How to use your new countdown timer

Create a Sleek Countdown Timer Tutorial
Step Two - Add basic CSS styling. Determine what a static version of my countdown timer will look like and define any necessary classes. (This was easy enough.) Step Three - Learn About Animation. Animation vs. Transition. A transition is applied to an element and specifies a change that happens gradually over a period of time.

Countdown timer component with color and progress animation based on SVG
Uses purse CSS animations for a 60 second countdown. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor. center width: 400px margin: 0 auto font-size: 100px animation: noborder 60s 1, alarm 1s infinite animation-delay: 0s, 60s animation-fill-mode: forwards div#min,#sectens,#secones text-align: center position: relative.

Building a Countdown Timer with JavaScript CodeSpot
Countdown timers are. In this tutorial, we'll guide you through the process of creating an engaging animated countdown timer using HTML, CSS, and JavaScript.

Pure CSS Number Counter CSS Number Countdown Animation Effects No Javascript Coming Soon
February 7, 2022 Welcome to our updated collection of hand-picked free HTML and CSS countdown timer code examples. These examples have been carefully selected from various resources such as CodePen, GitHub, and other online platforms. This collection has been updated as of February 2022, and we're excited to introduce 4 new items to our list.

Create an Animated Countdown Timer
Check out this cool countdown timer animation designed by Andreas Neeven.

Countdown App for Android APK Download
1. Pure CSS SVG Countdown (Ready) Download 2. CSS-Only Countdown Clock Download 3. Draft Countdown Download 4. DailyUI #014 | Countdown Timer Download 5. Dots Countdown Download 6. Minimal Countdown Timer Download 7. Daily UI #014: Countdown Timer Download 8. Countdown Timer

Circular Countdown jQuery Plugin Countdown Timer, Wordpress Plugins, Web Design, Jquery, Preview
countDown.js is a dependency-free JavaScript library for creating a countdown or count up timer just like thretro-lookingng flip clock. How to use it: Create a container element to place the countdown clock.

Urge Landing Page Visitors to Buy with a Countdown Timer
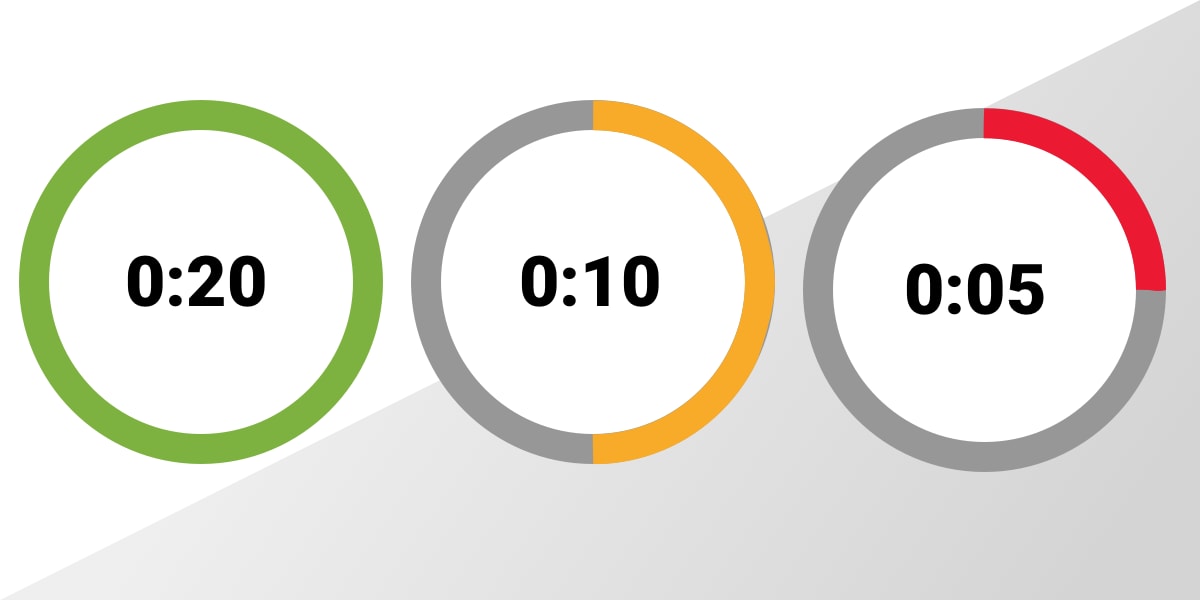
Simple Countdown Circle Animation with Pure CSS Ask Question Asked 2 years, 2 months ago Modified 11 months ago Viewed 8k times 4 There are many scss samples, but only a few with CSS. Somebody know a simple way to animate a circle countdown made with pure CSS. css timer css-animations progress Share Improve this question Follow

Countdown PNG Clipart PNG Mart
5 min read · Mar 6 -- Welcome to a short tutorial on how to create a circle countdown timer. Here's how to create a countdown using conic-gradient (Pure CSS) to display progress and.

How To Make Countdown Timer Using Html Css Javascript Webhak5 Vrogue
40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches.

Countdown with HTML, CSS, and JavaScript / How to create JavaScript Countdown YouTube
A countdown animation with HTML, CSS3 keyframes, and one image. The animation has a "ticking" hand and numbers that count down.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to.

Countdown Timer in Vanilla Javascript CSS SVG Circle Countdown Time Animation
How to Create an Animated Countdown Timer With HTML, CSS and JavaScript | by Mateusz Rybczonek | Medium Member-only story How to Create an Animated Countdown Timer With HTML, CSS and.

Countdown Sunflowr
CSS animated counters can add a touch of interactivity and visual interest to your website. They can be particularly effective in scenarios where you want to highlight a particular piece of data, such as the number of visitors to your site or the countdown to a special event.

How to use your new countdown timer
Here is the complete list of animated countdown timers made using HTML and CSS. 1. Pomodoro Countdown Timer A beautiful animated pomodoro-design animated countdown timer made using HTML and CSS. 2. Pure CSS SVG Countdown A colorful animated countdown timer made using Pure CSS. 3. Minimalist Countdown Timer
telegramcountdowntimerbot · GitHub Topics · GitHub
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Pure CSS Number Counter CSS Countdown animation No JavaScript YouTube
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.