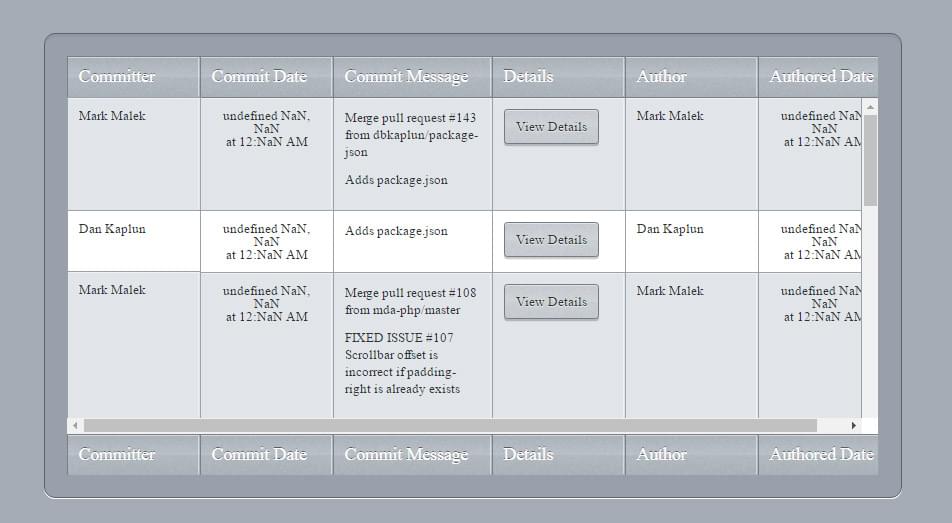
Jquery Scrollable Table With Fixed Header And Column? The 15 New Answer
ティーム 余剰 肉 html table with scrollbar fixed header ryumakura.jp
Using Kidd Sticky Table jQuery plugin you can assign fixed header function to a website with ease. It is an affordable plugin which offers well-documented support and allows custom options for header creation as well. This plugin provides two different styles which are bordered and default.

Css3 Transition CSS, HTML, JQUERY and Quick Tutorials
Related jQuery Plugins. Create Tables With Fixed Headers, Footers, And Columns - jQuery Fixedheadertable.js. Fix Table Header To The Top Of The Page - fixedTableHeader. Sortable & Scrollable Table With Fixed Header - scrollableTable.js. Create Freezed Thead And Columns In Table - stickyColumn. Stick Table Header To The Top When Scrolling Down.

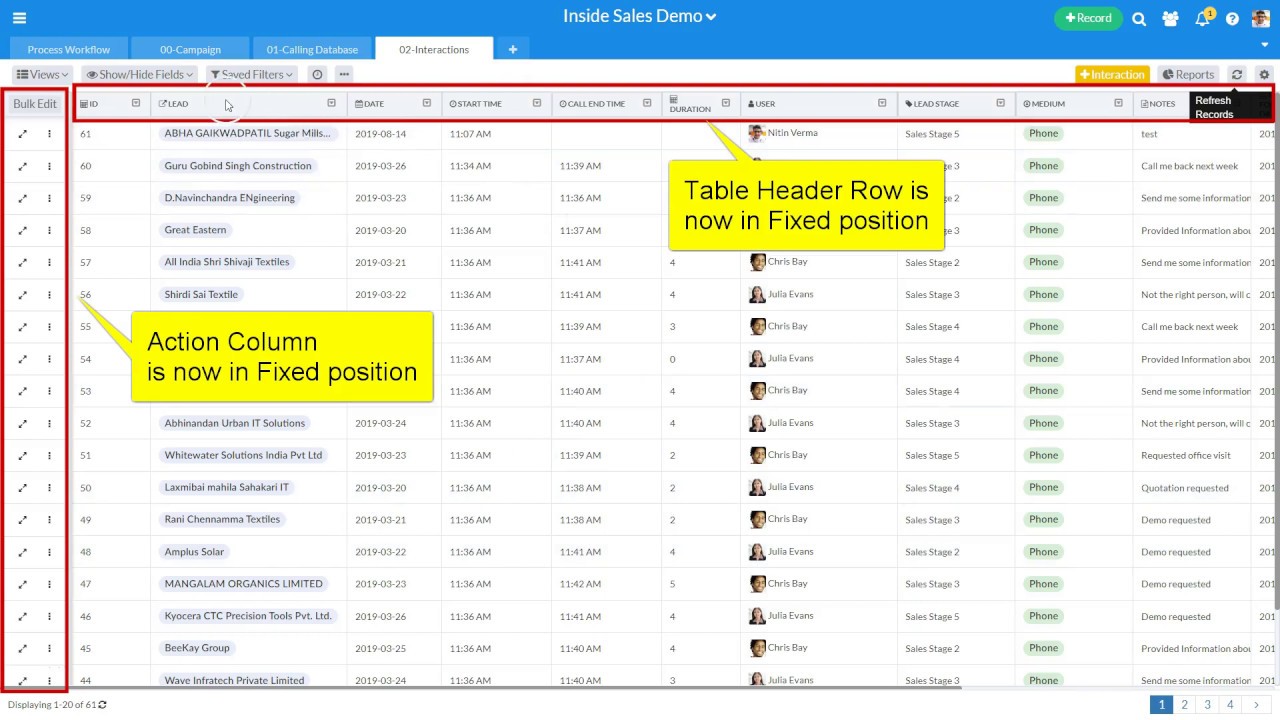
Jquery How To Set Table Header To Fixed While Scrolling Without A www.vrogue.co
A tiny jQuery plugin developed to create HTML tables with fixed headers, footers, and columns. Demo Download Fix Table Header To The Top Of The Page - fixedTableHeader 3 years ago - Table - 1572 Views A super tiny and blazing fast sticky table header plugin that makes the header of your large HTML table always stay visible when scrolling the page.

How To Fixed Header In Datatable Using jQuery
TableHeadFixer is a simple jQuery plugin for fixer HTML tables header, footer or columns. This plugin will only add elements events and css attributes necessary for fix tables header, footer or columns, you can customize styles of your table, this plugin will not influence style of table (width, height, background, font color, etc…) Read More.

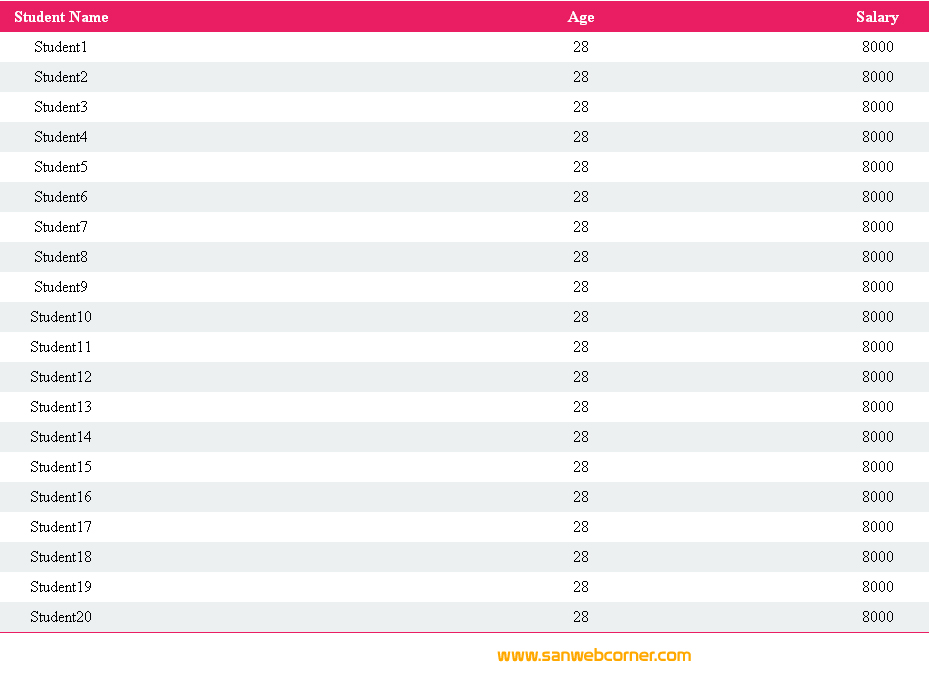
How to create table with fixed header using css and jquery
27 Answers Sorted by: 146 You would do something like this by tapping into the scroll event handler on window, and using another table with a fixed position to show the header at the top of the page.

ティーム 余剰 肉 html table with scrollbar fixed header ryumakura.jp
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window.

jQuery Fixed table header with horizontal AND vertical scrolling body YouTube
Gokul P P 962 8 28 asked Oct 3, 2013 at 11:54 Paul Designer 845 1 14 21 you do not do this without the help of JS - Anon Oct 3, 2013 at 11:56 The problem with this approach and the subsequent answers is that you end up relying on the container being no more than the 2000px that you specify.

Jquery Fixed Table Header? Top Answer Update
1. Load the jquery.fixedheadertable.js script after you have jQuery library installed properly. 1 2 2. To freeze the header and footer, your HTML table must have thead and tfoot elements. 01