CERCLE DE POURCENTAGE VUE + PURE CSS BLOG

Pure CSS Percentage Circle
Pure CSS Percentage Circle Example. Pure CSS Percentage Circle. Back to Tutorial. 0%. 12%. 34%. 50%. 68%.
GitHub utkarshaghagare/purecsspercentagecircle
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

Pure CSS Number Counter Animation Codeconvey
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit-or -moz-. We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).

How to create an responsive percentage circle DEV Community
The CSS Circles can easily created using pure CSS and HTML only. You don't need to add any JavaScript or jQuery. It still supports manage modern browsers and can customize easily. The percentage circle is good to use to present your skills.

Progress Percentage Circle Design HTML And CSS RUSTCODE
Pure CSS percentage circle I found this really nice percentage circle and simply loved it. Since I found nothing like this on github and I needed the source code in LESS, I just transformed the SASS code to LESS and put it into that repo for reuse or further development. Thanks a lot to André Firchow, who developed this circle.

Premium Vector Circle percentage 65 diagrams ready to use for web
percircle.js is a lightweight jQuery plugin used to create a pure CSS circle / ring to represent percentage data using CSS3 transforms and a little JavaScript. Great for creating progress bars or loading indicators for your web application. See also: Best Circular/Radial Progress Bar JavaScript Plugins; Installation:

Field CSS Circle
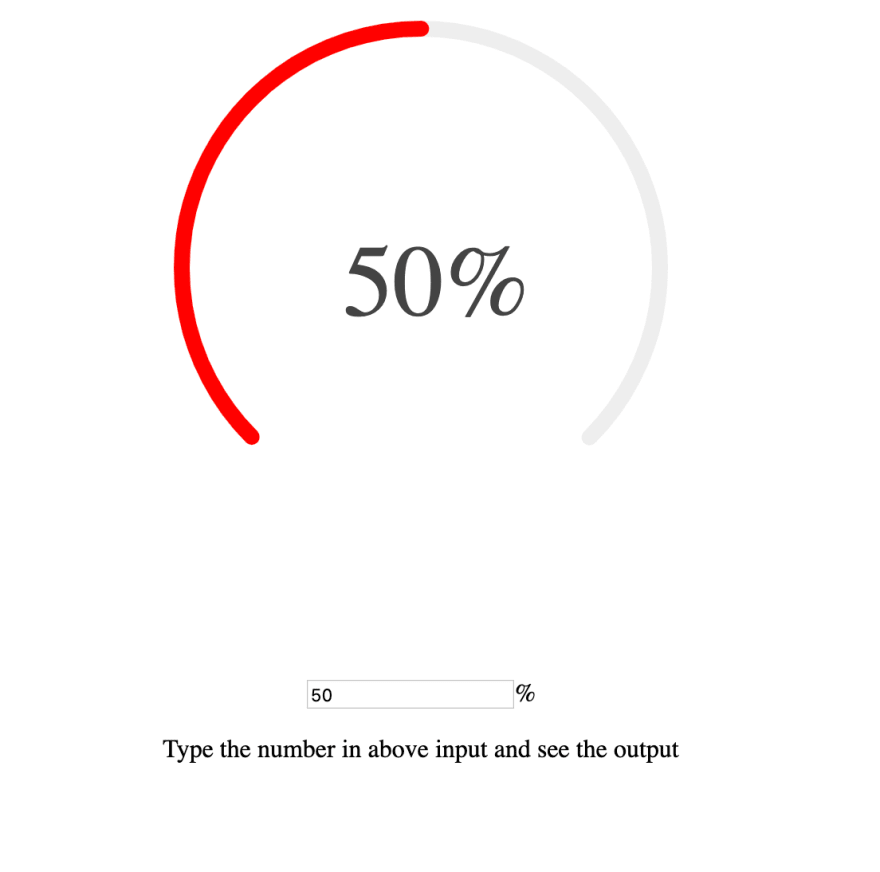
Pure CSS Percentage Circle HTML HTML xxxxxxxxxx 38 1

CSS Only Circular Percentage Chart
Pure CSS Circular Percentage Bar | CSS percentage circle | SVG Circular Progress BarDownload Source Code: https://www.foolishdeveloper.com/2021/05/circular-.

Afuersch/csspercentagecircle Pure CSS percentage circle Built
This Pure CSS Percentage Circle code creates circular progress indicators with different percentages. It uses CSS transformations to achieve this visual effect. You can use it to display progress or completion percentages in a visually appealing way.
GitHub webmech/vuecsspercentagecircle Vue + Pure CSS percentage
Pure CSS Percentage Circle 0% default 33% default 66% default 100% default 25% .big 50% .big.green 75% .big.orange 40% .small 50% .small.orange 60% .small.green 70% .small.green 80% .small.orange 90% .small 75% .big.dark 50% .big.dark.green 25% .big.dark.orange Download (HTML/CSS/SASS) Percentage Circles.

percicle CSS Percentage Circle Github, Css, Circle
Another common name for these web design elements is CSS percentage circle, the element has JavaScript and jQuery codes which can be used on any website to create indicators for a whole lot of purposes. Web designers use these elements to create loading indicators for uploads, downloads, loading pages, media and so much more.
Pure CSS Percentage Circle With Animation Fill Circle Border
I tried implementing several guides to creating a circle which fills according to a percentage but i can't seem to get it to work (no animation, only a static CSS circle). The circle border currently abides to background-image: linear-gradient which i first set to a (90+(360*0.percent))deg and a second one which is set to 90deg. It works well.

Pure CSS Percentage Circle
1. Creation of the SVG circle. To draw a circle you need the radius and diameter values. Let's calculate it starting with this simple math formula (something you should have learned at the age.

Best Circle/Radial progress bar HTML CSS [Updated 2023]
Pure CSS Percentage Circle HTML xxxxxxxxxx 16 1

Pure CSS Percentage graph animation Graphing, Css, Pure products
Getting Started npm install --save vue-css-percentage-circle Usage

Pure CSS Circular Percentage Bar css percentage circle svg Circular
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.