Oficina de ICNS

Crear Curso en AulaVirtual (2/22) YouTube
Máster en Nutrición Clínica y Endocrinología El Máster en Nutrición Clínica y Endocrinología de ICNS ha sido diseñado por profesionales que se dedican activamente a la práctica clínica en campos de nutrición clínica, nutrición hospitalaria, medicina digestiva y cirugía, siendo un programa formativo orientado hacia el tratamiento nutricional de patologías.

(91) Aula Virtual ICNS 2 Cursos Máster en Nutrición Clínica y Endocrinología 1ª ed. (CL13
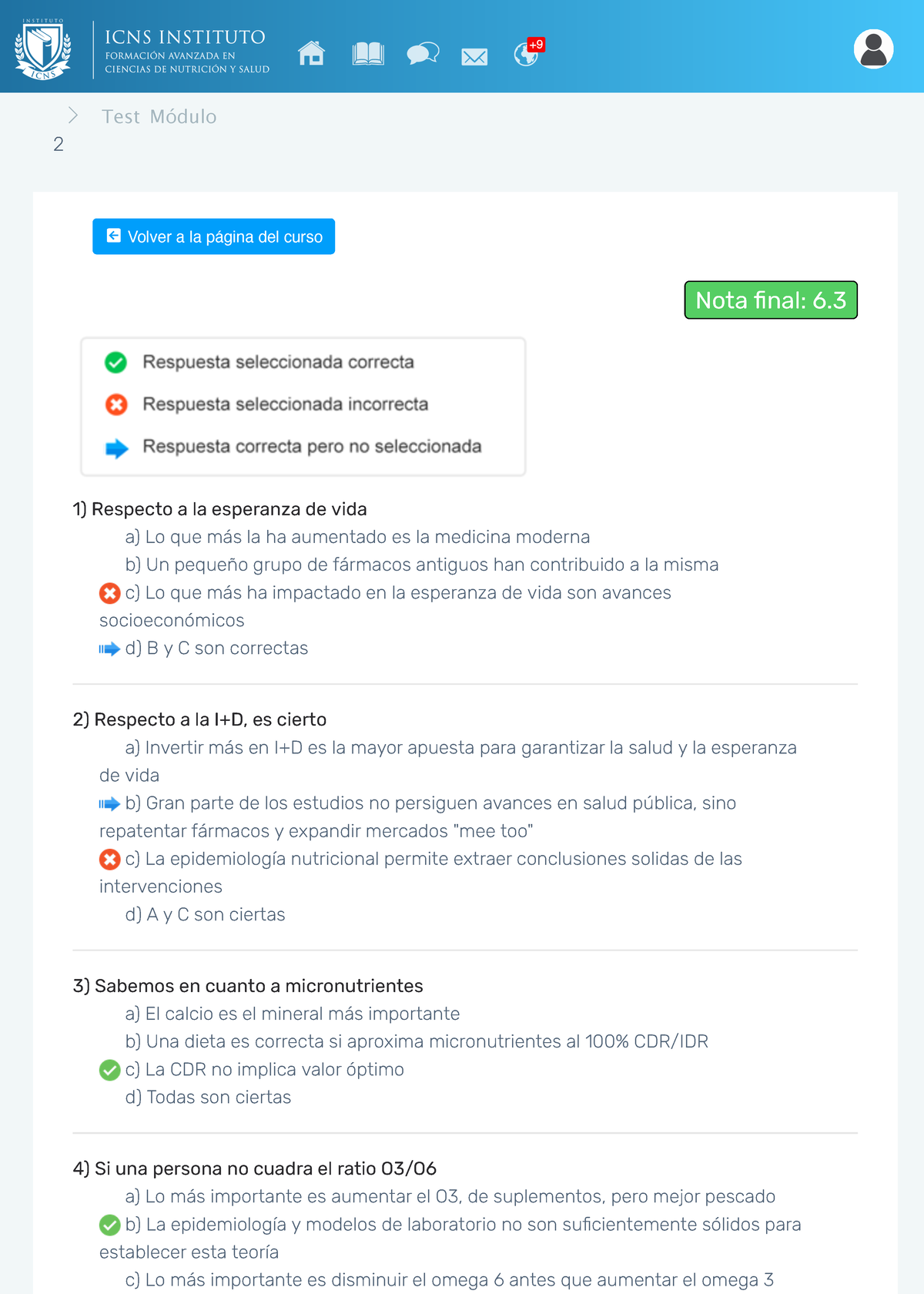
cursos máster en nutrición clínica endocrinología 1ª ed. (cl13) test módulo 20 volver la página del curso nota 10 respecto las sondas de alimentación en
Aulas virtuales
ICNS Instituto - Instituto de Ciencias de Nutrición y Salud. Formación Avanzada en Nutrición y Salud. Másters con 75 ECTS y Especialista Universitario con 30 ECTS. Software nutricional.

Oficina de ICNS
Here's what you need to do to add them to the slides right from the Office library: Choose the slide where you're going to insert an icon. Click the Insert tab → Icons. The Icon library will open, providing a selection of basic icon shapes. Choose an icon or icons and click Insert.

ACATUR
Te dejo aquí el enlace a su web: https://www.icns.es/Mi vídeo del 2017 sobre cómo aprender..nutrición: https://www.youtube.com/watch?v=uxjcBJ998ywDónde en.

Aula Virtual Informatica 9° grado 2021
Lesson Watermark: Use the icon large and light as a watermark on a page. At a glance, one assignment can often look very much like another. Giving each its own icon watermark will allow students to quickly tell the difference between assignments. Instructions: Use several icons together to help illustrate instructions.

¿Qué es un aula virtual? Tecmadi
Mac OS. 1. Go to any text field and press the following keys at the same time: Control ^. Command ⌘. Space. 2. The emoji picker will appear. Click on any emoji to insert it at the location of your cursor.

AulaVirtualbacktesting
ICNS Instituto - Instituto de Ciencias de Nutrición y Salud. Formación Avanzada en Nutrición y Salud. Másters y Expertos acreditados por UCAM. Software nutricional.

ICNS virtual open house YouTube
About this app. arrow_forward. Teaching and learning shouldn't be a one-way street, right? Aula is your digital campus. A communication platform for education that brings students and educators together around stimulating conversations, collaboration, and discussions about class materials.

Aula Virtual
Recuperar contraseña. Introduce tu email y te enviaremos una contraseña nueva. Reiniciar contraseña

Canales de comunicación en aula virtual
Course Symbols. Assessments Interactive Writing Assignment Project Video & Avatar Interactive Game Speaking Assignment Research Paper Whiteboard or Self-Check Flashcards Discussion/Journal Quiz Think & Click Webquest Lab Assignment Unit Exam Audio Headphones. Page 1 of 1.

AULA VIRTUAL Categorías
Icon tips. 1. Try to use one style throughout your elearning course. I don't mind using filled and line icons together, but don't combine black and white flat icons with hand drawn and.

ACESSANDO NOVA SALA DE AULA VIRTUAL Estácio
Esta contraseña puede ser distinta a la del aula virtual, es la contraseña con la que accedes a la sección de pagos, datos personales, documentación y diplomas.

Implementación de Aulas Virtuales AASINTEC (c) Tecnología Información y Comunicaciones
cursos máster en nutrición clínica endocrinología 1ª ed. (cl13) test módulo volver la página del curso nota respecto la esperanza de vida lo que más la ha

Home aula virtual
The Assignment icon represents assignments in Canvas. In some cases, the icon is used to represent any type of coursework that students may complete, including quizzes, discussions, and external tool assignments. Indicates assignments on the Assignments page, including external tool assignments.

ICNS Instituto Formación Avanzada en Nutrición y Salud
Some Ways to Use Icons in eLearning. 1. Icons in the User Interface. A typical place to use icons is to enhance the meaning of your menus, navigation and buttons. This is common in applications because an image plus text makes it easy for users to navigate and/or make choices.