Parallax Scrolling Website Templates Free

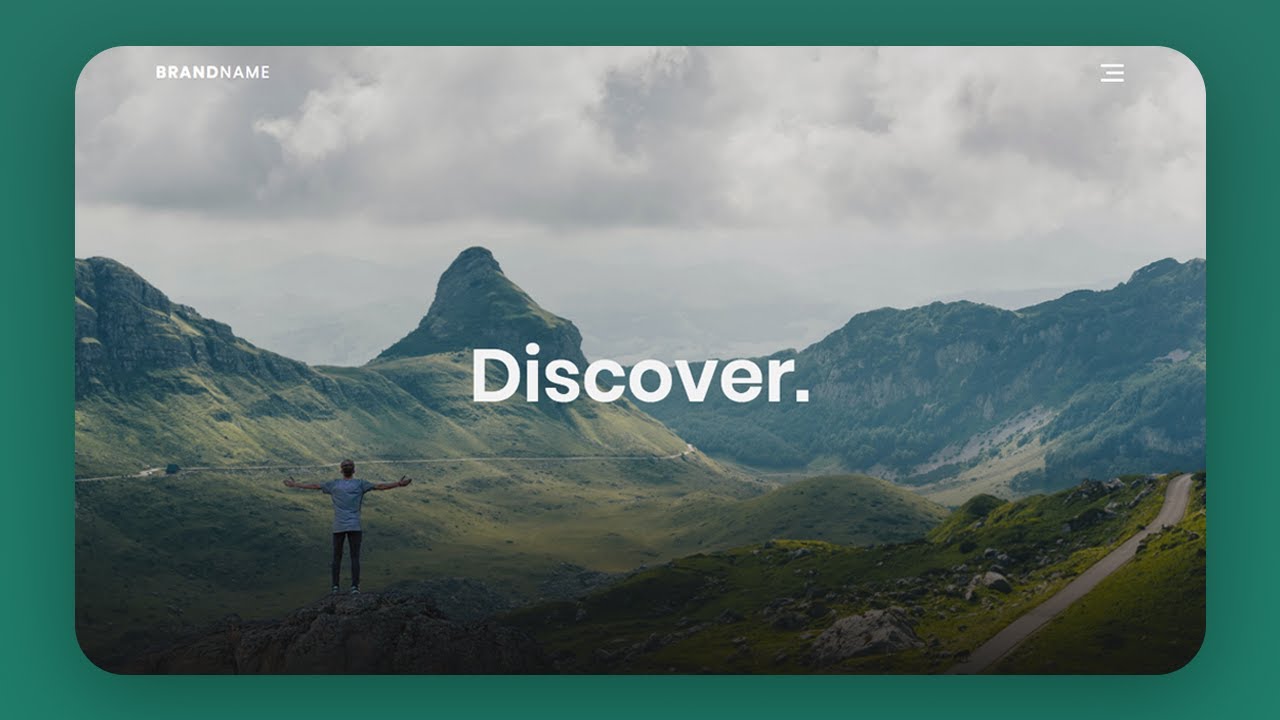
Parallax Scrolling Effect with Fixed Background Using HTML & CSS YouTube
Octopart offers price & stock information & comparison for electronic components. Set stock alerts on changing inventory, use BOM tool w/ auto column mapping, and more.
firewall parallax css Parallax effect in css css parallax html
This plugin allows you to add videos and photos both on the same page and then make a parallax effect. t supports the full range of features and allows us to do countless things. You can define background images in different ways and also add videos as background. It allows making the video in parallax mode.

Awesome Parallax Scrolling Effect Using HTML & CSS & Vanilla JavaScript YouTube
Parallax scrolling is a web site trend where the background content (i.e. an image) is moved at a different speed than the foreground content while scrolling. Click on the links below to see the difference between a website with and without parallax scrolling. Demo with parallax scrolling Demo without parallax scrolling

Parallax Scrolling Effect Using JavaScript HTML & CSS DEV Community
Get 673 parallax video background website templates on ThemeForest such as Accio | Responsive Onepage Parallax Site Template, Revity - One Page Responsive WordPress Theme, The Leader - Creative Business HTML Template. 09 HTML5 Valid Pages (CSS3) + W3C Valid Code Revolution Slider [ SAVE $16 ] Video and Photo Gallery + Background Parallax.

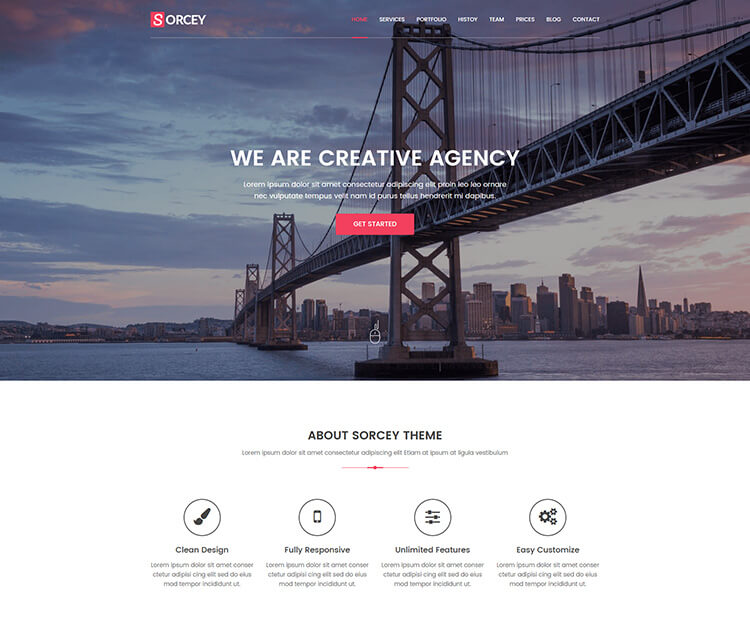
Sorcey Responsive One Page Parallax HTML Template Ecology Theme
4 Answers Sorted by: 4 You can easily do this as you do with image parallax. The HTML:

Free Responsive Parallax Website Templates Free Printable Download
This step-by-step tutorial guides you through the process of building a captivating parallax website, combining visual effects and interactive elements. Enhance your web desi.more.more.

Build Parallax Website With HTML CSS & Javascript YouTube
Video Parallax - HTML and CSS only. HTML (Pug) HTML (Pug) xxxxxxxxxx 9 1 .hero-wrapper 2 .hero 3 figure 4 video(loop, muted, autoplay) 5 source(src='https://assets.yesstud.io/studioblvd/video/studioblvd_420.mp4') 6 figcaption 7 h1 Really cool video parallax 8 .stretch 9 h1 Some more content down here. CSS (Sass) CSS (Sass) x 1

Simple Parallax Scrolling Effect with CSS & Vanilla Javascript Parallax, Css, Javascript
Parallax Video section. HTML & CSS. video. aaron4osu August 4, 2022, 1:25pm #1. I'm trying to create some Parallax video sections, but the video is covering the entire page, rather than being.

Parallax html qusttotal
November 15, 2022 Parallax effects have become increasingly popular in web design, adding depth and interactivity to websites. By creating an illusion of depth, parallax effects can captivate users and provide a unique browsing experience. If you're looking to incorporate this trendy effect into your website, you're in luck!
One Parallax HTML Template by venbradshaw ThemeForest
¡Precios increíbles y alta calidad aquí en Temu. Envío gratuito en todos los pedidos. ¡Solo hoy, disfruta de todas las categorías hasta un 90% de descuento en tu compra.

Scrolla Parallax HTML Template. More info on
What is parallax scrolling? Why use a parallax scrolling effect? Improved user engagement Serves as a storytelling aid How to implement the parallax effect in CSS Fixing the position of the background Laying out the design Scaling the design Handling mobile browser compatibility issues Pros and cons of fixing the position of the background

Mano One Page Parallax Website template, Html website templates, First page
English Introduction Modern CSS is a powerful tool you can use to create many advanced User Interface (UI) features. In the past, these features relied on JavaScript libraries. In this guide, you will set up a few CSS lines to create a scrolling parallax effect on a web page.

Efecto parallax estructura HTML Platzi
I'm learning about the parallax effects and I'm trying to display a video in background instead of an image. So, I created a good effect using a background image.. I've tried to "simulate" a background with HTML5 video element. But didn't work. - Caio Tarifa. Mar 5, 2014 at 4:36.

How To Create a Parallax Scrolling Effect Website In HTML
The solution of adding the videos as parallax with the only CSS3 is a quite easy and simple task. All you need to use almost the same technique which we will use for photo parallax. How to Create Video Parallax Background Effect with CSS & HTML. Let's simply download the plugin and add the required files in the head.

Responsive HTML/CSS Parallax Website From Scratch YouTube
Method 1: Create a Container Element and Set the Image Height You'll use this property to create the parallax scrolling effect: background-attachment: fixed. You can use other background properties for additional styling purposes, such as centering and scaling the image. Here's a basic CSS code snippet for creating a parallax effect:

17 unique websites with parallax scrolling effects Webflow Blog
What is a parallax effect? Parallax effects involve a website's background moving at a different speed than the foreground content. This visual technique creates an illusion of depth which leads to a faux-3D effect upon scroll.