Divi Plugin Highlight DTS Filterable Portfolio Grid Pro Ask the Egghead, Inc.

grids Graphic Design Principles 1 (Fall 2018)
3.3 Install the Layout 3.4 Remove and Replace Image Module 3.5 Insert the Divi Filterable Portfolio Module 3.6 Setting the Post Count and Portfolio Layout 3.7 Begin Styling Divi's Filterable Portfolio: Title and Meta Text 3.8 Modify Border and Rounded Corners of Project Thumbnail 3.9 Customizing the Hover Overlay 3.10 Styling the Pagination

How Grid Layouts Can Greatly Improve Your Designs
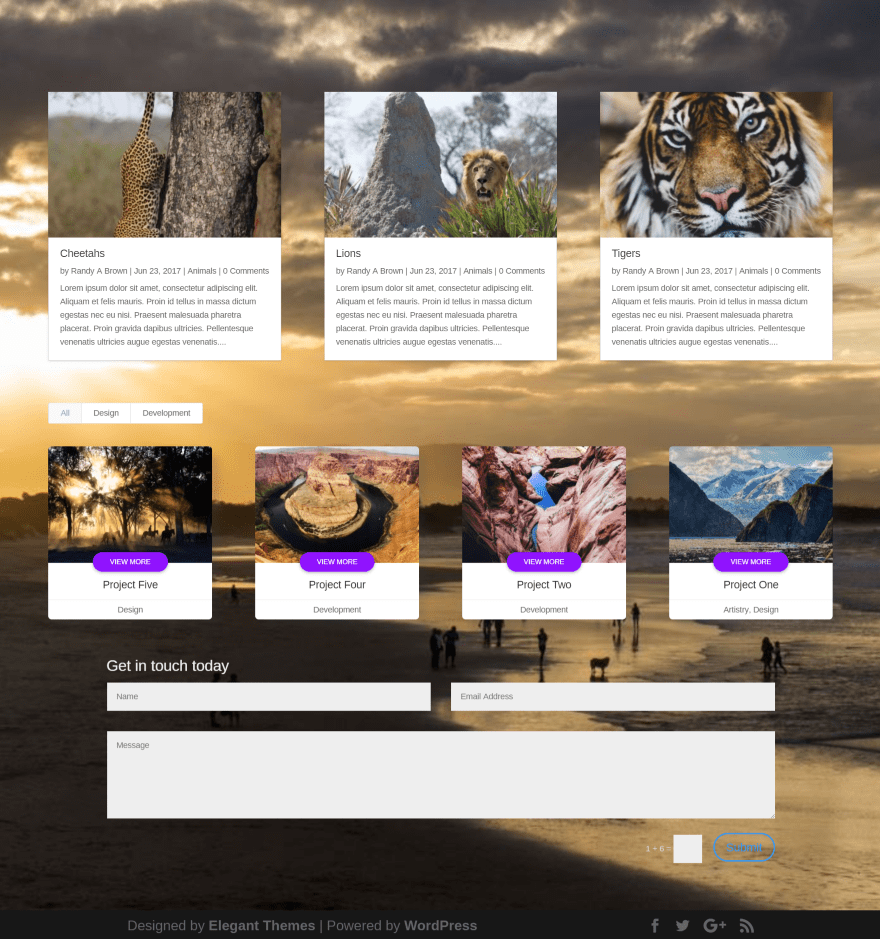
The Divi Portfolio Module is an easy way to display your portfolio. It integrates with the native WordPress Projects functionality and displays your projects in an eye-catching design. Use this module on a portfolio or project page to showcase your work. View A Live Demo Of This Module How to Add the Divi Portfolio Module to Your Page

Portfolio Designer WordPress Portfolio Plugin with 50+ Effects
8. Video Background. They say video is the future of the internet. And because as popular as it is, one of the portfolio design trends is using video as a background to enhance visitor engagement. This usually happens above the fold, but you can also include it in your other portfolio site sections.

Create a MultiLayout Portfolio with WordPress
1. Go to your Dashboard and add a new page 2. Then as you can see I start off with a basic layout using Page Builder. For this tut I simply used a fullwidth header and then a section with a single column below it. 3.

Layout Design Types of Grids for Creating ProfessionalLooking Designs Visual Learning Center
It is created around a masonry portfolio grid concept that offers three column types, two layout styles, four animation options, and much more. With KON/CEPT, you can create a clean and well-structured grid layout. Key Features: Offers four-, three-, and two- column based grids. Real time editing courtesy of the Theme Customizer.

Layout Design Types of Grids for Creating ProfessionalLooking Designs
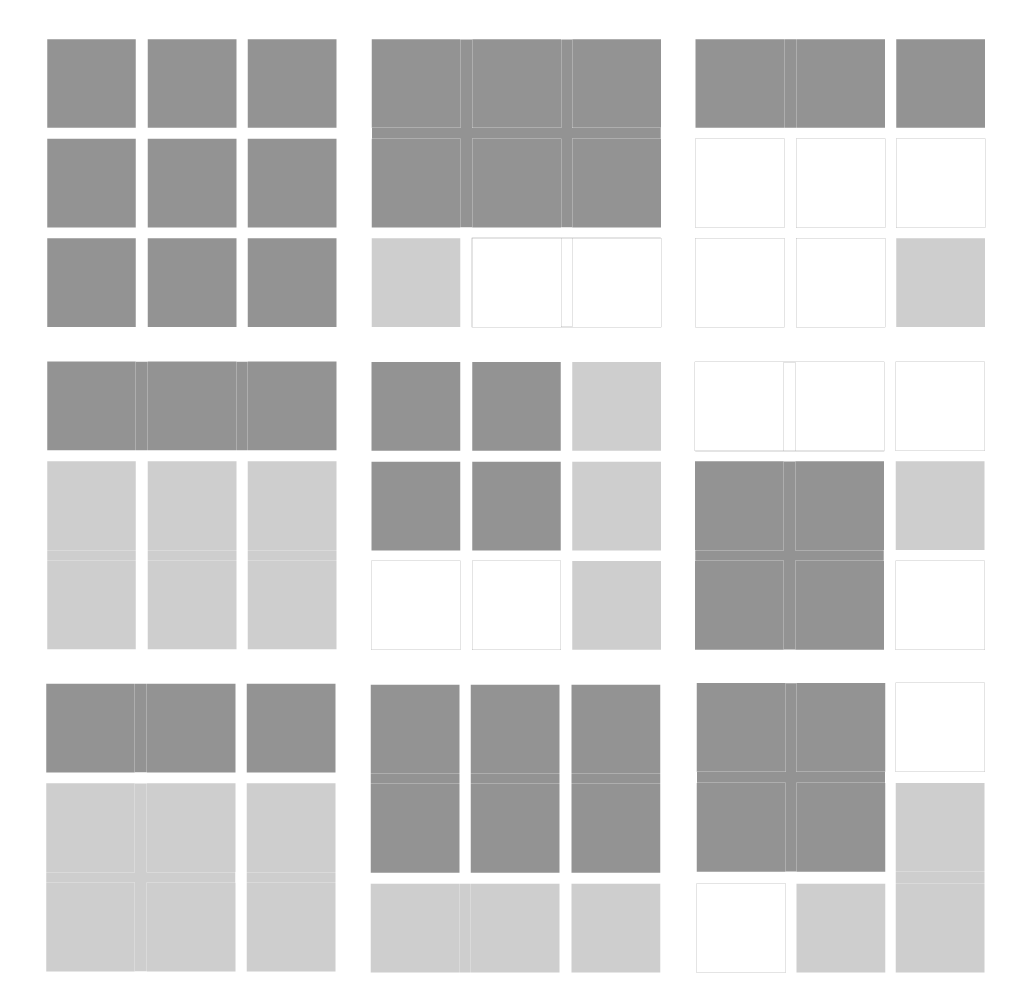
November 11th, 2022 Grid-based layouts have always been around in web design, however, they've become quite trendy in the last year as we started to notice them even more in recently launched high-end websites. In short, the grid system serves as a common graphic language for designers and developers to create order among all elements in a website.

Magazine Layout and Grid Thumbnails Book design layout, Graphic design layouts, Magazine layout
Change Portfolio Grid to Three Columns by Brad Crawford | Blog, Divi | 28 comments Facebook Pinterest Twitter Gmail One of our most common requests at DiviPlugins is how to change the portfolio layout from four columns to three.

Newington Portfolio on Behance
A responsive grid portfolio with hover effects. Style Guide include with layout so you can edit and fit your own brand. Color palette saved to document.

Building ProductionReady CSS Grid Layouts Today — Smashing Magazine
The simple "masonry" portfolio layout lets all your images flow naturally. It's a timeless choice perfect for lots of projects.. One of our favorite portfolio grid layouts. A simple two column, portrait grid set to full width. Go bold! — Featured work by Daniel Lepik. Use our design blocks to build behind-the-scenes case studies of your UX.

Grid Layouts Architecture Portfolio Layout Indesign Layout Grid Layouts Images
A portfolio needs a grid layout for better client engagement, especially if your expertise is based on designs. This is the perfect theme for artists, photographers, designers, and agencies.

Grid layout of portfolio Grid layouts, Celebrity chefs, Design studio
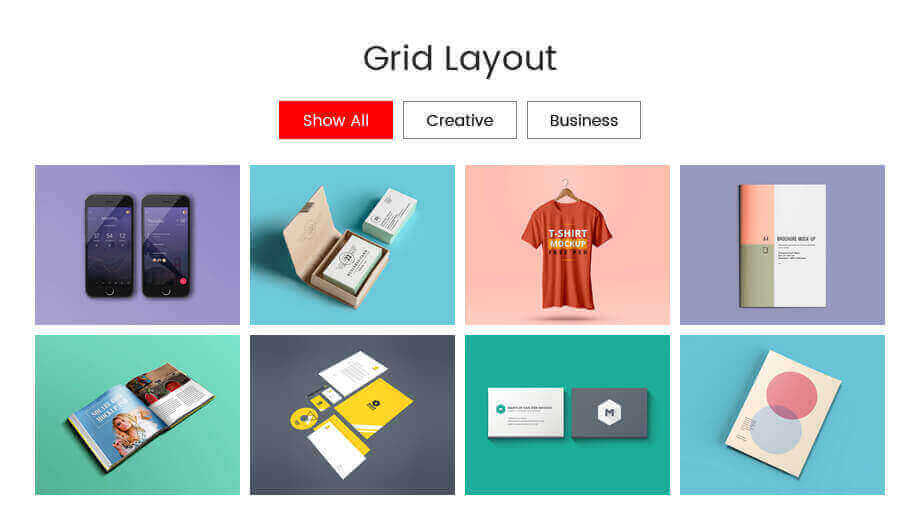
The Portfolio Grid module helps you create great-looking project portfolios for your Divi website. It allows you to display projects based on your different project categories, with or without filters.

GRAPHIC DESIGN GRAPHIC DESIGN 2 PART 1 Book design layout, Page layout design, Portfolio
Check Out Portfolios on eBay. Fill Your Cart With Color Today!

Layout Tasarımı Nedir? Grafik Tasarım Sayfa Düzeni Örnekleri Umutium
( netmag ) last updated 31 January 2021 A step-by-step guide to building a portfolio website with Grid. CSS Grid Layout is growing in browser support every day and we can ship CSS Grid to production. The quick adoption of CSS Grid has been truly remarkable.

Divi Plugin Highlight DTS Filterable Portfolio Grid Pro Ask the Egghead, Inc.
March 19, 2018 The most common structure of any WordPress portfolio site is the grid. It shows a handful of work all at once so the viewer can scan quickly and pick anything that catches their eye. But what makes a strong grid layout for a portfolio? And what should you consider when launching your own portfolio site?

Alçı çevrilebilir yağmur portfolio design template
Kalium - Portfolio focused multipurpose WordPress theme. Uncode - Comes with versatile grid layouts. Zakra - It has a modern tiled design. Baskerville 2 - Free WordPress grid theme. Pluto - Theme focusing on food blogging. Polite - Comes with attractive masonry layouts. Gridlove - Offers a lot of flexibility.

architecture portfolio template A3 Google Search Portfolio design layout, Architecture
The portfolio website of this agency uses an asymmetric grid layout to showcase different projects. The asymmetric grid layout not only freshly presents all the work, but also visually reflects the importance of different projects.