Enable Emmet support for JSX in Visual Studio Code React by Eshwaren M Medium

Use Emmet with React JSX in Sublime Text YouTube
Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files, as well as any language that inherits from any of the above like handlebars and php. \n \n. When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list.

Enable emmet for JSX React in Visual Studio Code by Rod Antunes Medium
Learn how to write code faster in React JS by enabling emmet for JSX in VS Code. You will be able to autocomplete your classNames and id's just by pressing t.

JSX Emmet integration for VSCode Monirul Alom's Blog
Works in JSX. If you have Babel turned on, JSX works in the JavaScript editor. Emmet works in there too! Note that you have to start the HTML with an < to make it work,. This isn't new to Emmet but it's newly activated on CodePen for you to make use of! One use case is being able to nudge things around with simple keyboard commands much.

Enable emmet for JSX React in Visual Studio Code by Rod Antunes Medium
Emmet Configuration for JSX in VSCode Andrew Ly · Follow Published in The Startup · 2 min read · Jul 16, 2020 To enable Emmet depends on the code editor of your preference. In the case of.

Tools 】於 VS Code 中設定 JSX Emmet
How to Enable Emmet for JSX in Visual Studio Code | React siemen subbaiah · Follow 1 min read · Oct 3, 2020 So,last week I just started learning React JS and I encountered a tiny little problem,.

[Solved] Configure Emmet for JSX in VSCode 9to5Answer
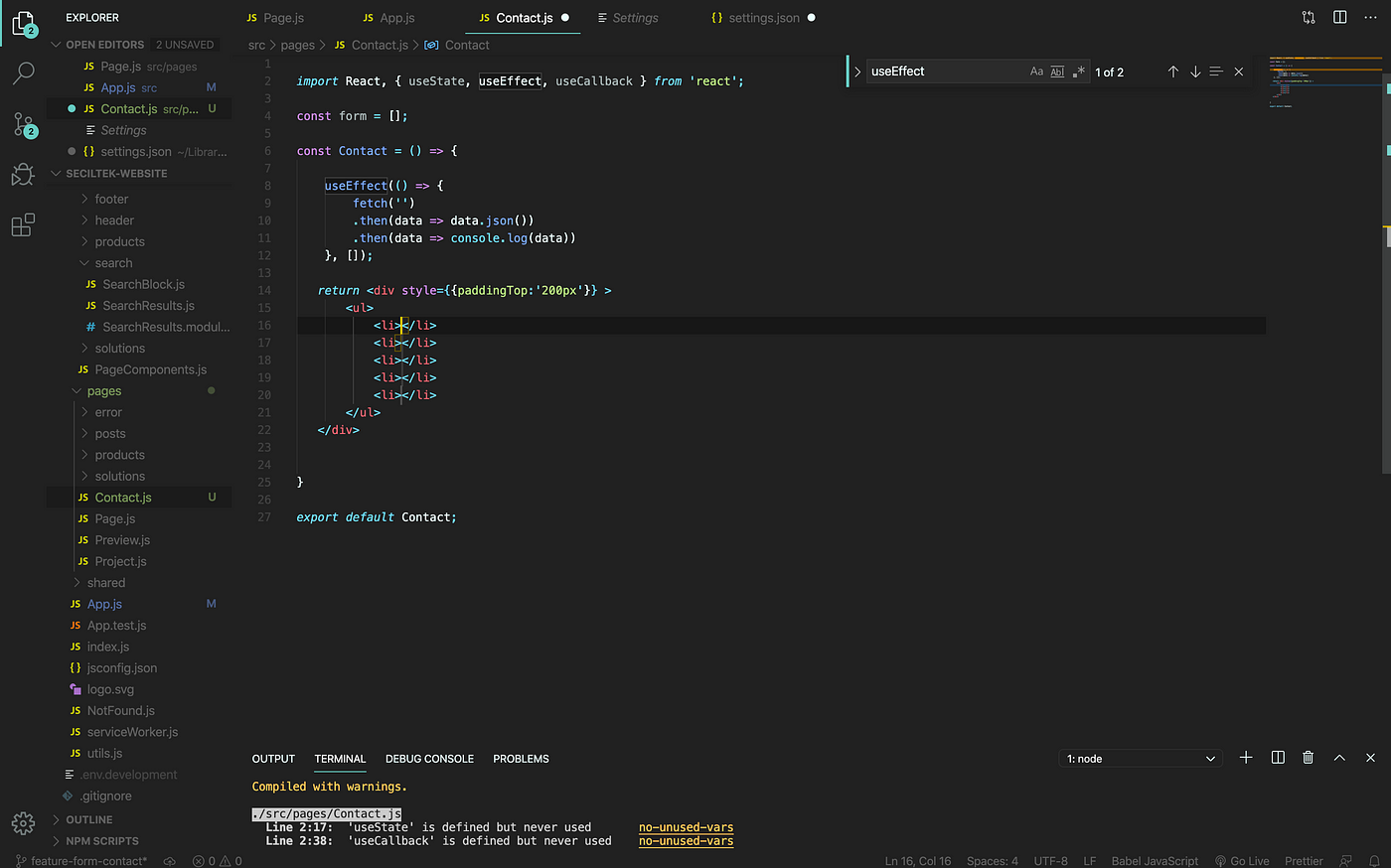
Sep 10, 2021 -- In React JS by default, the emmet never works in JSX if you use the .js extension to create a component. It means if you write the name of a component and press enter the.

Emmet en react jsx YouTube
Emmet extension comes by default with VS Code, so we don't need to install it, all we need to do is to configure it.In this tutorial, I am going to show you.

Enable Emmet support for JSX in Visual Studio Code React JS shorts YouTube
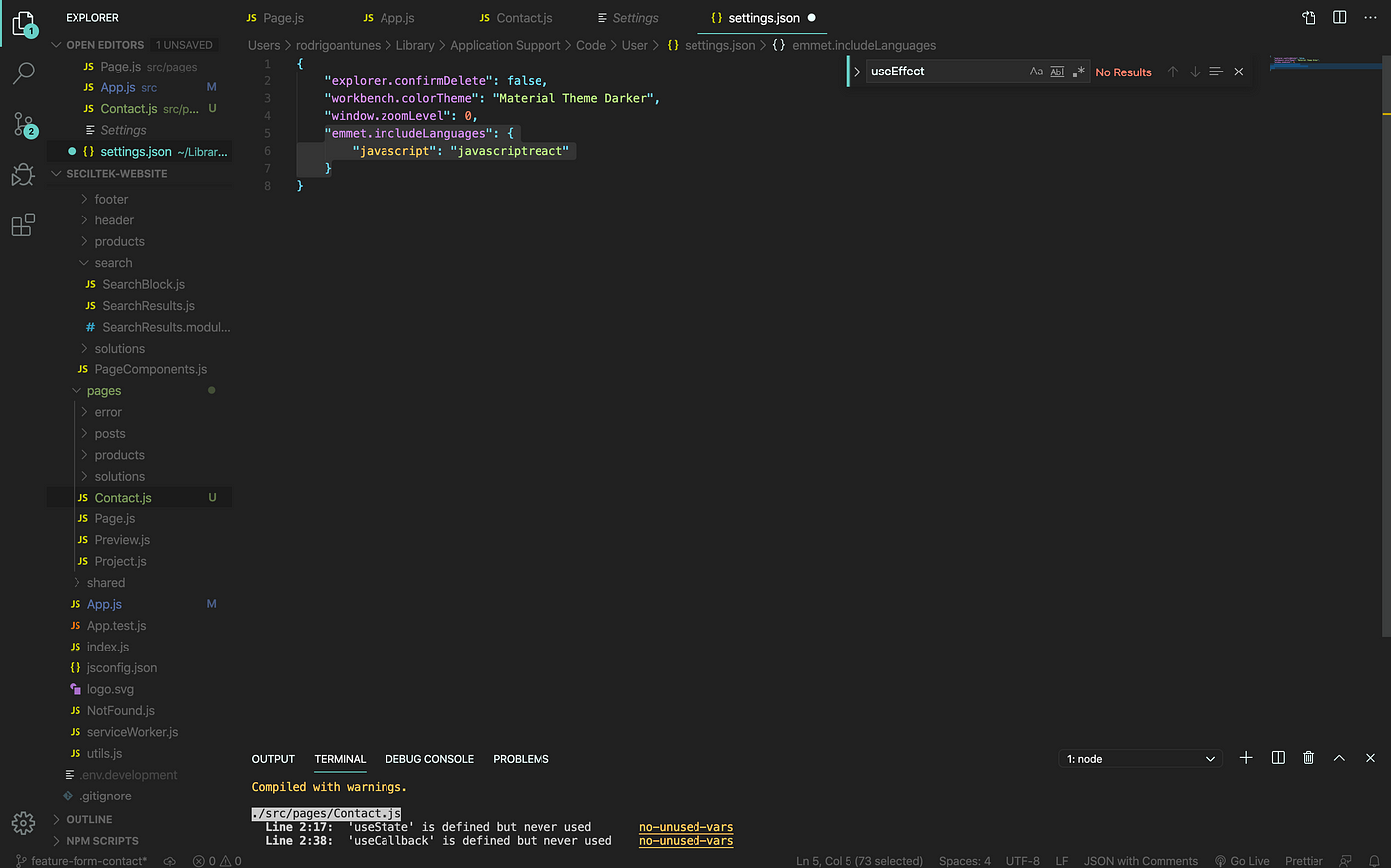
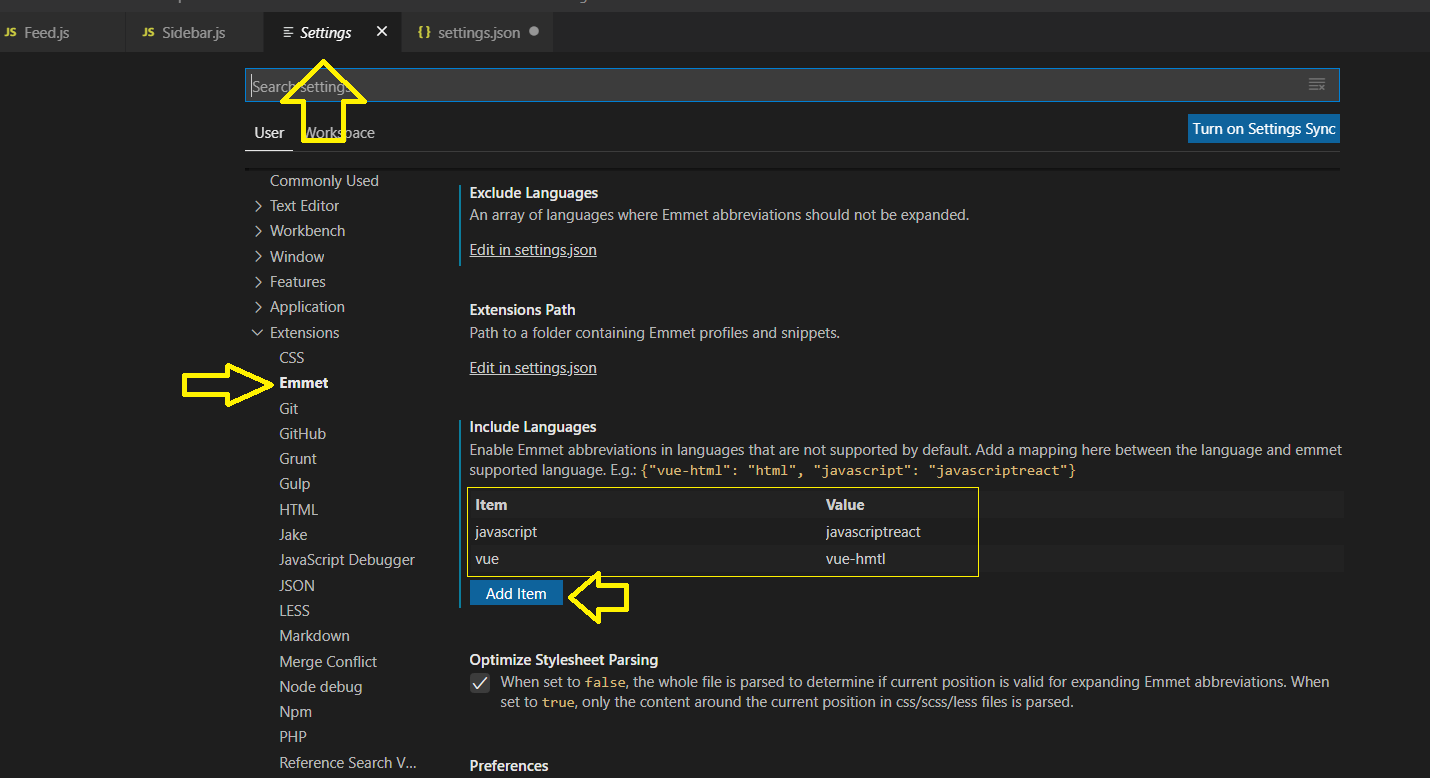
18 i found out that sometimes Emmet "forgets" to look for HTML in JS files, but it still does work in JSX and CSS files. So I put a few lines to "remind" Emmet look HTML in js files as well, associate with them, here it is: "emmet.triggerExpansionOnTab": true, "emmet.includeLanguages": { "javascript": "javascriptreact" } or this:

How to Setup Emmet for JSX (React) in VS Code. by Rafaqat Mahmood Medium
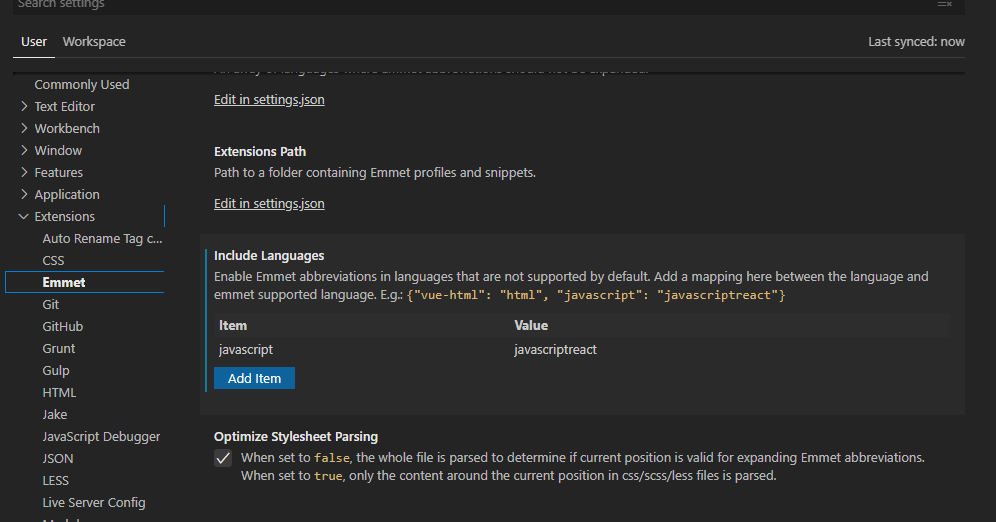
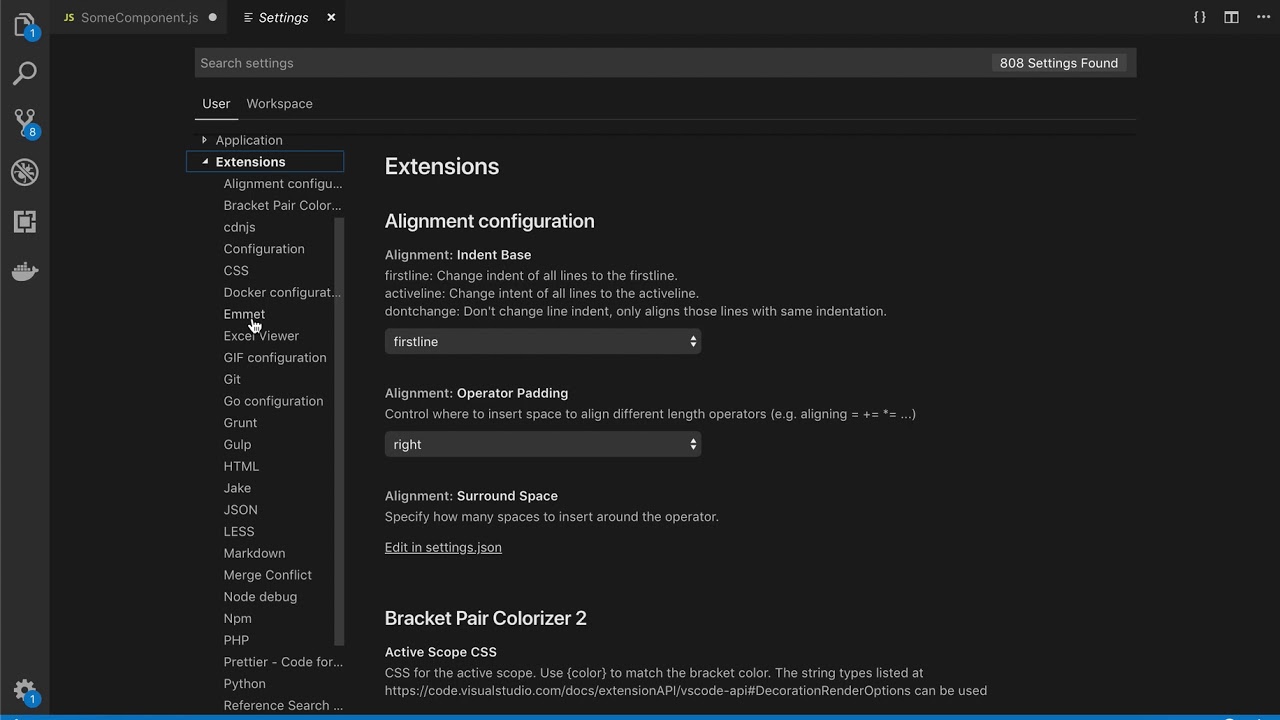
Enable emmet for JSX | React in Visual Studio Code. First, we need go to Settings. Next we need open Extensions tab and Emmet. Click on Edit in settings.json.
[Solved] Configure Emmet for JSX in VSCode 9to5Answer
Step1 Open the Command Palette (Cmd+P) and type '>Open Workspace Settings (JSON)' and hit enter. Step2 You'll see a '.vscode' folder created. Inside there's a settings.json file. Add the folowing.

Enable Emmet support for JSX in Visual Studio Code React
Enabling emmet for jsx in vscode Open your vscode settings or ⌘ + , Search emmet in search settings; In Emmet: Include Languages section add new item (item: javascript, value: javascriptreact; Top comments (4) Subscribe. Personal Trusted User. Create template

Setup Emmet For JSX in VS Code YouTube
Save code snippets in the cloud & organize them into collections. Using our Chrome & VS Code extensions you can save code snippets online with just one-click!

enable JavaScript Emmet Abbreviations. Html shortcut on jsx. YouTube
How to enable emmet for JSX: Open the Workspace setting ( cmd + , ) from Edit menu and choose workspace settings tab and paste the following and save it. Also It is better to exclude the node_modules folder from being watched by vscode process which will slow down the VSCode. You can do this by adding following configuration in settings.json.

VS Code ReactJS Extension & Emmet Congratulation for JSX, JS and VueJS TubeMint
18 I'm using Visual Studio Code. How can I enable emmet on .tsx files? I'd like a simple .foo + tab to be expanded to
However, nothing I tried seemed to trigger emmet with the desired behavior above. Here's my VSC settings:
Enable Emmet support for JSX in Visual Studio Code React YouTube
To enable or disable Emmet in a specific language (HTML, CSS, or JSX), go to Editor | Emmet |

Tools 】於 VS Code 中設定 JSX Emmet
Emmet abbreviation and snippet expansions are enabled by default in html, haml, pug, slim, jsx, xml, xsl, css, scss, sass, less and stylus files, as well as any language that inherits from any of the above like handlebars and php. When you start typing an Emmet abbreviation, you will see the abbreviation displayed in the suggestion list.