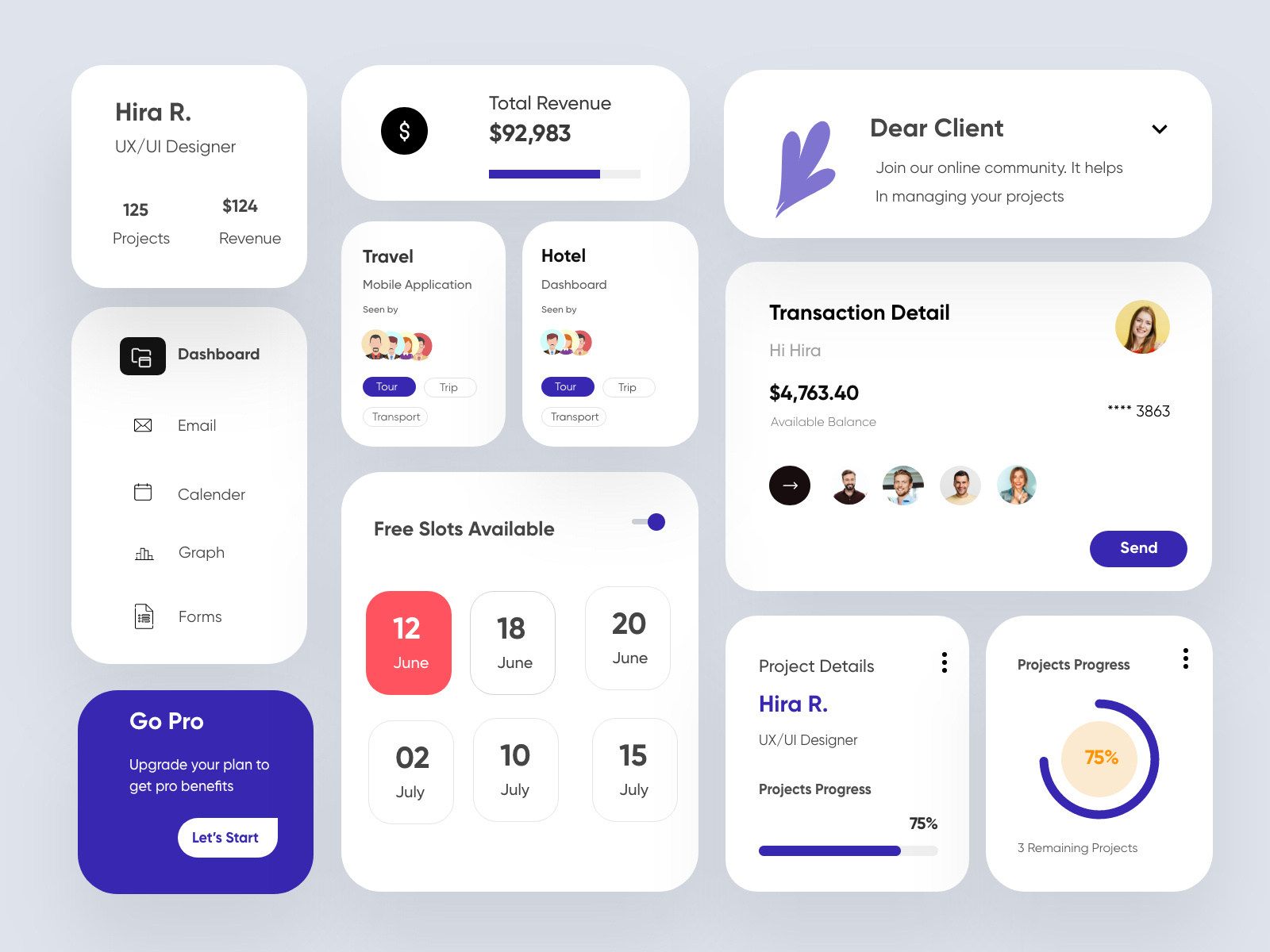
UI Design by Hira Riaz🔥 on Dribbble
JeremiLorenti. Pro. 00Kubi. Pro. Become a supporter. Library of free and customizable UI elements made with CSS or Tailwind. It's all open-source, and it's all free. Try it out to save you many hours spent on building & customizing UI components for your next project.

Set of UI elementspart 3 1307950 Vector Art at Vecteezy
32 UI Elements For UI Designers in 2024. by Maria de la Riva, UPDATED ON MAY 10, 2023 10 mins read. User interface (UI) elements are the parts we use to build apps or websites. They add interactivity to a user interface, providing touchpoints for the user as they navigate their way around; think buttons, scrollbars, menu items and checkboxes.