Pengenalan Smart Grid pada Sistem Renewable Energy

Smart Grid Security Training Tonex Training
A free, fast, and reliable CDN for smart-grid-sass-use. Smart CSS Grid with different preprocessors: SCSS, SASS

Smart grids, software defined grids, and big data Electrical Engineering News and Products
With Flexbox, to distribute content in this manner, we can use flex-basis. In order to divide in four columns, we now would add something like: flex-basis: (100 / 4 ) * 1%; This way, we can get the elements each to occupy 25% of the width—or whatever percentage we want. Play with it here.

Smart Grid Initiative update 500,000 devices installed
For example, accounting for the overall economics, a 1% improvement in either revenue forecasting or risk management can translate into an increase in overall profitability worth millions of dollars." I hope these papers prove that you can't have a smart grid without analytics. For more about SAS in utilities, visit our utilities analytics page.

Smart grid forecasting CRS4
Contribute to Gabatawr/smart-grid-sass-use development by creating an account on GitHub.

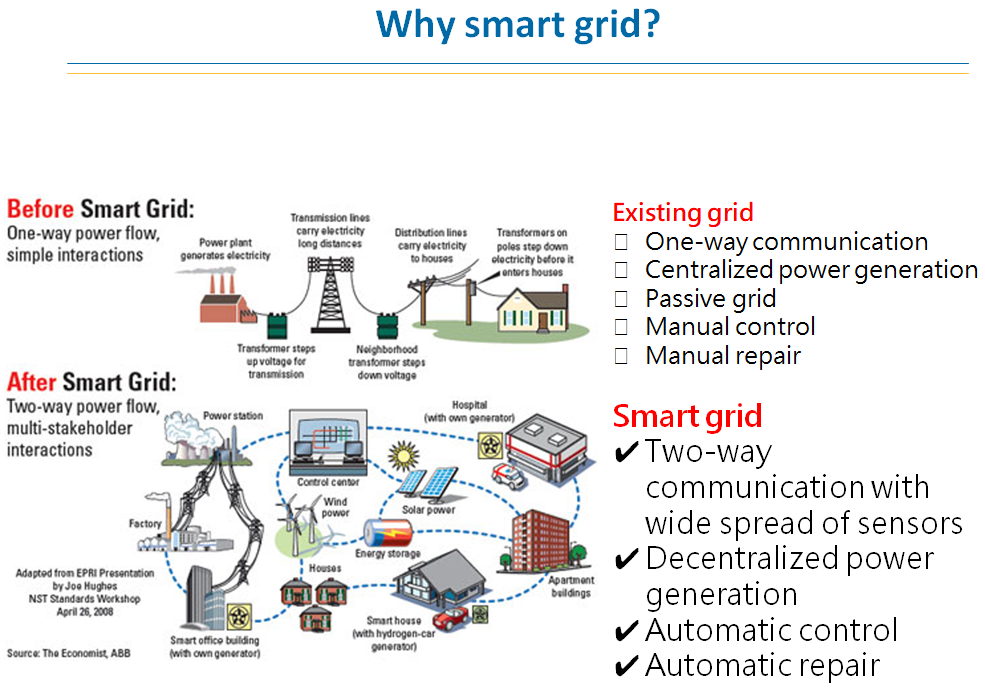
What is the smart grid? Opus Energy
Below is an image of the grid we will be building in this section: Project setup. We will build our grid with HTML 5 and SASS (which compiles to pure CSS). We are using SASS (SCSS) because it adds a lot of power and elegance to CSS. SASS features such as nesting and the parent selector are used extensively in this project. Together they make.

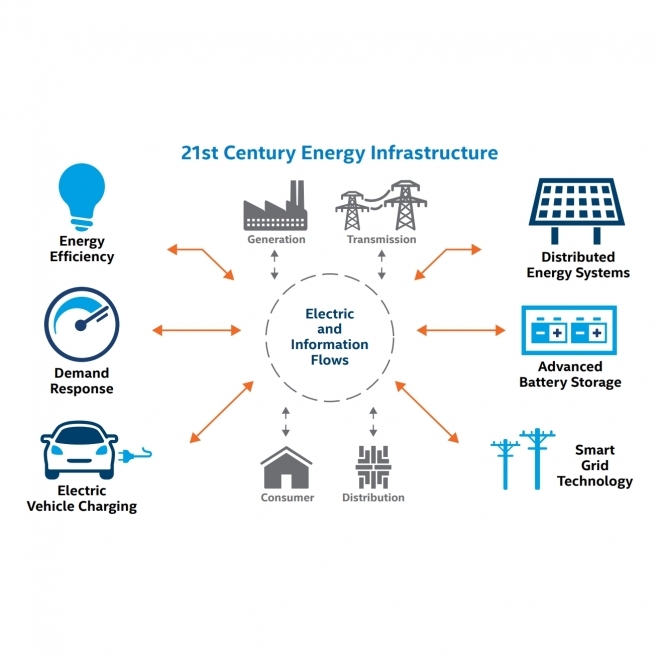
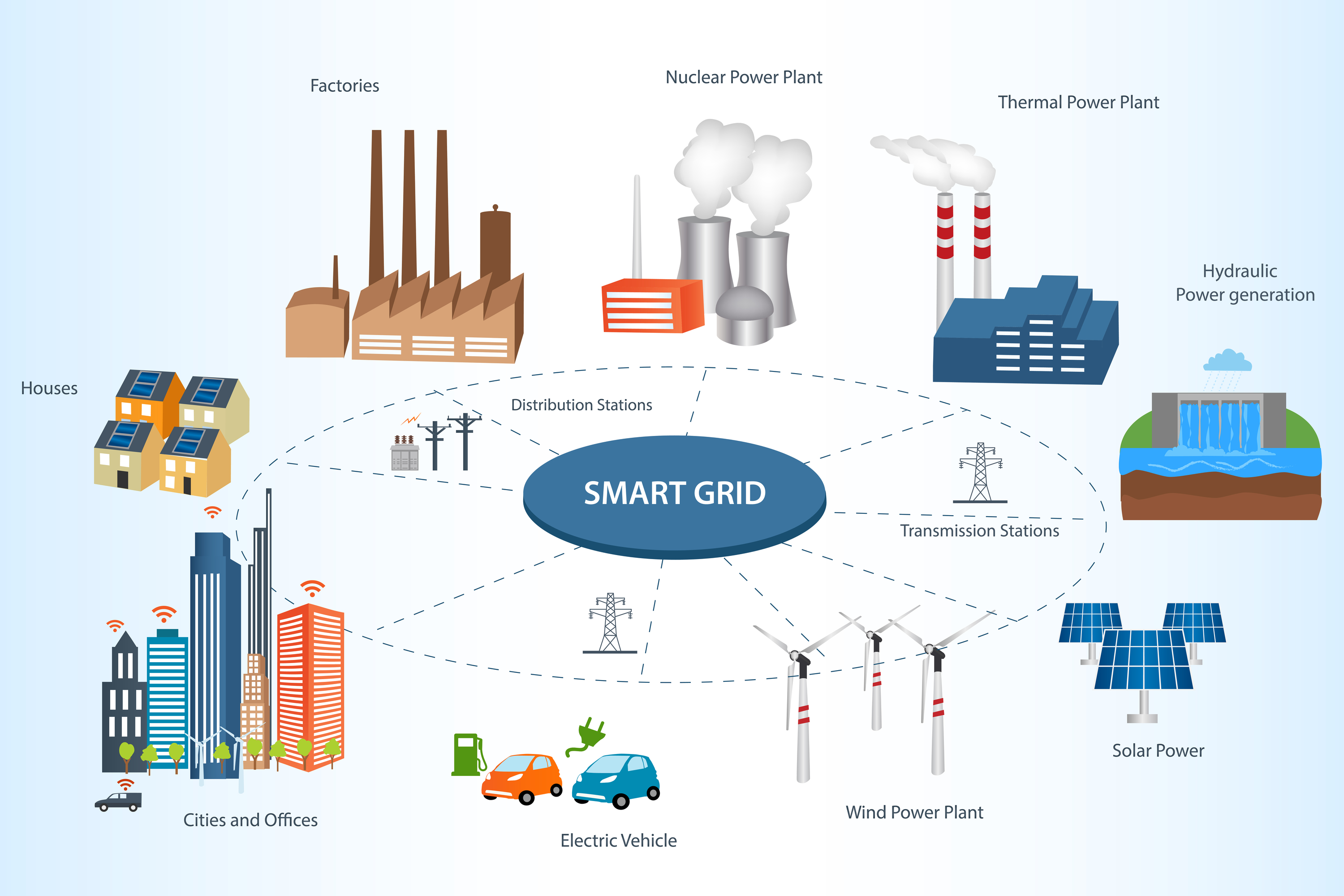
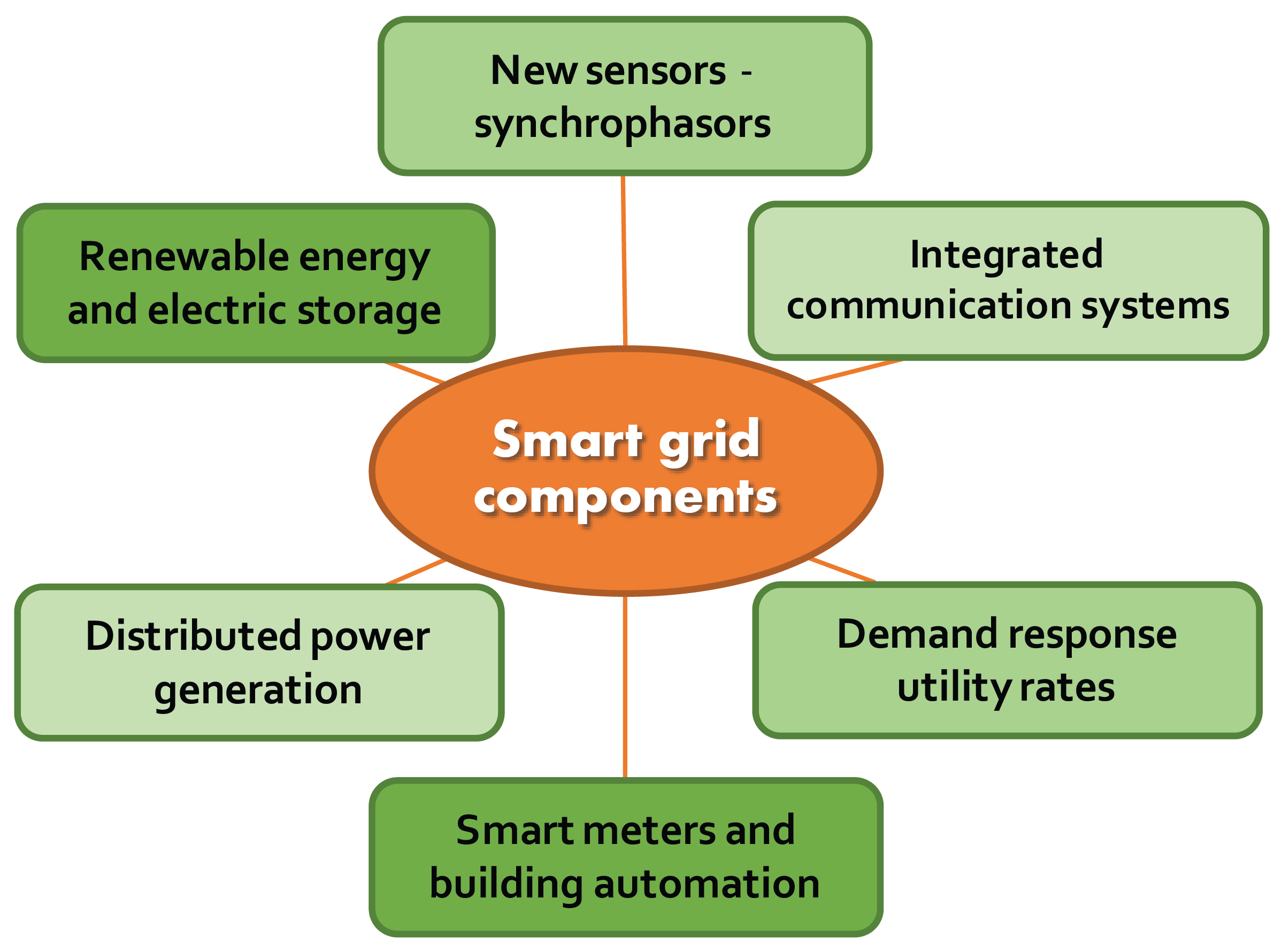
Smart Grid Technology and Applications Smart Grid Components Electrical Academia
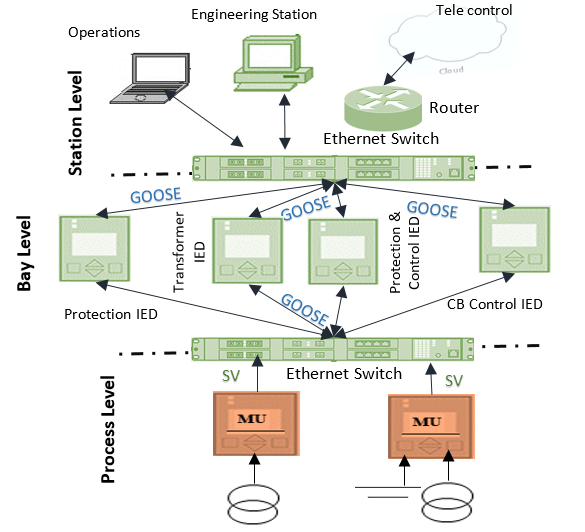
Abstract and Figures. Substation Automation Systems (SAS) provide reliable bedrock for future smart grid development in electric utilities. Implementation of high quality SAS system enables one to.

Smart grid data generation and storage architecture Download Scientific Diagram
Smart Grid CSS Variables Auto-Color Themes Skeleton Loaders Auto-Palettes Dart Sass Support Improved Accessibility HSLA. The file is located in the bulma/sass/grid folder. Simply import the utilities dependencies, and then the files you need directly:

2023 Smart grids systeem oplossing • Warmtepompweetjes.nl
Smart CSS Grid with different preprocessors: LESS, SCSS, SASS or Stylus. Latest version: 2.1.2, last published: 5 years ago. Start using smart-grid in your project by running `npm i smart-grid`. There are 6 other projects in the npm registry using smart-grid.

SAS® Analytics for IoT Smart Grid IoT ONE
Our final grid.scss is a paltry 42 lines of code; way less than our initial CSS. Throughout this process we've looked at Sass variables, mixins, placeholders, extend, loops, operators and even interpolation. This is an incredibly powerful set of features and a great start if you're just getting into Sass.

Pengenalan Smart Grid pada Sistem Renewable Energy
smart grid is an algorithmic responsive grid system for fixed and fluid layouts. Built in SCSS, it gives you flexibility and full control over laying out grids and handles nesting - GitHub - mheadl.

The opportunity of smart grid analytics SAS
Reliable SAS contributes to the overall smart grid reliability. Hence, the role of modern SAS is crucial for the evolution of the smart grid applications . References. IEC TR 61850-1:2013 Communication networks and systems for power utility automation - Part 1: Introduction and overview, IEC Geneva, 2013;

Smart grids avbezy
So what follows is only a proof of concept of what we could do with a couple of Sass variables and the calc () function from CSS. There are probably still quite a couple of flaws and edge cases.

Smart grids explained TU Delft OCW
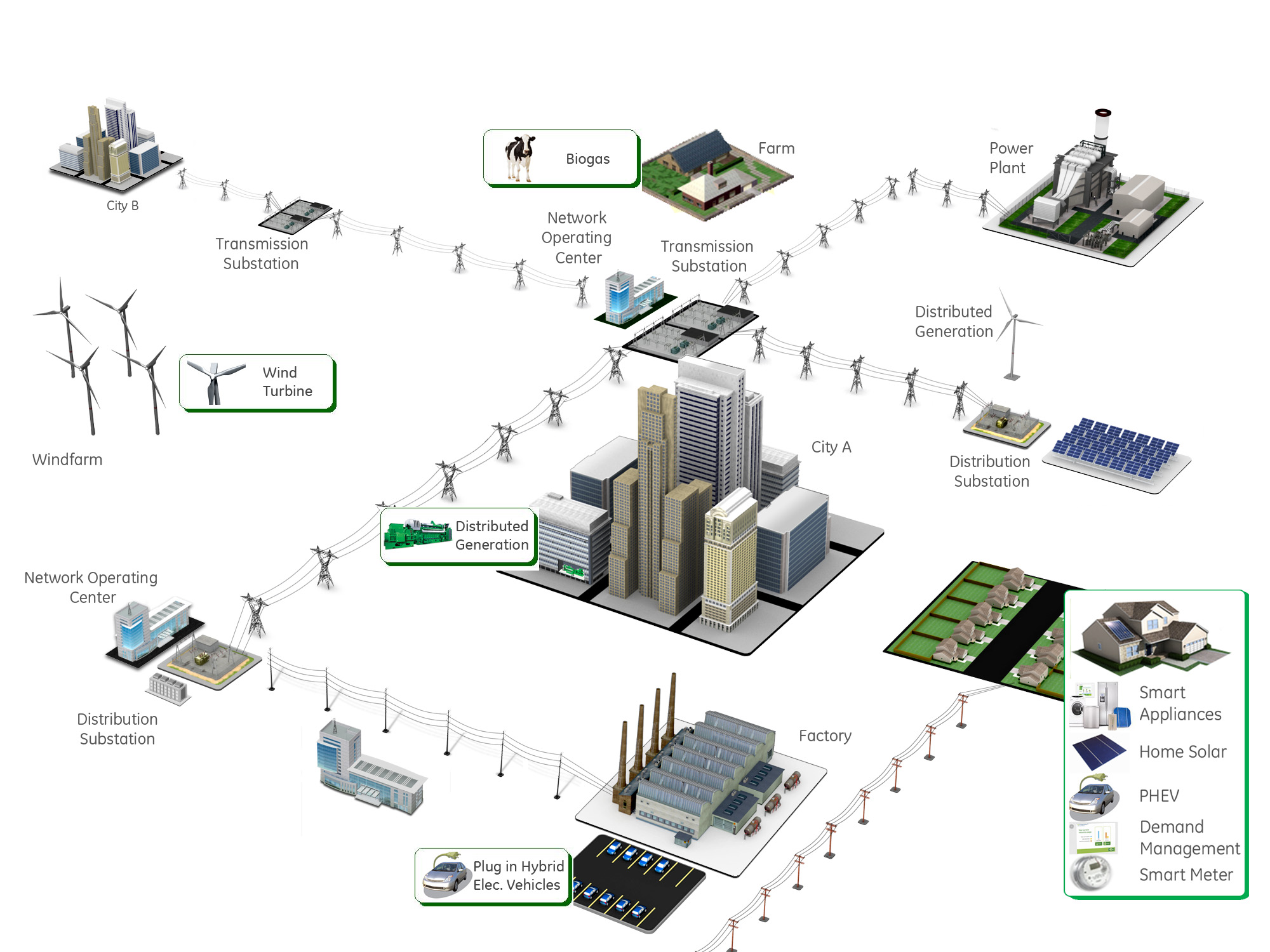
The smart grid introduces a communication layer that allows information from customers, sensors, and control devices within the grid to be exchanged between the utility, grid devices, and the customers. This creates a real-time awareness of the status of the grid and allows for significant improvements in grid efficiency and reliability.

Smart Grid The Future Of Smarter Operations!
It's very lightweight and enables you to create entirely custom grids in CSS without touching your markup. Susy was developed by Eric M. Suzanne, with support from Chris Eppstein — creator of Compass and co-creator of Sass — so it's very well supported in the Sass community and it's rapidly gaining in popularity.

How to build a smart grid?
Smart Grid Sass Mixin. Smart and minimal Sass grid mixin that doesn't need HTML class names! ⚠️ This mixin works with display:inline-block and it was a solution for old browsers that doesn't support flexbox and CSS grid. Since all modern browsers support CSS grid now, I suggest that you don't use this mixin and use CSS grid instead.

The Role of Modern Substation Automation Systems in Smart Grid Evolution IEEE Smart Grid
Smart grid analytics is the application of advanced analytics methodologies to the data - including predictive and prescriptive analytics, forecasting and optimization. The opportunities for smart grid analytics are expanding because there's exponentially more data available to develop analytical models.