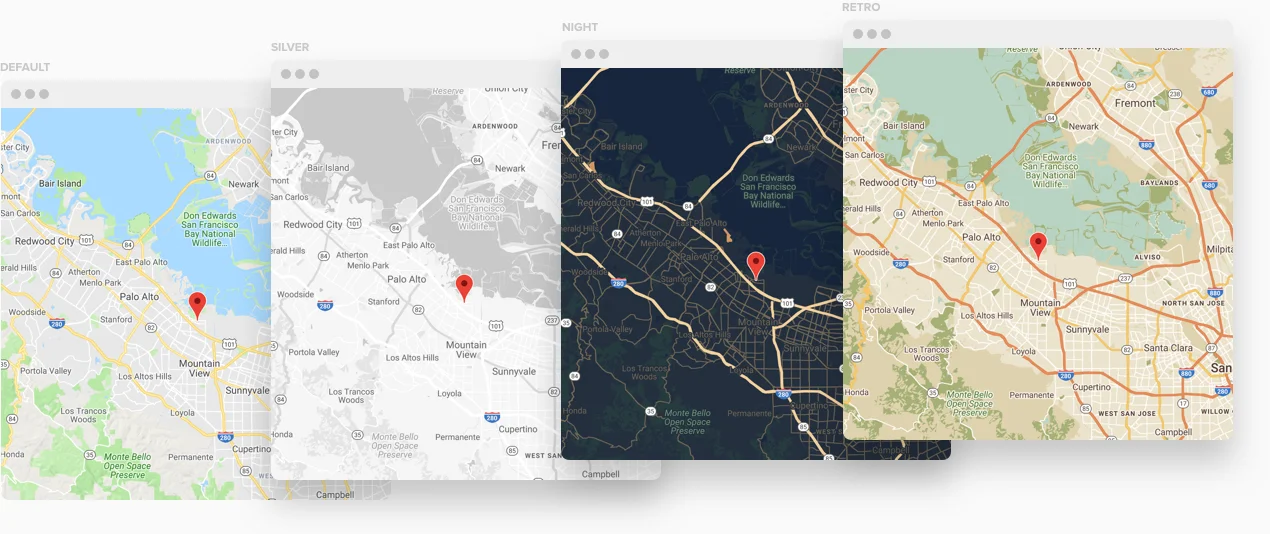
Google Maps Color Palette

Map Customizer Plugin To Change The Google Map Color Scheme
1. In Google Sheets, create a spreadsheet with 4 columns in this order: County, StateAbbrev, Data* and Color • Free version has a limit of 1,000 rows; monthly contributors can map up to 10,000 rows per map • Map data will be read from the first sheet tab in your Google Sheet • If you don't have a Google Sheet, create one by importing from Excel or a .csv file

What are different color in Google Maps
Create a new personalized map. To begin creating your map, go to the Google Maps home page. Below the Google Maps logo, click the "My places" link. From the options that appear, click the "Create New Map" button. Give your map a title and a brief description using the available text boxes, and then choose to make your map public or private.

Customize color scheme of google maps V2 in android Stack Overflow
Use the Group places by drop-down menu to select Style by data column: Type, then choose. Hover your cursor over the text , and select the gray paint can icon that pops up. , select the man icon.

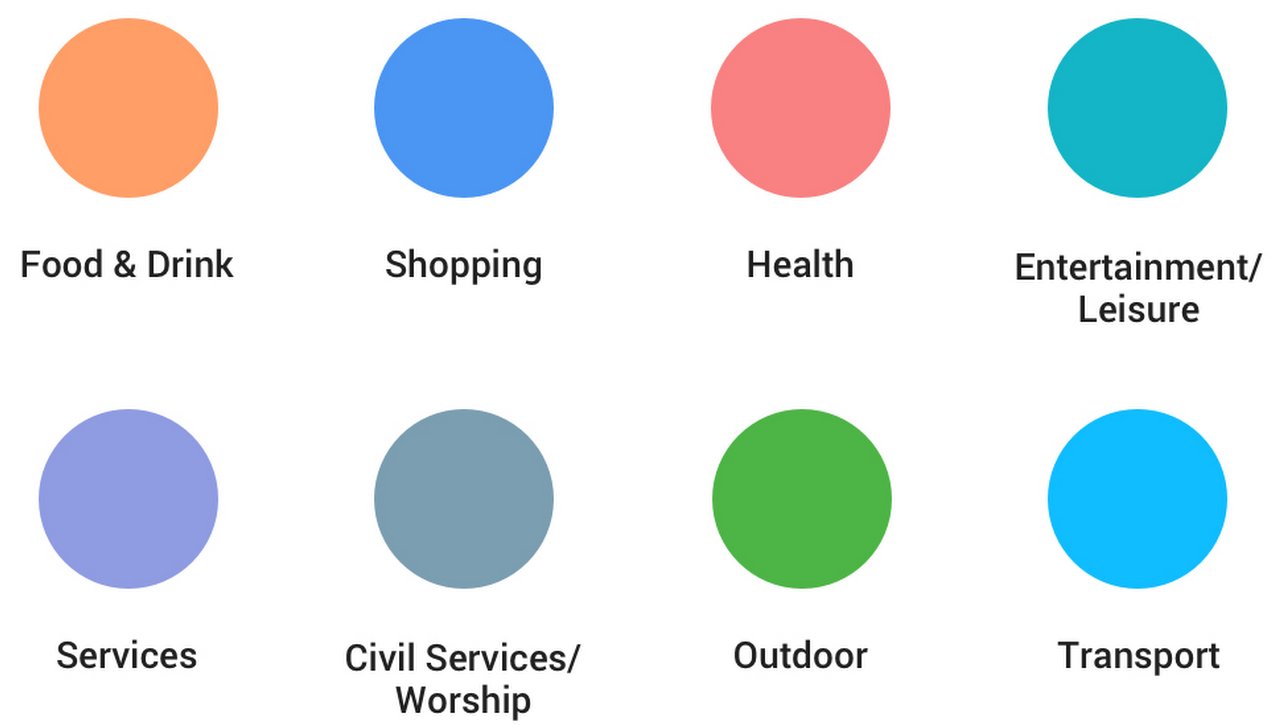
Color coding, icons get makeover in Google Maps
Quick and simple interface. Quick Builder makes it fast and easy to design and deploy each solution, complete with all the APIs you need. Quick Builder is available only on desktop so you can get the full picture. As you work you can see exactly what you're creating, so there are no surprises when you deploy your solution to your site.

Customizing Colors and Style for your Google Maps YouTube
Create a stunning interactive maps with simple-to-use user interface. Save it as image or JavaScript code for easy publishing on your own website.

Googlemaps How to color countries using google maps iTecNote
Add a Heatmap Layer. To add a Heatmap Layer, you must first create a new HeatmapLayer object, and provide it with some geographic data in the form of an array or an MVCArray [] object. The data may be either a LatLng object or a WeightedLocation object. After instantiating the HeatmapLayer object, add it to the map by calling the setMap () method.

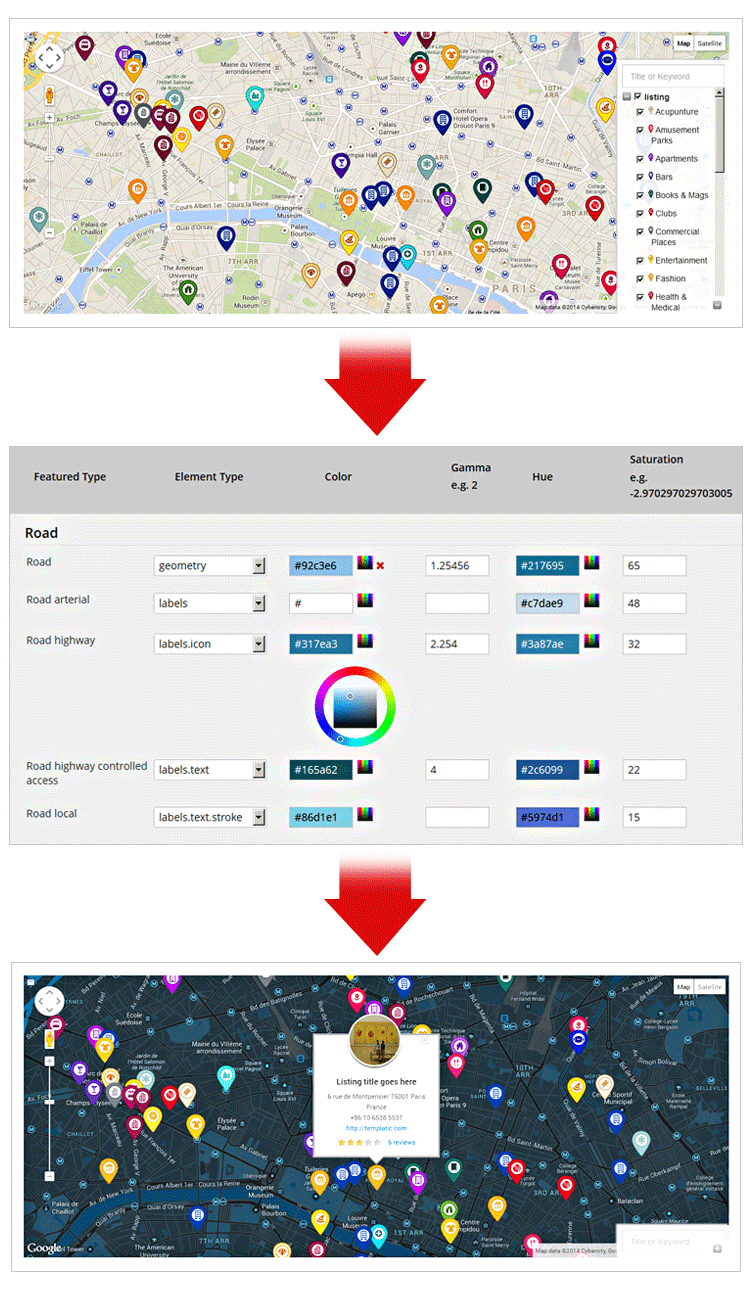
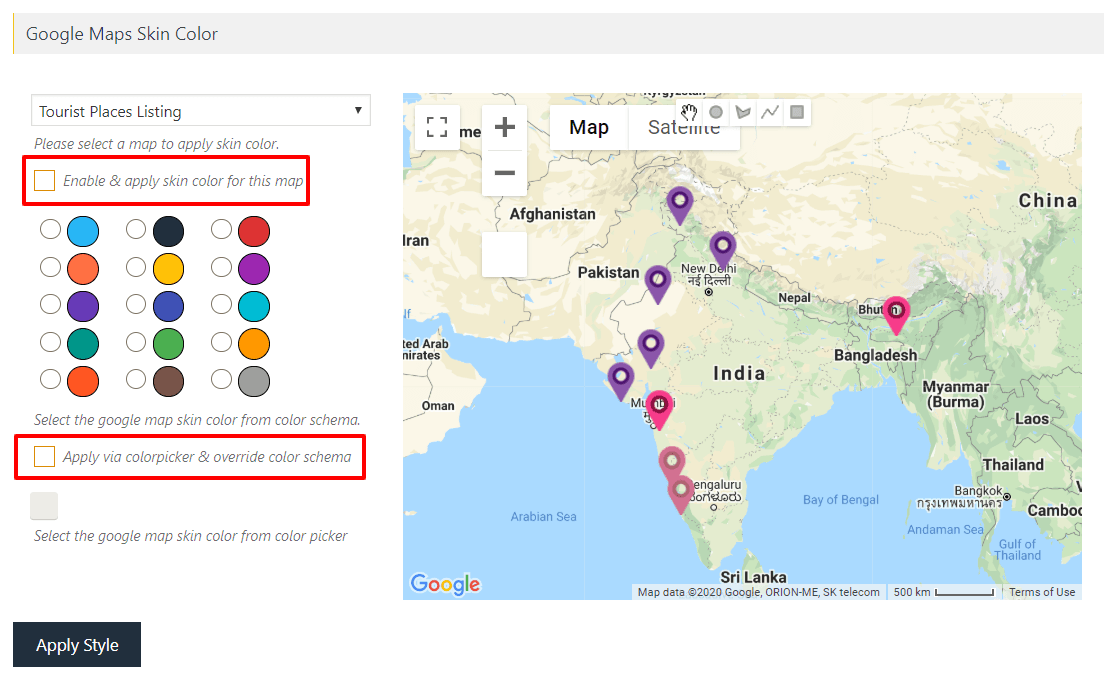
How to set custom colors on Google Maps skin WP Maps Pro
Colliers Map Light 2021 by Sydney 101200 318. Grayscale Style by Kees Plattel 566923 3330. Modest by Matthew Pill 168545 545. explore more. Snazzy Maps is a repository of different color schemes for Google Maps aimed towards web designers and developers.

Discover the action around you with the updated Google Maps
93 favorites. This style is supposed to be used for personal use only. Recommended style for creating modern-looking map posters. no-labels greyscale simple. SPONSORED BY.

Exploring Color on Google Maps Library Google Design
Change the color of commercial corridors to add more visual context to your maps. Make maps more detailed with sidewalks, crosswalks, traffic lights, and more. Help users quickly find important landmarks in 100 cities around the world, to highlight and promote prominent tourist attractions.

Google Maps Color Palette
The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {.

Google Maps Logo v1 Color Palette
Snazzy Maps is a repository of different color schemes for Google Maps aimed towards web designers and developers. Explore styles Create a style

Exploring Color on Google Maps Library Google Design
Cloud-based maps styling is here. Optimize your map with POI filtering, POI density control, zoom-level customization, and more to help make your map more engaging and increase conversions. Quickly create, test and deploy different maps for your use case. Update your maps across platforms in minutes, without code.

Google Maps is about to get a lot more colorful
I was able to dynamically control the marker's color by using an SVG path. Example: new google.maps.Marker({ position: new google.maps.LatLng(data.latitude, data.

Exploring Color on Google Maps Library Google Design
How can I add color/shading to individual states in Google Maps? - Google Maps Community.

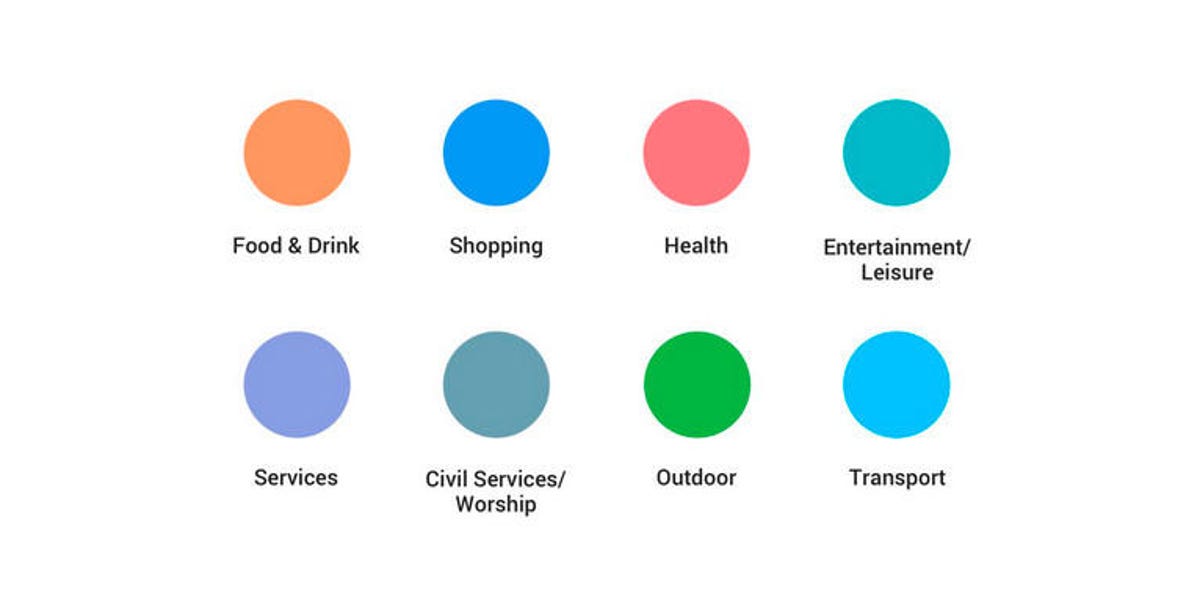
What do the colors in google maps mean The Meaning Of Color
In the options menu, click the "Saved" option. In the "Your Places" menu that appears on the left, click the "Maps" tab. At the bottom of the menu, select the "Create Map" button. The map creation window will appear in a new tab. To name it, select the "Untitled map" text at the top of the menu on the left.

Updated iconography, styling color coding rolling out to Google Maps app Mid Atlantic
Add Locations. CreateMap.app provides a free and user-friendly tool to create, customize, and share your own maps. Perfect for your personalized Google maps, route planning, and more!