86 Css Background Image Zoom Cover Picture MyWeb

14+ Zooming Background Image Css Pictures lemonndedekitchi
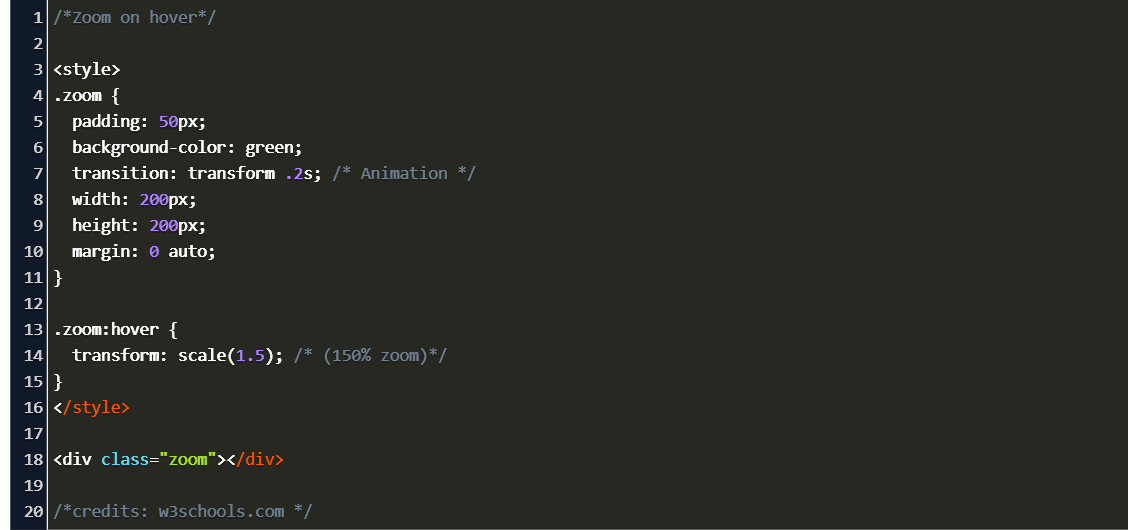
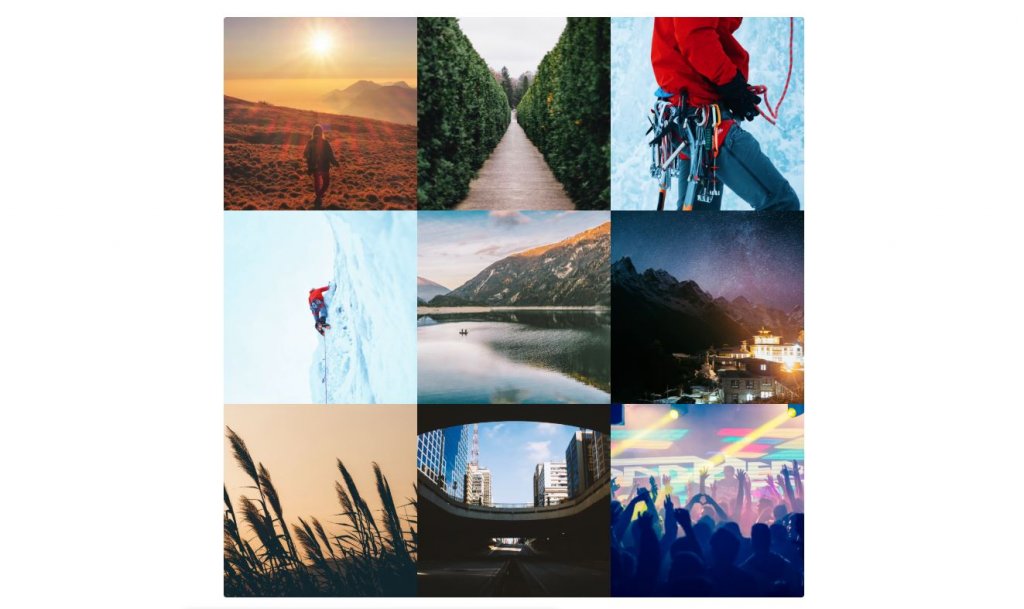
In this snippet, we will learn how to zoom/scale an element, particularly images and background images on hover with pure CSS. This kind of effect is prominently used in galleries, selling products and portfolio-type cases where the design has a purpose of showing both visual and informational details.

The Best Zoom Backgrounds for All Your Video Calls
We found that plants or a bookcase in the background significantly increased ratings of trust and competence. Conversely, a living room or novelty background showed lower ratings. A blank or.

86 Css Background Image Zoom Cover Picture MyWeb
How to zoom only background image Ask Question Asked 7 years, 3 months ago Modified 7 years, 3 months ago Viewed 2k times 0 I struggle with zoom effect only for background image. This code zoom all elements of "banner" class, but I want only make infinite zoom for my background image. index.html.erb

CSS Background Image Zoom Transition CSS CodeLab
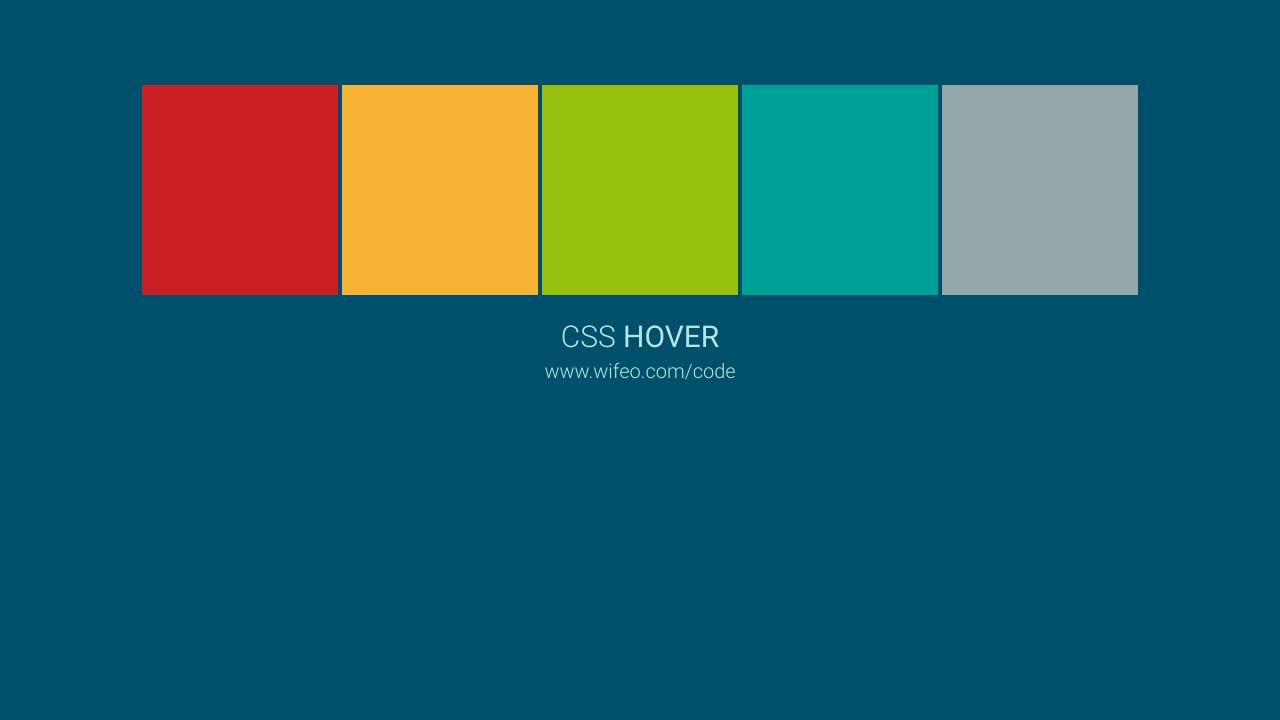
When a user hovers over an image, the image will zoom in to display in more detail. To achieve this effect, we can use the CSS transform property. img:hover { transform: scale(1.5); } In the above example, when a user hovers over the image, the scale of the image is increased to 1.5 times its original size.

412+ Css Background Image Zoom To Fit Pics MyWeb
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

View Zoom Background Image Css On Hover Background lemonndedekitchi
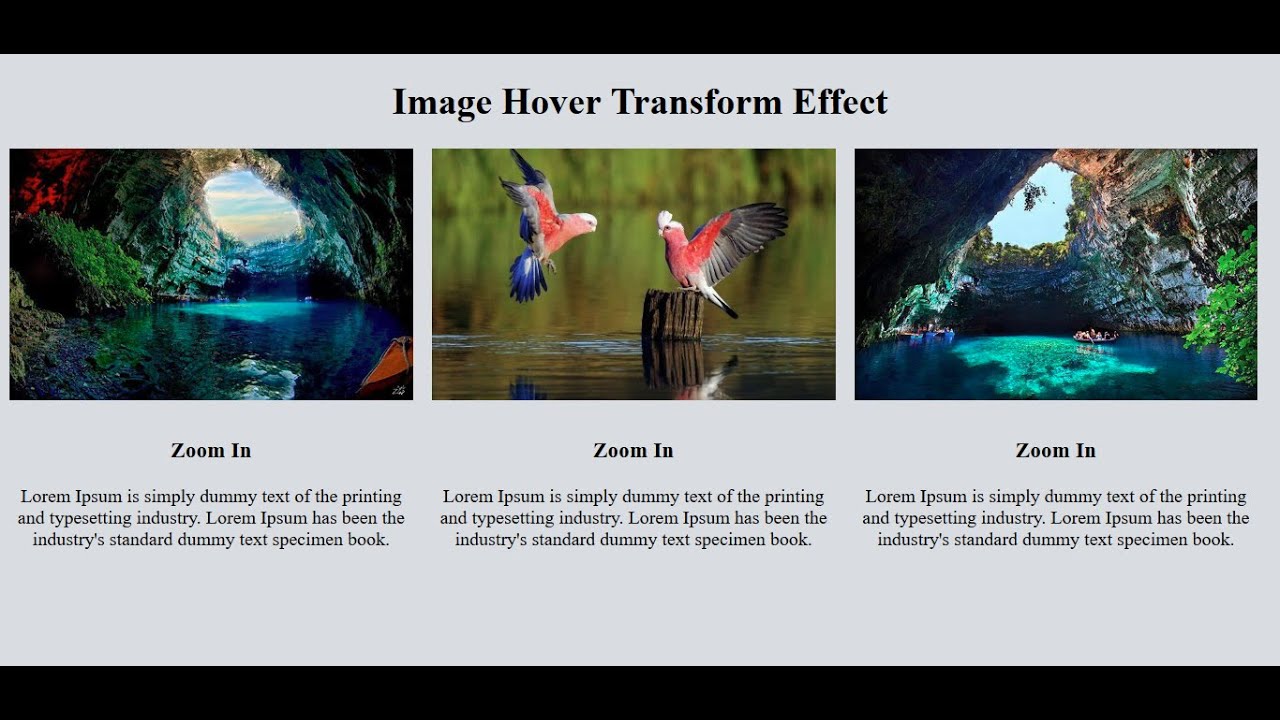
In this article, you will learn how to zoom Background Images using HTML and CSS. Nowadays different types of smooth zoom effects are added to the image. Most Background Image Zoom is created by CSS only. So here I will show you how to zoom the image using CSS. The CSS zoom effect is basically of two types, one zoom-in, and the other zoom out.

Get How To Zoom Background Image In Css Images Alade
1 Answer Sorted by: 27 Start the image background-size as greater than 100% and then use a keyframe animation it 'scale' it down to 100% as the end value. For a loop, use animation-direction: alternate;

35+ How To Background Image Zoom In Css Gif Hutomo
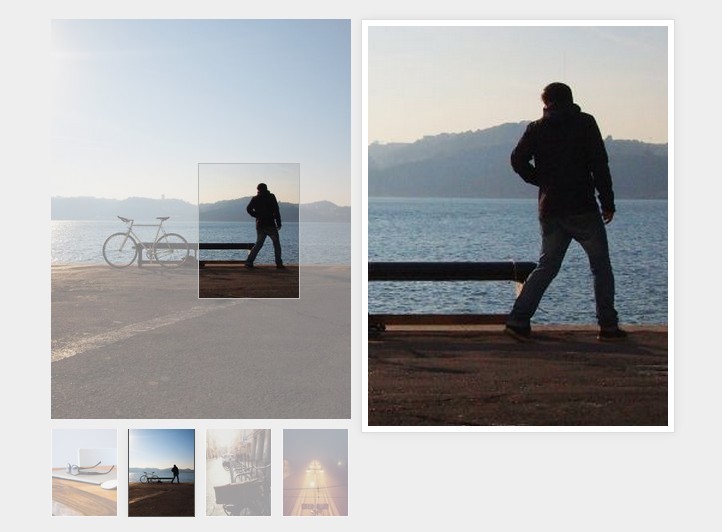
Welcome to a tutorial on how to create an image zoom with CSS and Javascript. Need to spice up your image gallery or an e-commerce store? I am sure there are plenty of such "image zoom" plugins floating all over the Internet, so we will do something a little different with this guide.

CSS Zoom Background Image on Hover Codeconvey
zoom Non-standard: This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in the future.

35+ How To Background Image Zoom In Css Gif Hutomo
In order to create a zoomable background image, you need to create a div container with a class name "hover-zoom". Place your background image for this div using the style attribute. You can place any HTML element inside this container, like image caption, link, or anything you want.

Make Zoom Background Online !! Make You Feel
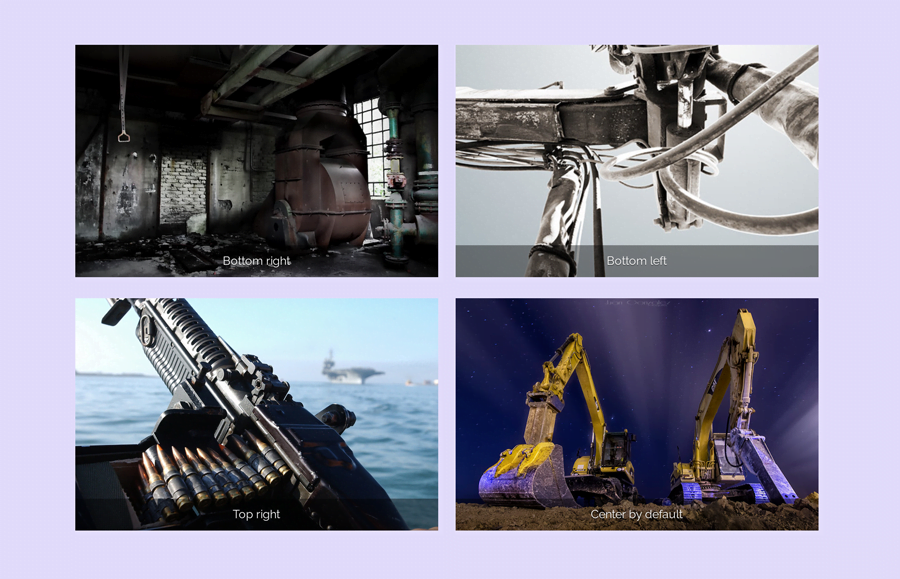
The background-image CSS property sets one or more background images on an element. Try it The background images are drawn on stacking context layers on top of each other. The first layer specified is drawn as if it is closest to the user. The borders of the element are then drawn on top of them, and the background-color is drawn beneath them.

20+ CSS Zoom Image Hover Effect Amazing Examples OnAirCode
css background image zoom with transition HTML HTML xxxxxxxxxx 3 1

Zooming Background Images CSSTricks CSSTricks
Learn how to create a pure css background-image zoom effect using css transform scale. This simple and elegant technique can add some interactivity and dynamism to your web pages. See the code and the result in this CodePen example.

Top 128 + Background image zoom animation css
The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. By doing so, you can scale the image upward or downward as desired. Tiling a large image

3 Ways to Create Image Zoom With Pure CSS Javascript YouTube
The background-image property specifies an image to use as the background of an element. By default, the image is repeated so it covers the entire element. Example Set the background image for a page: body { background-image: url ("paper.gif"); } Try it Yourself » Example This example shows a bad combination of text and background image.
