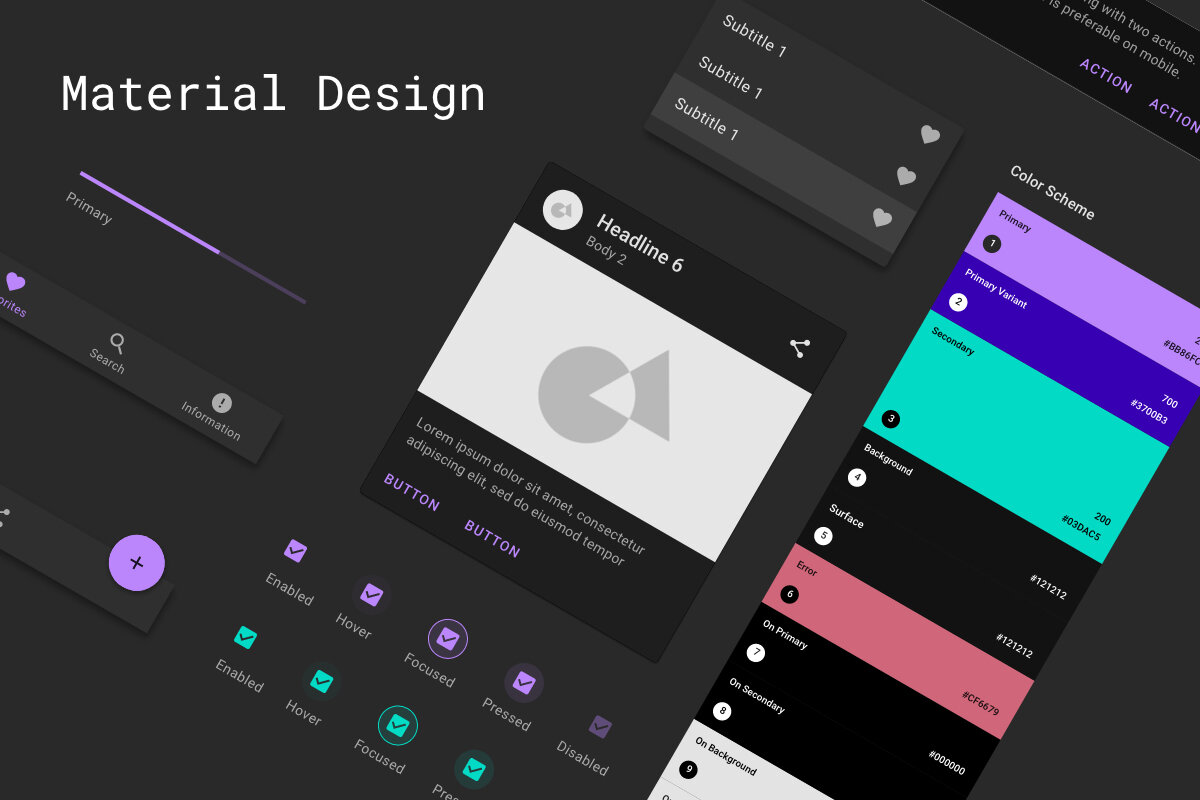
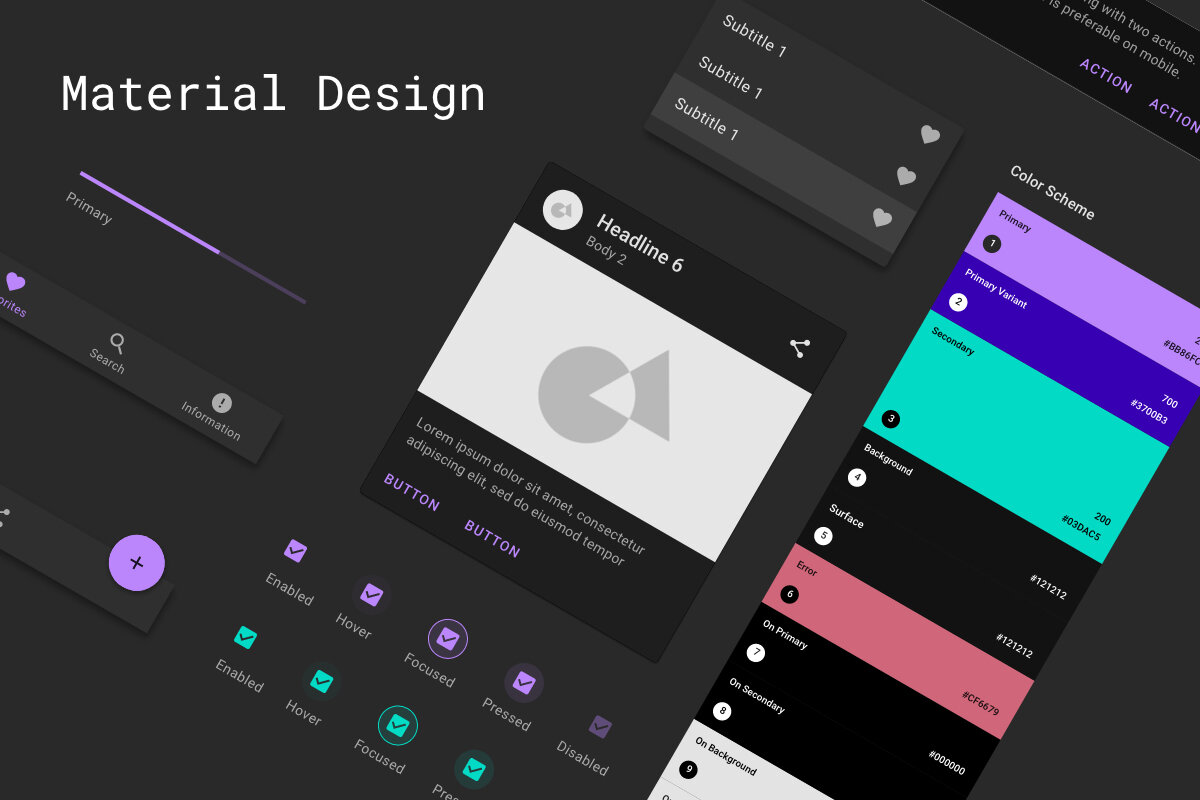
Material Design Colors for Adobe XD InstaUX Free Sketch, Adobe XD Resources, UI Kits, Icons
Here is a new free resource created by Chris Finotti. A free Material Design UI kit designed for Adobe XD. Thanks for sharing with the XD community. GET IT NOW

30+ Best Adobe XD UI Kits + Templates 2020 Design Shack
Material Design UI KIT is a comprehensive package of Adobe XD templates, perfect for designing a wide range of apps and user interfaces. Included in the bundle are over 300 assorted templates, neatly organised into 14 distinct categories. With 1200 unique elements on offer, there's a diverse range of design components to choose from, boosting.

Pin on Adobe XD UI Kits
Pontedeume. Pontedeume is a beautiful little town close to la Coruna city and it sits by the "ria de Ares" on an estuarial river. The areas between (and around) la Coruna and neighbouring city Ferrol are full of the stereo-typical Galician towns seen in tourist brochures and the old town of Pontedeume slips nicely into this category.

Free and Premium UI Kits for Adobe Xd CSForm
Open the newly downloaded Adobe XD file. The file containing the Google Material UI Kit Once you have the file with the Google Material UI elements, you can efficiently import it into your design or a new file in two ways, depending on your specific needs.

Material Design UI Kit
Adobe XD Design Kit Download includes separate files for light and dark theme Material components and styles Figma Baseline Design Kit Light theme components and styles. Customize and save as a Figma library for easy re-use Sketch Design Kit Light and dark theme components provided in the same file Figma Dark Theme Design Kit

Material You UI Kit Adobe Xd
The corrected prevalence of ASCVD was 5.1% (95% CI 3.1‐7.2). Dyslipidemia was the most prevalent cardiovascular risk factor in our population with an autosomal dominant inheritance pattern in one out of every three dyslipidemia cases. Approximately, 5.1% of the sample population aged ≥18 has suffered an episode of ACVD.

Matta Material design UI Kit CSForm
Download Material 3 Design Kits free design resources. We collect free UI Kits for Adobe Illustrator, Adobe Photoshop, Adobe XD, Figma, Framer, InVision Studio & Sketch. Search for: Patterns; Articles;. This kit contains Material 3 Design Kit. Download. Download. Submit your own UI Kit. Overview. Software: Figma.

Free Material Ui Kit For Adobe Xd Freebie Supply
The whole Material Design theme is ready to use and customize. The styles depend on shared variables which makes them easily customizable and consistent. The kit includes the whole Material Design color palette. Change font and color styles to match your product branding in minutes.

Android Material Design UI Kit freebie for Figma and Adobe XD
Adobe XD Discussions Re: How to find the Material design 3 UI kit in XD. 0 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx.
TOPICS How to 3.2K Translate Report</p><img src ="https://rm-content.s3.amazonaws.com/56fd5ecfedf7a42502965830/upload-a4ba2b40-fe03-11e6-9a78-23e433131955.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=aggregate-61-material-design-components-sketch-seven-edu-vn.webp';"><br><h3>Aggregate 61+ material design components sketch seven.edu.vn</h3><p>Adobe XD Discussions How to find the Material design 3 UI kit in XD? 3 How to find the Material design 3 UI kit in XD? David25140373an8d New Here , Jul 12, 2022 Hi everyone does someone know if there is already an existing Material design 3 kit UI Design in Adobe xd? Thanx. <Title renamed by moderator> TOPICS How to 8.8K Translate Report</p><img src ="https://www.markdubois.info/weblog/wp-content/uploads/2016/05/AdobeXDStarter.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-xd-and-material-design-mark-dubois-weblog.webp';"><br><h3>Adobe XD and Material Design Mark DuBois Weblog</h3><p>Not surprisingly, as an ancient town on the coast of the Atlantic Ocean, A Coruna has seen and made its far share of history. The present day city started its life as the Roman town of "Brigantia" (and later "Crunya") around 2000 years ago, but was also an important settlement in the middle ages where, in addition to its port and fishing, it prospered as a center for textile manufacture.</p><img src ="https://cdn.freebiesupply.com/images/large/1x/ui-kit-for-android-google-material-j81.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=material-design-adobe-xd-ui-kit-freebie-supply.webp';"><br><h3>Material Design Adobe XD UI Kit Freebie Supply</h3><p>Official kits. Pick your favorite design tool to enjoy and use the Material UI component inventory, including over 1,500 unique elements with their full range of states and variations.. Material UI for Adobe XD. Third-party resources UXPin. Material UI for UXPin: A large UI kit of Material UI components. The design tool renders the.</p><img src ="https://caphe.sfo2.cdn.digitaloceanspaces.com/assets/images/components-free-ui-kit-for-adobe-xd.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-material-ui-kit-for-adobe-xd-freebie-supply-mobile-legends.webp';"><br><h3>Free Material Ui Kit For Adobe Xd Freebie Supply Mobile Legends</h3><p>Design systems and UI kits can save you precious time when designing new experiences, giving you many preset colors, character styles, and components to start out from so you can focus on original ideas without worrying about reinventing buttons, checkboxes, and other components each time.UI kits can save you precious time when designing new</p><img src ="https://img.zcool.cn/community/015b745dc4d2cda8012163bab7df5f.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=2019年adobe-xd-ui套件和模板-深圳clh站酷zcool.webp';"><br><h3>2019年Adobe XD UI套件和模板_深圳Clh站酷ZCOOL</h3><p>Free Adobe XD Resources, Tools and Templates. Discover the best free UI Kits, Icons, Templates, Mockups, Style Guides, Illustrations and more freebies for Adobe XD. Advertising.</p><img src ="https://designshack.net/wp-content/uploads/Cards-UI-Kit-Dashboard-Widgets-Components-1024x682.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=45-best-adobe-xd-ui-kits-templates-2023-massive-social.webp';"><br><h3>45+ Best Adobe XD UI Kits + Templates 2023 MASSIVE Social</h3><p>The article below was written in 2019 to announce our first successful attempt to create a component library for Adobe XD. Indigo.Design for Adobe XD had massive updates in 2021 and 2022 and now.</p><img src ="http://www.queness.com/resources/uploaded/adobexd/uikit.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=adobe-releases-new-ux-design-tool-adobe-experience-design-xd.webp';"><br><h3>Adobe Releases New UX Design Tool Adobe Experience Design XD</h3><p>Access UI design kits Last updated on Mar 15, 2023 Learn to access UI kits, plug-ins, and app integrations in XD. Adobe XD provides links to UI kits for Apple iOS, Google Material, Microsoft Windows, and wireframes. These UI kits contain graphic elements that are native to the operating system.</p></div>
<!-- .entry-content -->
</div>
</article><!-- #post-49 -->
<!-- .entry-author -->
</div>
</main><!-- #main -->
<aside id="secondary" role="complementary" class="primary-sidebar widget-area sidebar-slug-sidebar-primary sidebar-link-style-normal">
<div class="sidebar-inner-wrap">
<section id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<ul><li><a href="https://somenn.best/nl/bg3-owlbear-cave.html">Bg3 Owlbear Cave</a></li><li><a href="https://somenn.best/nl/mtg-draft-simulator.html">Mtg Draft Simulator</a></li><li><a href="https://somenn.best/nl/frans-van-haren.html">Frans Van Haren</a></li><li><a href="https://somenn.best/nl/de-minister-rijswijk.html">De Minister Rijswijk</a></li><li><a href="https://somenn.best/nl/hotel-malaga-palacio.html">Hotel Malaga Palacio</a></li><li><a href="https://somenn.best/nl/olijfboom-kopen-aanbieding.html">Olijfboom Kopen Aanbieding</a></li><li><a href="https://somenn.best/nl/the-cruise-club-amsterdam.html">The Cruise Club Amsterdam</a></li><li><a href="https://somenn.best/nl/kristi-branim-fox.html">Kristi Branim Fox</a></li><li><a href="https://somenn.best/nl/temperature-map-europe.html">Temperature Map Europe</a></li><li><a href="https://somenn.best/nl/audi-tt-mk2.html">Audi Tt Mk2</a></li><li><a href="https://somenn.best/nl/tabitha-afas-live.html">Tabitha Afas Live</a></li><li><a href="https://somenn.best/nl/paarden-vliegenspray-maken.html">Paarden Vliegenspray Maken</a></li><li><a href="https://somenn.best/nl/с-днём-рождения-сестренка.html">с днём рождения сестренка</a></li><li><a href="https://somenn.best/nl/camping-solcio-italy.html">Camping Solcio Italy</a></li><li><a href="https://somenn.best/nl/fotolijst-overleden-hond.html">Fotolijst Overleden Hond</a></li><li><a href="https://somenn.best/nl/van-der-pluijm-schoenen.html">Van Der Pluijm Schoenen</a></li><li><a href="https://somenn.best/nl/man-40-jaar-cadeau.html">Man 40 Jaar Cadeau</a></li><li><a href="https://somenn.best/nl/burden-of-truth-season-5.html">Burden Of Truth Season 5</a></li><li><a href="https://somenn.best/nl/twitterbericht-5-letters.html">Twitterbericht 5 Letters</a></li><li><a href="https://somenn.best/nl/rode-bieten-salade-met-feta.html">Rode Bieten Salade Met Feta</a></li> </ul>
</section></div>
</aside><!-- #secondary -->
</div>
</div>
<!-- #primary -->
</div>
<!-- #inner-wrap -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-footer-wrap">
<div class="site-bottom-footer-wrap site-footer-row-container site-footer-focus-item site-footer-row-layout-standard site-footer-row-tablet-layout-default site-footer-row-mobile-layout-default" data-section="kadence_customizer_footer_bottom">
<div class="site-footer-row-container-inner">
<div class="site-container">
<div class="site-bottom-footer-inner-wrap site-footer-row site-footer-row-columns-1 site-footer-row-column-layout-row site-footer-row-tablet-column-layout-default site-footer-row-mobile-column-layout-row ft-ro-dir-row ft-ro-collapse-normal ft-ro-t-dir-default ft-ro-m-dir-default ft-ro-lstyle-plain">
<div class="site-footer-bottom-section-1 site-footer-section footer-section-inner-items-1">
<div class="footer-widget-area site-info site-footer-focus-item content-align-default content-tablet-align-default content-mobile-align-default content-valign-default content-tablet-valign-default content-mobile-valign-default" data-section="kadence_customizer_footer_html">
<div class="footer-widget-area-inner site-info-inner">
<div class="footer-html inner-link-style-normal"><div class="footer-html-inner">
<p>© Copyright 2024 - <a href='https://geneme.best'>Somenn Best</a> - <a href="https://somenn.best/sitemap.xml">Sitemap</a></p>
</div></div> </div>
</div>
<!-- .site-info -->
</div>
</div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #wrapper -->
<script>document.documentElement.style.setProperty('--scrollbar-offset', window.innerWidth - document.documentElement.clientWidth + 'px' );</script>
<div id="mobile-drawer" class="popup-drawer popup-drawer-layout-sidepanel popup-drawer-animation-fade popup-drawer-side-right" data-drawer-target-string="#mobile-drawer">
<div class="drawer-overlay" data-drawer-target-string="#mobile-drawer"></div>
<div class="drawer-inner">
<div class="drawer-header">
<button class="menu-toggle-close drawer-toggle" aria-label="Close menu" data-toggle-target="#mobile-drawer" data-toggle-body-class="showing-popup-drawer-from-right" aria-expanded="false" data-set-focus=".menu-toggle-open">
<span class="toggle-close-bar"></span>
<span class="toggle-close-bar"></span>
</button>
</div>
<div class="drawer-content mobile-drawer-content content-align-left content-valign-top">
<div class="site-header-item site-header-focus-item site-header-item-mobile-navigation mobile-navigation-layout-stretch-false" data-section="kadence_customizer_mobile_navigation">
<nav id="mobile-site-navigation" class="mobile-navigation drawer-navigation drawer-navigation-parent-toggle-false" role="navigation" aria-label="Primary Mobile Navigation">
<div class="mobile-menu-container drawer-menu-container">
<ul id="mobile-menu" class="menu has-collapse-sub-nav">
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item menu-item-home menu-item-99"><a href="/">Home</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-about menu-item-0"><a rel="privacy-policy" href="https://somenn.best/page/about.html">About</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-contact menu-item-0"><a rel="privacy-policy" href="https://somenn.best/page/contact.html">Contact</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-dmca menu-item-0"><a rel="privacy-policy" href="https://somenn.best/page/dmca.html">Dmca</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-privacy-policy menu-item-0"><a rel="privacy-policy" href="https://somenn.best/page/privacy-policy.html">Privacy Policy</a></li></ul> </div>
</nav><!-- #site-navigation -->
</div>
<!-- data-section="mobile_navigation" -->
</div>
</div>
</div>
<script id="kadence-navigation-js-extra">var kadenceConfig = {"screenReader":{"expand":"Child menu","expandOf":"Child menu of","collapse":"Child menu","collapseOf":"Child menu of"},"breakPoints":{"desktop":"1024","tablet":768},"scrollOffset":"0"};</script>
<script src="/wp-content/themes/kadence/assets/js/navigation.min.js?ver=1.1.51" id="kadence-navigation-js" async></script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4523883,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4523883&101" alt="" border="0"></a></noscript></body>
</html>