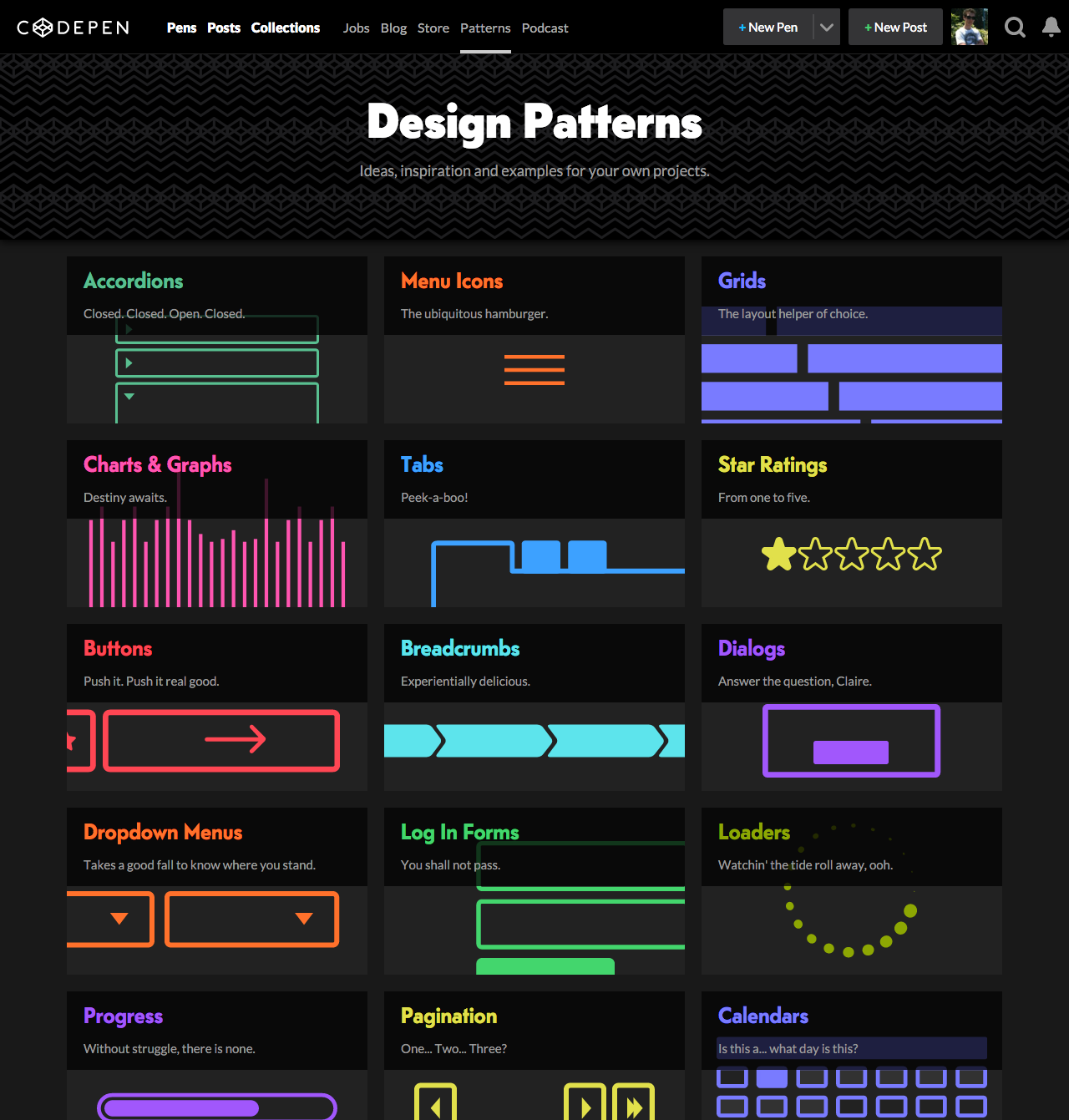
Codepen.io/patterns Charts And Graphs, Mobile App Design, Star Rating

Codepen.io Fonts In Use
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

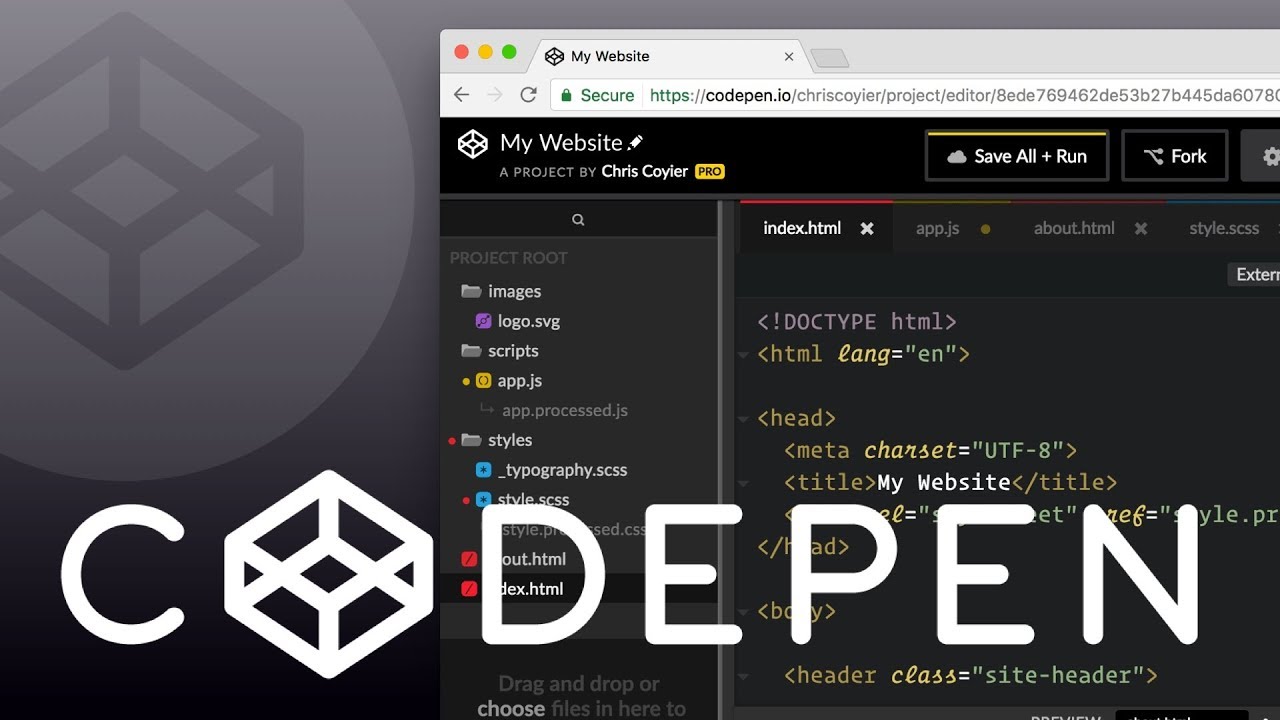
How To Use CodePen To Improve Your Skills YouTube
CodePen is unquestionably the go-to place to show off what we can do with our web creations. Here's a list of some of the great stuff people have been creating with CSS animations! 1. Pure CSS Watch Animation Pure CSS watch animation by Grzegorz Witczak ( @Wujek_Greg ).

Codepen Animation / Codepen is a playground for the front end side of
In this video you will see top 10 loading animations from codepen . Time stamps -.more.more

Codepen.io размещаем свои frontend проекты YouTube
Get the code:https://codepen.io/Mimsoo/pen/oNvaVXxCreate a dynamic background with ParticleJS: https://youtu.be/ELV32bqMBlc I wanted to replicate the same bu.

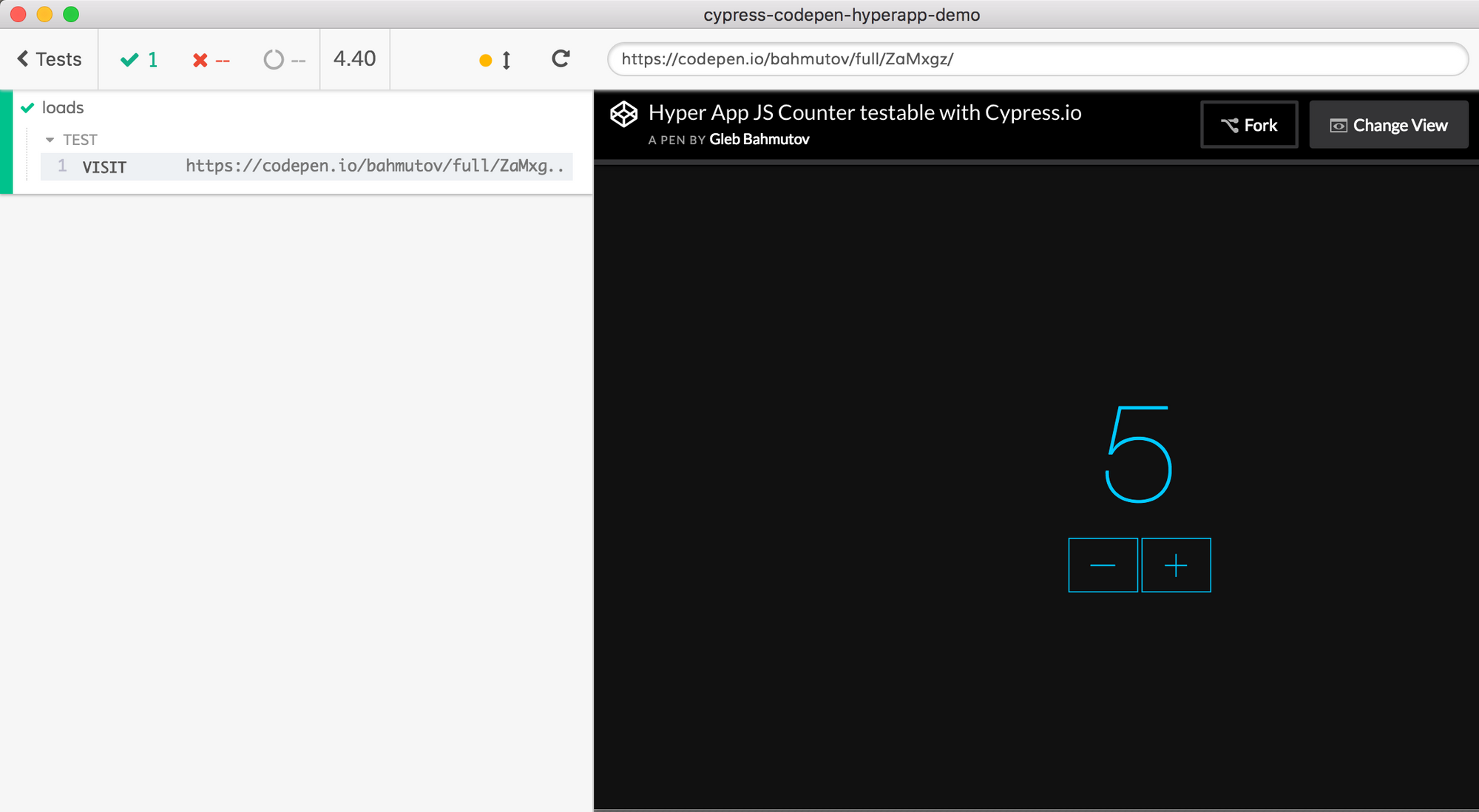
Testing apps hosted on Codepen.io
1 Animate CSS Examples Animate CSS was created by Daniel Eden. Hover over a box below to trigger a three second example of the animation. CodePen is a great place to find inspiration and see what crazy UI experiments others are coming up with. As well as this, it's also a useful place to find educational content. In this roundup we'll explore some cool examples of CodePens that teach us all about web animation. 1. How Keyframes Work {"__browser":{"country":"US","device":"unknown_device","mobile":false,"name":"chrome","platform":"unknown_platform","version":"116"},"__constants":{},"__CPDATA. Collection of Beautiful SVG Animations on Codepen Logo Ping SVG is one of the most interesting formats in web design. It allows designers to create exciting graphics with interactivity and animation. Whether you use CSS or JavaScript, creating animation in SVG is entirely up to you. 5 Awesome CodePen Demos: CSS Transitions and Animations Juliet Ofoegbu Nov 9, 2023 • 7 min read HTML/CSS CSS JavaScript for Designers This tutorial will teach you 5 visually engaging transitions and animation effects that you can use today. Fork the pens, practice the concepts, take your CSS to the next level! CSS Transitions Dive into theory and complete numerous practice exercises to master your coding skills. Choose from 30+ Top Rated Courses. Join Community of 500K+ Learners Linjer Linjer starts out as a pulsating set of colored lines, until you click around the lines! The animations intensify near the clicks and the rippling becomes more meaningful. CSS 3D Test CSS 3D Test presents a rotated 3D image which animates to a presentable position when hovered. Hey! You're back 🙌. In Part 1, we got things moving.Now we will dig into applying animations. We already introduced animation-name and animation-duration, but there's much more to look at.. Don't forget, all the code is available in the following CodePen collection 👍 That way you can edit and play around with the examples. In this tutorials, We are going to review Top 10 css animations in codepen 2018, The Links are below,10, Isometric eCommerce CSS Grid, https://codepen.io/an. Codepen.io is an interactive website where users design and post online projects that showcase to the public what kinds of animations and interactive elements can be rendered natively by web browsers without the need to load any previously animated video or Flash files. CodePen CodePen is a large community of frontend developers and creatives sharing their experiments and examples. Amazing animation resources and inspiration from around the web. CodePen lol. There was a (long) time when it didn't exist, though. My old buddy Jonathan Snook wrote in 2007 that he didn't like the idea of animation coming to CSS at all, but had changed his mind by 2009. They've evolved a bit since those early days. They are GPU-accelerated now. We don't need vendor prefixes on the properties.
Codepen.io/patterns Charts And Graphs, Mobile App Design, Star Rating

Web Application Development Complete Guide. Part 1 Meaning, Types

animated svg ICONS http//codepen.io/noahblon/pen/lxukH Animated Svg

Introduction to Using CodePen.io Part 2 YouTube

CodePen
Codepen 02 Monocolor SVG Vectors and Icons SVG Repo

IMPROVING HTML SKILLS WITH CODEPEN.IO (EPISODE 5 INSERTING VIDEOS

How to Download script from Codepen.io YouTube

40 Best CodePen Examples to Make Animated Headline Bashooka

CodePen WiFi Fail Animation

Top 193 + Gradient background animation css codepen