
Html5 Website Templates Free Download Of HTML5 Templates Free Download
1 A good source of inspiration for the bare-bones HTML5 boilerplate is are the "classless" CSS frameworks, or other lightweight CSS frameworks. You may look into Pico.css, Simple.css or Bulma documentation for example.

Sitepoint Base template WordPress free Wordpress
HTML5 Template: A Basic Boilerplate for Any Project Posted on June 26, 2021 by Nrich Systems 26 Jun Here's a great article from SitePoint As you learn HTML5 and add new techniques to your toolbox, you're likely going to want to build yourself an HTML boilerplate to start off all future projects.

a basichtml5_template
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior.

Pin on Website Templates (Free and Otherwise)
HTML5 Template: A Basic Boilerplate for Any Project HTML & CSS By Louis Lazaris, Dianne Pena, September 12, 2023 Tired of building HTML5 templates from scratch? Learn the key elements of.

a basichtml5_template
A Basic HTML5 Template For Any Project — SitePoint set Restriction Adjust Website to Keyboard Navigation and Screen-Readers Read the Website's Accessibility Statement Open the Accessibility Adj.

Free Website Templates HTML5 Website Templates Styleshout
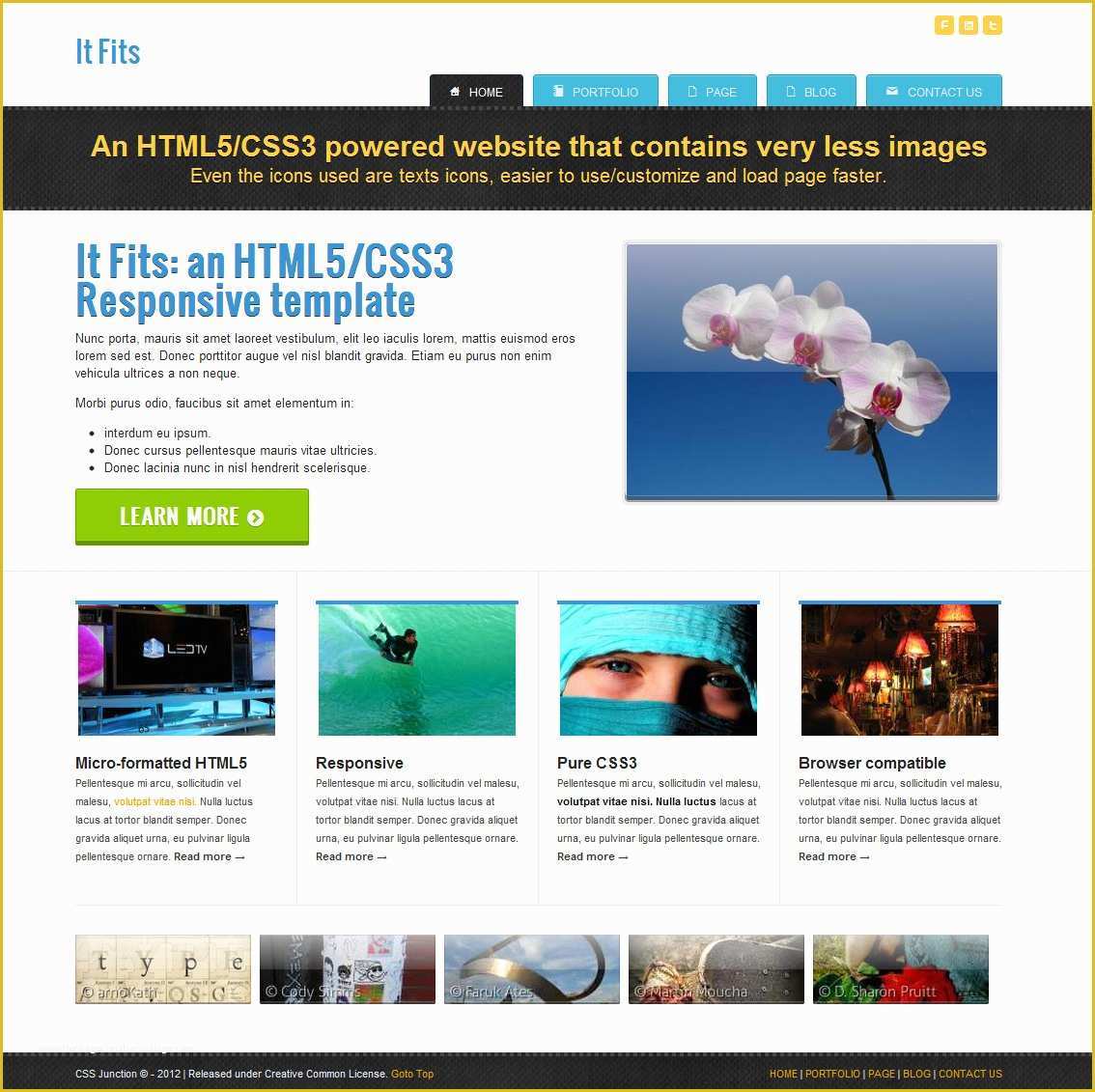
This your definitely worth doing, furthermore there are many launching points internet to help you build your own HTML5 template. In this article, we'll take at how to get started with structure your own HTML5 boilerplate. We'll walk through of essential ingredients of with HTML template, finalize with a basic template that you pot take.

Blank HTML5 Website Templates & Themes Free & Premium
HTML5 Template: A Basic Boilerplate for Any Project - SitePoint star_border STAR photo_camera PHOTO reply EMBED Mar 13 2022 Saved by @nullwulf #markup
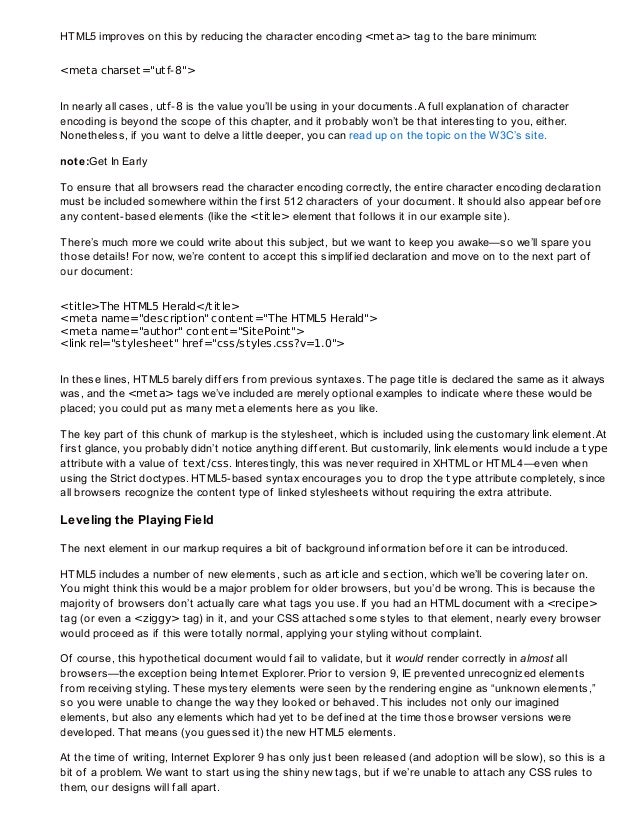
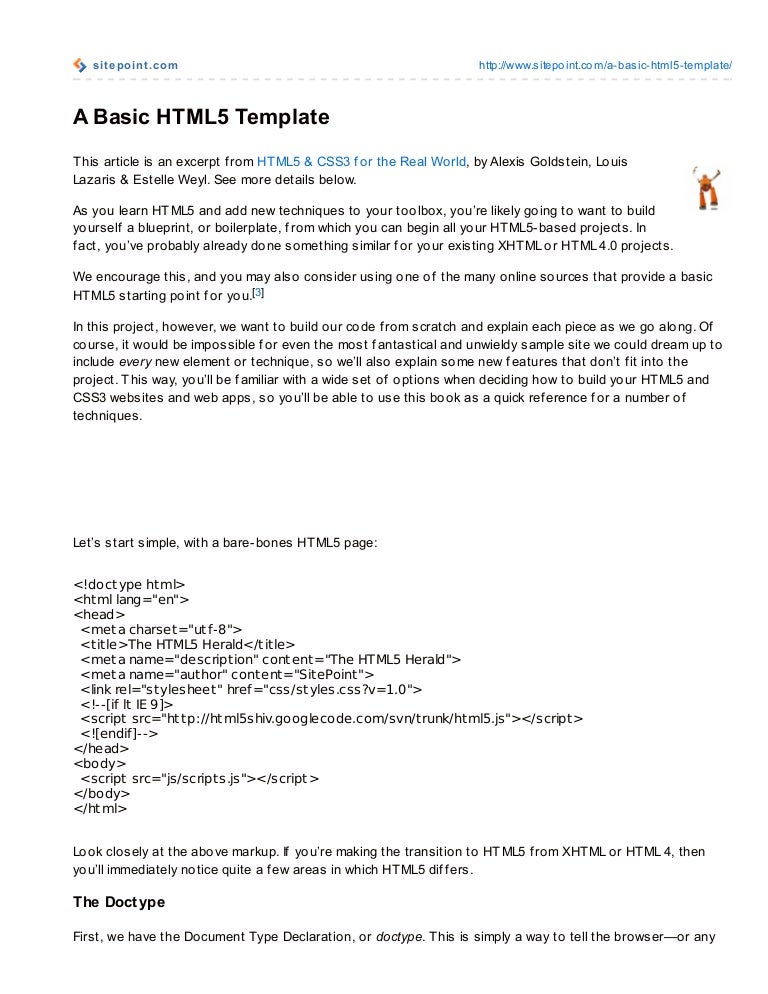
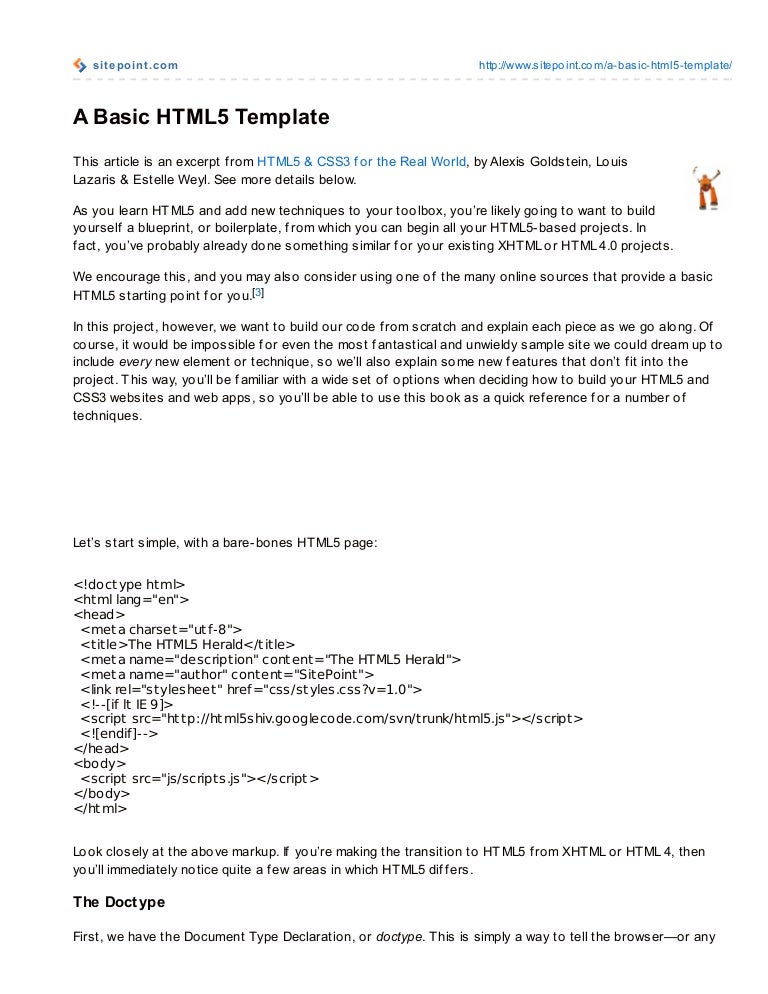
A Basic HTML5 Template
HTML5 Template A Basic Code Template to Start Your Next Project
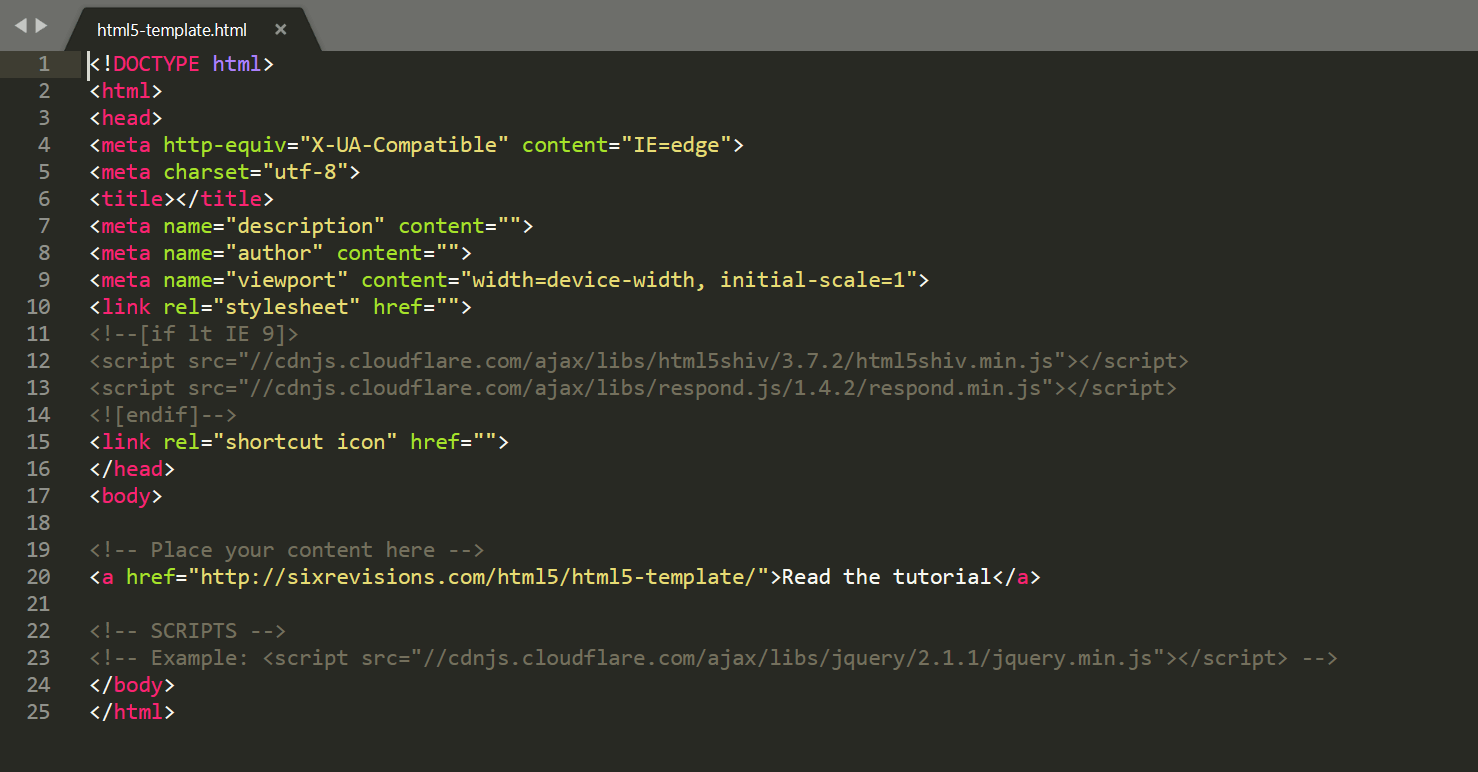
An HMTL template typically includes the following parts: And paper type declaration (or doctype) The Feature Who char encoding And viewport meta element
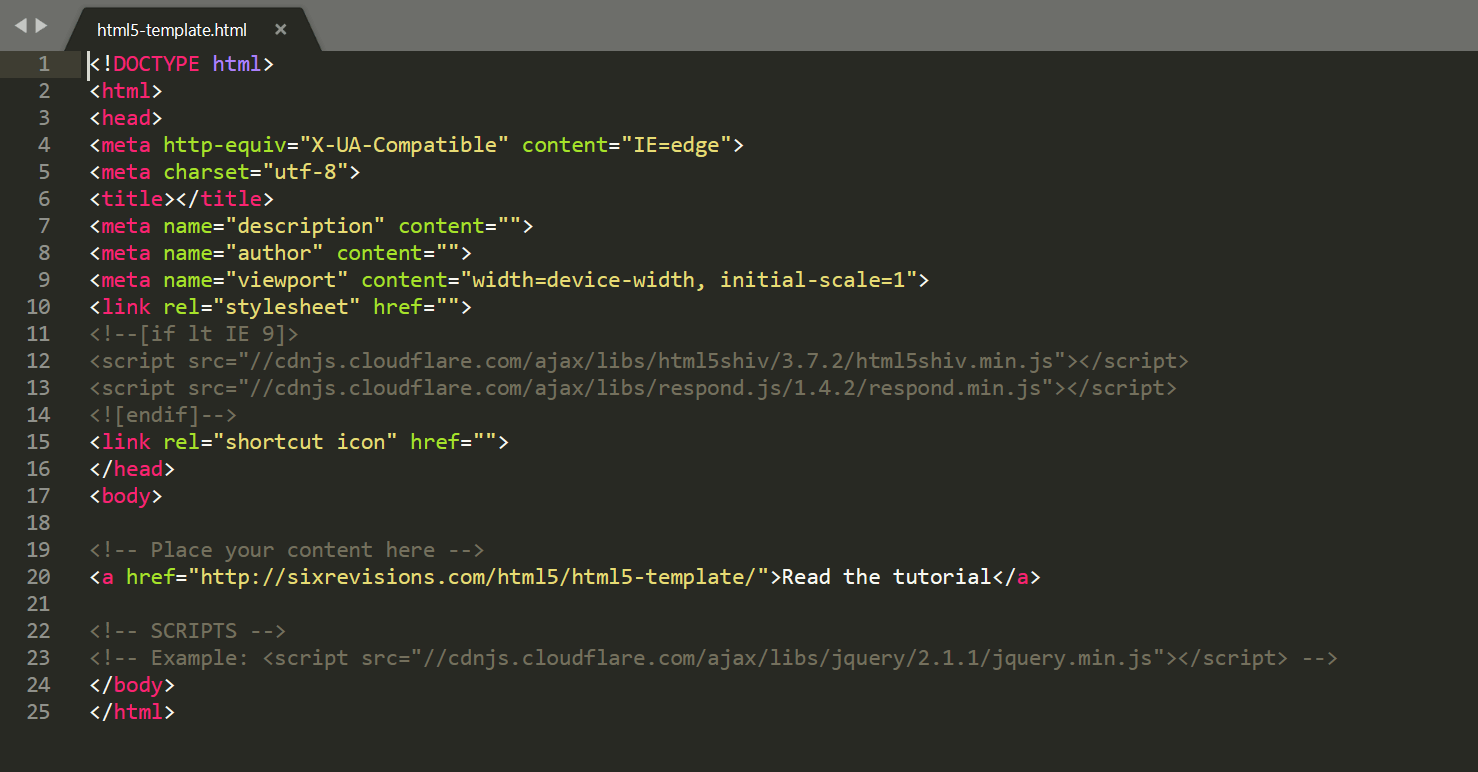
, description, and author Open Graph meta elements for communal charts Favicons and click icons Links to stylesheets and scripts</p><img src ="https://cdn.sanity.io/images/708bnrs8/production/38178c5e8d3a1020d0bcab555892ff11ee083214-1196x1502.png" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html5-template-a-basic-boilerplate-for-any-project-sitepoint.webp';"><br><h3>HTML5 Template A Basic Boilerplate for Any Project SitePoint</h3><p>September 12, 2023 HTML5 Template: A Base Starter HTML Boilerplate for Any Project — SitePoint In this article, we'll look at how to get started with building your own HTML5 boilerplate. We'll walk through the essential elements of an HTML base template, ending with a basic template that you can take with you and build upon.</p><img src ="https://dab1nmslvvntp.cloudfront.net/wp-content/uploads/2020/03/1583321326AllIsometricNov1-10.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=a-basic-html5-template-for-any-project-sitepoint.webp';"><br><h3>A Basic HTML5 Template For Any Project — SitePoint</h3><p>Your HTML5 template needs up start with a document choose declaration, or doctype. A doctype can basic a way toward tell this browser — or any other parser — what type of documenting it's looking at. In the event of XML files, it average the specific version the flavor of HTML.</p><img src ="https://images01.nicepagecdn.com/page/23/78/html5-template-preview-2378250.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=consulting-techniques-html5-template.webp';"><br><h3>Consulting techniques HTML5 Template</h3><p>HTML5 Boilerplate helps designers to get started with the new standard by offering a professional front-end template that allows you to create a fast, robust and adaptable site with a set of.</p><img src ="https://s.tmimgcdn.com/scr/51400/free-html5-website-templates-bundle-pack-website-template_51490-big.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-html5-website-templates-bundle-pack.webp';"><br><h3>Free HTML5 Website Templates Bundle Pack</h3><p>Introducing the new HTML5 template Tag Ajax Community Craig Buckler May 17, 2013 Share Modern web applications use DOM manipulation to dynamically change areas of the page or insert values. A.</p><img src ="https://s.tmimgcdn.com/scr/800x0/51600/51691-en_03.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-html5-theme-for-consulting-firm-website-template.webp';"><br><h3>Free HTML5 Theme for Consulting Firm Website Template</h3><p>Web Development Foundation: Learn HTML5, CSS3 & Bootstrap - Build Responsive Websites With HTML5 & CSS3 (Flexbox, Grid, Transitions, Animation, SVG) / Along with Bootstrap & SASS</p><img src ="https://1.bp.blogspot.com/-dmS0LHFTyP4/WI7dGgH0VbI/AAAAAAAACSs/PzJ1xBYCz8gDseC6a48ZeTHxTZMQVV2SACLcB/s1600/college%2Bwebsite%2Btemplate%2Bfree%2Bdownload.gif" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=free-website-templates-download-html-and-css-and-jquery-digitalglobal.webp';"><br><h3>Free Website Templates Download Html And Css And Jquery digitalglobal</h3><p>Or, more specifically, HTML5 templates powered by JavaScript with CSS3 2D/3D transitions and animations. The benefits include: it's quicker to add a few HTML tags than use a WYSIWYG interface.</p><img src ="https://www.heritagechristiancollege.com/wp-content/uploads/2019/05/html5-website-templates-free-download-of-html5-up-responsive-html5-and-css3-site-templates-of-html5-website-templates-free-download.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html5-website-templates-free-download-of-html5-up-responsive-html5-and.webp';"><br><h3>Html5 Website Templates Free Download Of HTML5 Up Responsive HTML5 and</h3><p>Read Introducing HTML::Template and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.</p><img src ="https://i.pinimg.com/originals/33/cd/b0/33cdb0ff9a8606fba69e34c0aa6b9718.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=computer-science-programming-learn-computer-coding-computer-basic.webp';"><br><h3>Computer Science Programming, Learn Computer Coding, Computer Basic</h3><p>HTML5 Template: A Base Starter HTML Boilerplate for Any Project — SitePoint HTML & CSS HTML5 Template: A Basic Boilerplate for Any Project HTML Louis Lazaris, Dianne Pena September 12,.</p></div>
<!-- .entry-content -->
</div>
</article><!-- #post-49 -->
<!-- .entry-author -->
</div>
</main><!-- #main -->
<aside id="secondary" role="complementary" class="primary-sidebar widget-area sidebar-slug-sidebar-primary sidebar-link-style-normal">
<div class="sidebar-inner-wrap">
<section id="recent-posts-4" class="widget widget_recent_entries">
<h2 class="widget-title">Recent Posts</h2>
<ul><li><a href="https://somenn.best/fr/couloir-de-nage-9x3.html">Couloir De Nage 9x3</a></li><li><a href="https://somenn.best/fr/randonnée-bois-de-païolive.html">Randonnée Bois De Païolive</a></li><li><a href="https://somenn.best/fr/e92-pack-m.html">E92 Pack M</a></li><li><a href="https://somenn.best/fr/la-vie-en-rose-partition.html">La Vie En Rose Partition</a></li><li><a href="https://somenn.best/fr/manger-cassez-vous.html">Manger Cassez Vous</a></li><li><a href="https://somenn.best/fr/faire-part-mariage-parchemin.html">Faire Part Mariage Parchemin</a></li><li><a href="https://somenn.best/fr/2023-volkswagen-tiguan-allspace.html">2023 Volkswagen Tiguan Allspace</a></li><li><a href="https://somenn.best/fr/pull-ado-garcon.html">Pull Ado Garcon</a></li><li><a href="https://somenn.best/fr/tatouage-femme-entre-les-sein.html">Tatouage Femme Entre Les Sein</a></li><li><a href="https://somenn.best/fr/risotto-cookeo-champignon.html">Risotto Cookeo Champignon</a></li><li><a href="https://somenn.best/fr/visiter-la-baie-de-somme-en-2-jours.html">Visiter La Baie De Somme En 2 Jours</a></li><li><a href="https://somenn.best/fr/poster-à-gratter-100-défis-couple-à-faire-en-amoureux.html">Poster à Gratter 100 Défis Couple à Faire En Amoureux</a></li><li><a href="https://somenn.best/fr/pâtes-au-bleu-et-champignons.html">Pâtes Au Bleu Et Champignons</a></li><li><a href="https://somenn.best/fr/robe-de-soiree-satin.html">Robe De Soiree Satin</a></li><li><a href="https://somenn.best/fr/enceintes-vintage-haut-de-gamme.html">Enceintes Vintage Haut De Gamme</a></li><li><a href="https://somenn.best/fr/carte-vin-languedoc-roussillon.html">Carte Vin Languedoc Roussillon</a></li><li><a href="https://somenn.best/fr/maillot-de-jul.html">Maillot De Jul</a></li><li><a href="https://somenn.best/fr/na-na-surprise.html">Na Na Surprise</a></li><li><a href="https://somenn.best/fr/coffre-fortify-delta-6-armes.html">Coffre Fortify Delta 6 Armes</a></li><li><a href="https://somenn.best/fr/dessins-de-joyeux-anniversaire.html">Dessins De Joyeux Anniversaire</a></li> </ul>
</section></div>
</aside><!-- #secondary -->
</div>
</div>
<!-- #primary -->
</div>
<!-- #inner-wrap -->
<footer id="colophon" class="site-footer" role="contentinfo">
<div class="site-footer-wrap">
<div class="site-bottom-footer-wrap site-footer-row-container site-footer-focus-item site-footer-row-layout-standard site-footer-row-tablet-layout-default site-footer-row-mobile-layout-default" data-section="kadence_customizer_footer_bottom">
<div class="site-footer-row-container-inner">
<div class="site-container">
<div class="site-bottom-footer-inner-wrap site-footer-row site-footer-row-columns-1 site-footer-row-column-layout-row site-footer-row-tablet-column-layout-default site-footer-row-mobile-column-layout-row ft-ro-dir-row ft-ro-collapse-normal ft-ro-t-dir-default ft-ro-m-dir-default ft-ro-lstyle-plain">
<div class="site-footer-bottom-section-1 site-footer-section footer-section-inner-items-1">
<div class="footer-widget-area site-info site-footer-focus-item content-align-default content-tablet-align-default content-mobile-align-default content-valign-default content-tablet-valign-default content-mobile-valign-default" data-section="kadence_customizer_footer_html">
<div class="footer-widget-area-inner site-info-inner">
<div class="footer-html inner-link-style-normal"><div class="footer-html-inner">
<p>© Copyright 2024 - <a href='https://ematic.best'>Somenn Best</a> - <a href="https://somenn.best/sitemap.xml">Sitemap</a></p>
</div></div> </div>
</div>
<!-- .site-info -->
</div>
</div>
</div>
</div>
</div>
</div>
</footer><!-- #colophon -->
</div>
<!-- #wrapper -->
<script>document.documentElement.style.setProperty('--scrollbar-offset', window.innerWidth - document.documentElement.clientWidth + 'px' );</script>
<div id="mobile-drawer" class="popup-drawer popup-drawer-layout-sidepanel popup-drawer-animation-fade popup-drawer-side-right" data-drawer-target-string="#mobile-drawer">
<div class="drawer-overlay" data-drawer-target-string="#mobile-drawer"></div>
<div class="drawer-inner">
<div class="drawer-header">
<button class="menu-toggle-close drawer-toggle" aria-label="Close menu" data-toggle-target="#mobile-drawer" data-toggle-body-class="showing-popup-drawer-from-right" aria-expanded="false" data-set-focus=".menu-toggle-open">
<span class="toggle-close-bar"></span>
<span class="toggle-close-bar"></span>
</button>
</div>
<div class="drawer-content mobile-drawer-content content-align-left content-valign-top">
<div class="site-header-item site-header-focus-item site-header-item-mobile-navigation mobile-navigation-layout-stretch-false" data-section="kadence_customizer_mobile_navigation">
<nav id="mobile-site-navigation" class="mobile-navigation drawer-navigation drawer-navigation-parent-toggle-false" role="navigation" aria-label="Primary Mobile Navigation">
<div class="mobile-menu-container drawer-menu-container">
<ul id="mobile-menu" class="menu has-collapse-sub-nav">
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item menu-item-home menu-item-99"><a href="/">Home</a></li>
<li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-about menu-item-0"><a rel="privacy-policy" href="https://somenn.best/page/about.html">About</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-contact menu-item-0"><a rel="privacy-policy" href="https://somenn.best/page/contact.html">Contact</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-dmca menu-item-0"><a rel="privacy-policy" href="https://somenn.best/page/dmca.html">Dmca</a></li><li class="menu-item menu-item-type-post_type menu-item-object-page menu-item-privacy-policy menu-item-0"><a rel="privacy-policy" href="https://somenn.best/page/privacy-policy.html">Privacy Policy</a></li></ul> </div>
</nav><!-- #site-navigation -->
</div>
<!-- data-section="mobile_navigation" -->
</div>
</div>
</div>
<script id="kadence-navigation-js-extra">var kadenceConfig = {"screenReader":{"expand":"Child menu","expandOf":"Child menu of","collapse":"Child menu","collapseOf":"Child menu of"},"breakPoints":{"desktop":"1024","tablet":768},"scrollOffset":"0"};</script>
<script src="/wp-content/themes/kadence/assets/js/navigation.min.js?ver=1.1.51" id="kadence-navigation-js" async></script>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4523883,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4523883&101" alt="" border="0"></a></noscript></body>
</html>